How to use the hidden field block
Hidden fields are like hidden gems. Use them to make your forms and surveys more personal. Or keep track of your respondents or other information you pass to the form.
When to use
The hidden field block enables you to gather information from outside the form into your form's dataset. That information is then saved with the rest of the form data when the form is submitted. Some examples:
- Get the name of a respondent from a query string parameter and show it in your form;
- Save the URL of the page that your form is embedded into;
- Make a logic branch in your form based on the device size of the respondent.
📌 Also see: WordPress variables (WordPress only)
In the Tripetto WordPress plugin the hidden field block offers an extended list of WordPress variables. You can use those to instantly collect WordPress specific data, for example:
- User information of the logged in WordPress user, like the name and email address;
- Website data, like the URL and language;
- Visitor data, like the IP address and the referrer URL;
- Server data, like the WordPress version and PHP version.
How to use
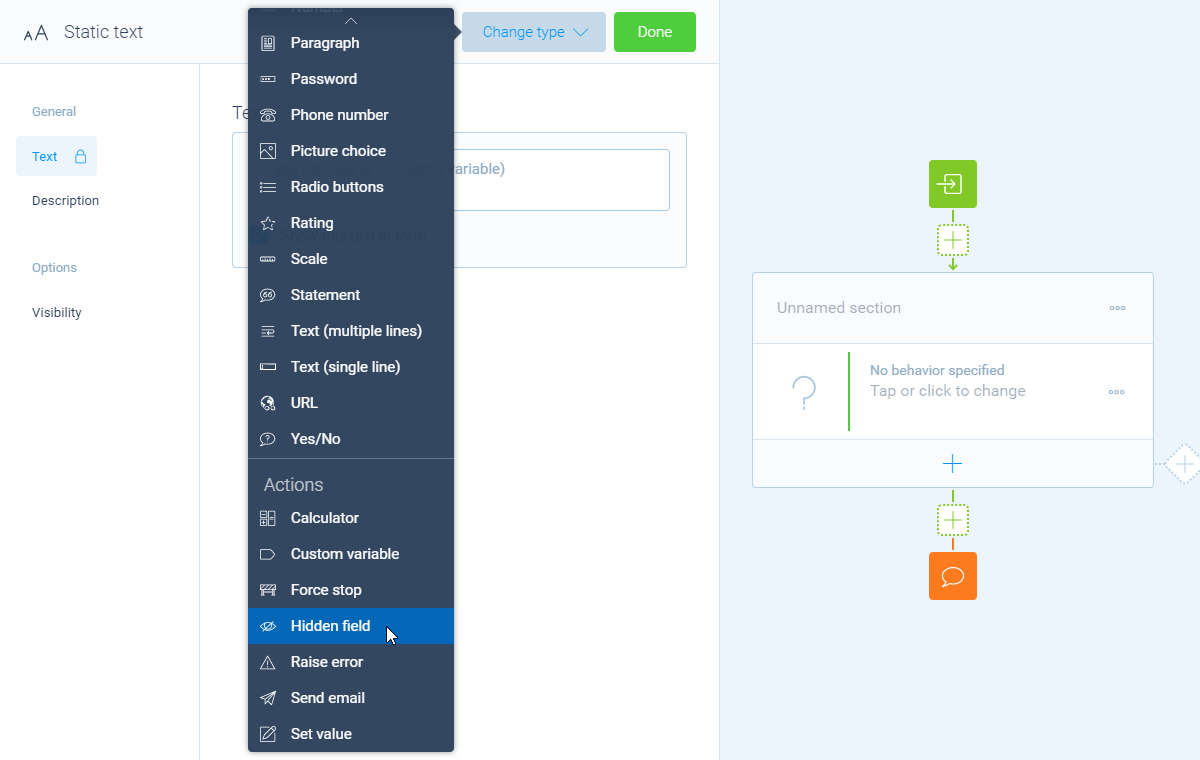
The hidden field block is available as a question type. Add a new block to your form and then select the question type Hidden field. You can add it in any given position and in an unlimited amount inside your forms.
Name
You can give your hidden field block a Name so you can recognize it in your form's structure and dataset. This name is not visible for your respondents.

Type of field
The Type of field determines the data that you want to store inside the hidden field block. The following field types are available:
- Basic fields
Fixed value- Defines a fixed value for the hidden field;Timestamp- Retrieves the current date and time;Random value- Retrieves a random string value;Global JavaScript variable- Retrieves a JavaScript global variable (only string values are supported).
- Browser information
User language- Retrieves the preferred language of the user;Query string- Retrieves the complete query string or a specific query string parameter value;Cookie- Read one or all cookies associated with the document;Local storage- Retrieves an item from the browser local storage (localStorage);Session storage- Retrieves an item from the browser session storage (sessionStorage);User-Agent string- Retrieves the browser User-Agent string.
- Page information
Page title- Retrieves the title of the page;Page URL- Retrieves the URL of the page;Page referrer- Retrieves the URL of the page that linked to this page.
- Screen information
Screen orientation- Retrieves the current orientation of the screen (landscape or portrait);Screen width- Retrieves the width of the screen in pixels;Screen height- Retrieves the height of the screen in pixels;Screen pixel ratio- Retrieves the ratio of the resolution in physical pixels to the resolution in CSS pixels for the current display device.
- WordPress variables
In the WordPress plugin you can also instantly use WordPress variables.
Settings
Depending on the selected type of field, additional settings can become activated to help you get the right value in your hidden field. These features will popup on the left side of the pane. You can enable and configure these to your own needs.
Options
- Required
By default this block is not required to fill out by your respondents. Enable theRequiredfeature to make this block required to fill out. - Status
By default this block will be executed in your form. Enable theStatusfeature to disable the execution. - Alias
By default the name/title of this block will be used in your dataset. Enable theAliasfeature to use a different name in your dataset. - Exportability
By default the collected data of this block will be stored to the dataset of each result. Enable theExportabilityfeature to take control over the storage. You can then include/exclude the data from your dataset. Please note that if you exclude data from the dataset you can never see and/or use the given answers from your respondents to this block, because the data is simply not stored at all.
Logic
After you retrieved a hidden field in your form, you can instantly use that value to execute logic based on the value of the hidden field.
Piping logic
You can show the value of the hidden field to your respondents, by using our piping logic. This works the same way as you can use 'normal' question blocks as piping values, like you can see in this article about piping logic.
Branch logic
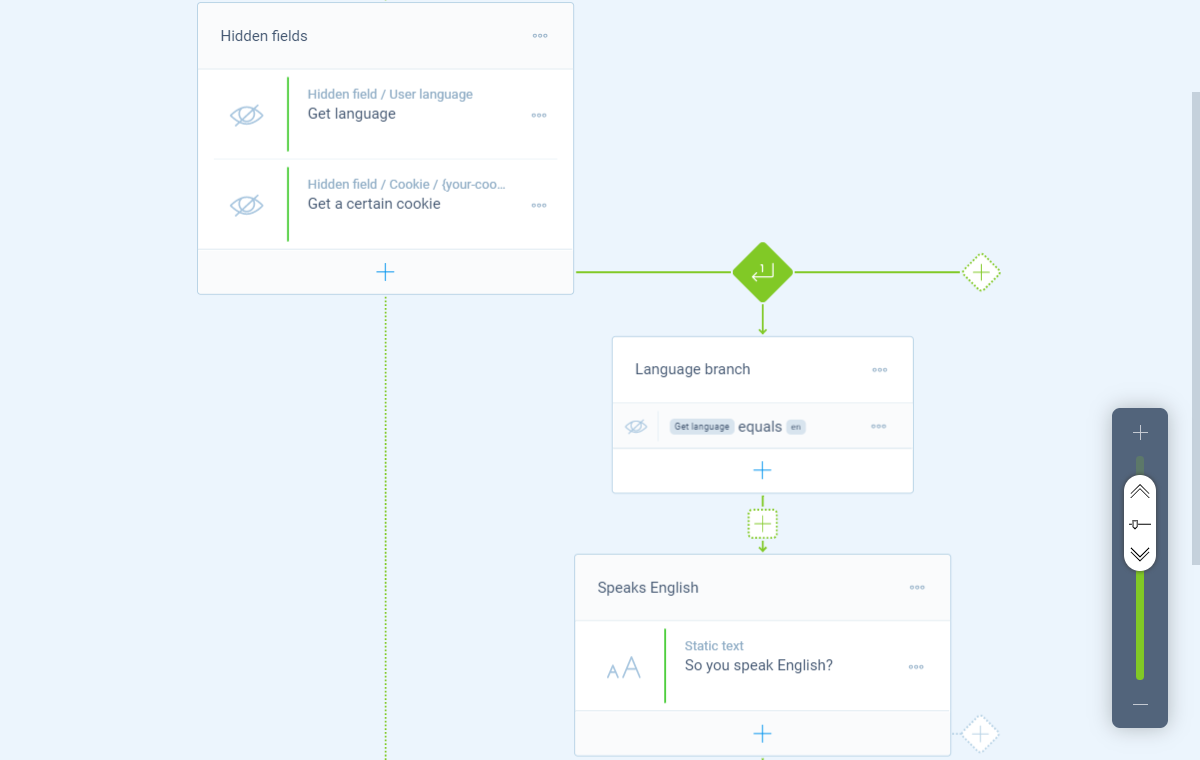
You can also use the value of the hidden field as branch conditions, so the form can take decisions based on the hidden field. This works the same way as you can add logic based on 'normal' question blocks, like you can see in this article about branch logic.

Due to the flexibility of the hidden field block, the value that it generates can contain several types. It depends on the type of value that is saved inside the hidden field, which branch conditions you can create with it.
Please see the following articles for the possible branch conditions:
Calculations
You can use the calculator block to perform calculations with hidden fields. Due to the flexibility of the hidden field block, the value of it can contain several types. It depends on the type of value that is saved inside the hidden field, which calculation operations are available in the calculator block.
Examples
Let us show you some examples of how to use the hidden field.
Retrieve page URL
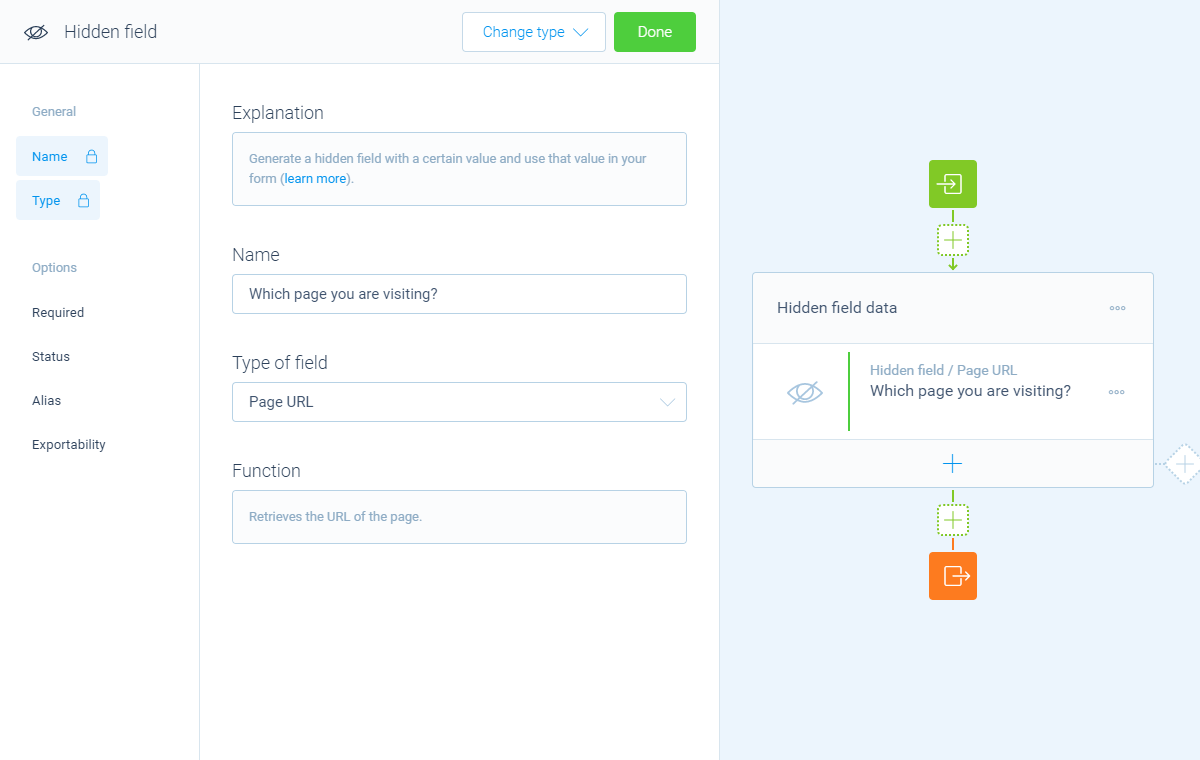
Let's say you have embedded a Tripetto form into various pages inside your website and you want to know from which page someone has submitted a form. The hidden field can simply gather the page URL of the page that the form is embedded into and save that data to the entry data.

Retrieve query string values
The URL of a form/page can also contain certain values. Those are often stored in the query string of the URL (what's a query string?). The query string is at the end of the URL and can contain fully flexible name-value pairs.
📣 Info: About query strings
A query string is an often used method to send data in a URL. Some background information on how to supply a query string:
- You can add multiple parameters to a query string;
- Each parameter consists of a name and a value, separated by a
=sign, for examplename=value;- The first parameter is preceded by a
?sign;- Any following parameters are preceded by a
&sign;A full example could be something like this:
https://yoursite.com/?name=abc&city=klm&country=xyz.
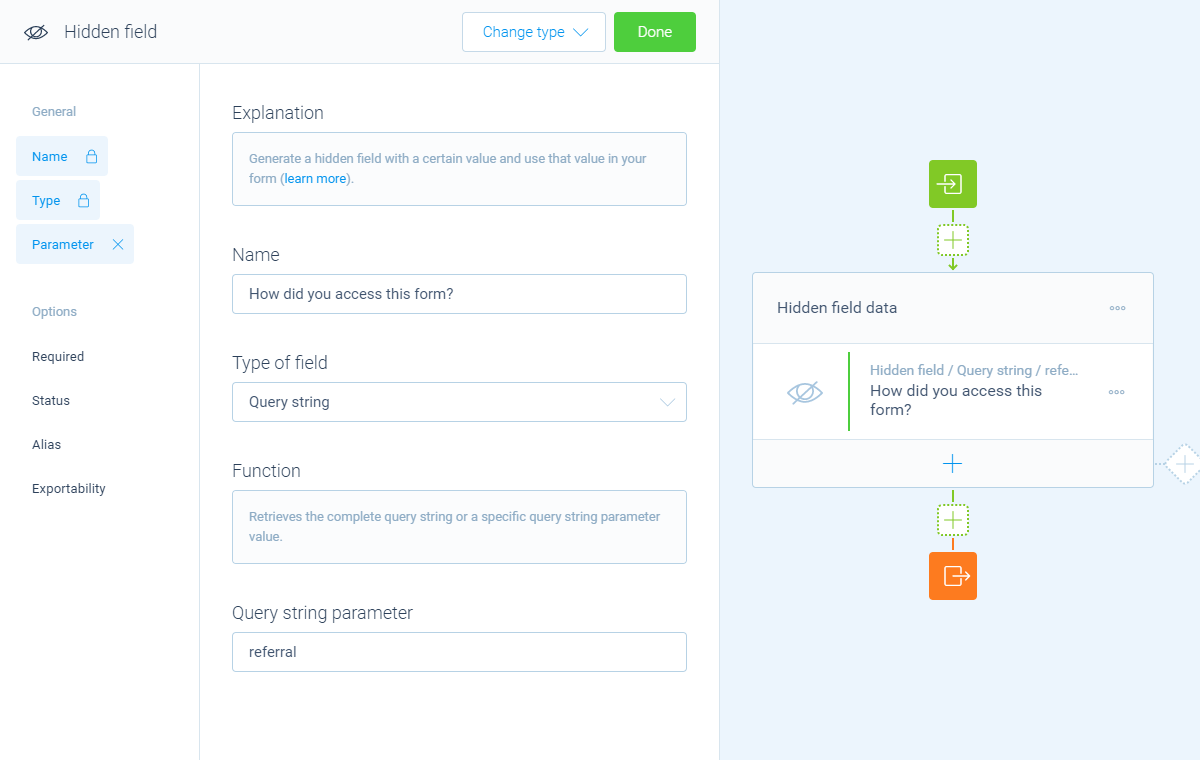
Let's say we have a form that we share via different channels, for example a mailing and Twitter. And you want to know how someone entered the form, so you can analyse which channel worked best. By adding a query string named referral to your URL's, you can add various values for that query string parameter that can be saved in a hidden field in the form.
So in the URL you share via a mailing the query string in the URL is something like ?referral=mailing. And for the URL you share on Twitter something like ?referral=twitter. Notice that all parameter names and values we use are just examples; those are totally flexible for your own needs.
Now, by adding a hidden field that reads the query string parameter referral, you can save where someone came from. Each entry will now contain where someone came from: the mailing, or Twitter.

referral.Retrieve UTM parameters
Another example of query string usage are UTM parameters. UTM parameters are a standard practice to measure the source of your visitors/respondents.
You can retrieve UTM parameters just like the query string, as described above. For more information about using UTM parameters, please have a look at this article:
Also read our blog
We also wrote a blog post with some more background information, use cases and working examples of hidden fields.

