Pick what you need from the complete toolset with advanced form builder, form runners and countless question types. Open source, customizable, extensible and documented.
Fun fact, the Tripetto studio and Tripetto WordPress plugin are both built with this SDK.The visual builder is for creating advanced forms with logic and conditional flows on a magnetic storyboard. It can easily be tightly integrated into any website or app and works smoothly in mainstream browsers; mouse, touch or pen. Form structures are stored in a JSON-formatted form definition.

// Import the builder JavaScript function
import { Builder } from "@tripetto/builder";
// Start the builder
const builder = Builder.open();
// Listen for the save event
builder.onSave = (definition) => {
// Save the form definition somewhere
};
// Import the builder React component
import { TripettoBuilder } from "@tripetto/builder/react";
// Drop the builder component in your React app
<TripettoBuilder onSave={(definition) => {
// Save the form definition somewhere
}} />
@Component({
selector: "app-root",
template: `
<tripetto-builder
(onSave)="formSaved($event)">
</tripetto-builder>
`
})
export class AppComponent {
// Invoked when the form is saved
formSaved(definition) {
// Save the form definition somewhere
}
}
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/builder"></script>
<script>
// Start the builder
var builder = Tripetto.Builder.open();
// Listen for the save event
builder.onSave = function(definition) {
// Save the form definition somewhere
};
</script>
</body>
</html>
<html>
<body>
<script src="https://unpkg.com/@tripetto/builder"></script>
<script>
// Start the builder
var builder = Tripetto.Builder.open();
// Listen for the save event
builder.onSave = function(definition) {
// Save the form definition somewhere
};
</script>
</body>
</html>
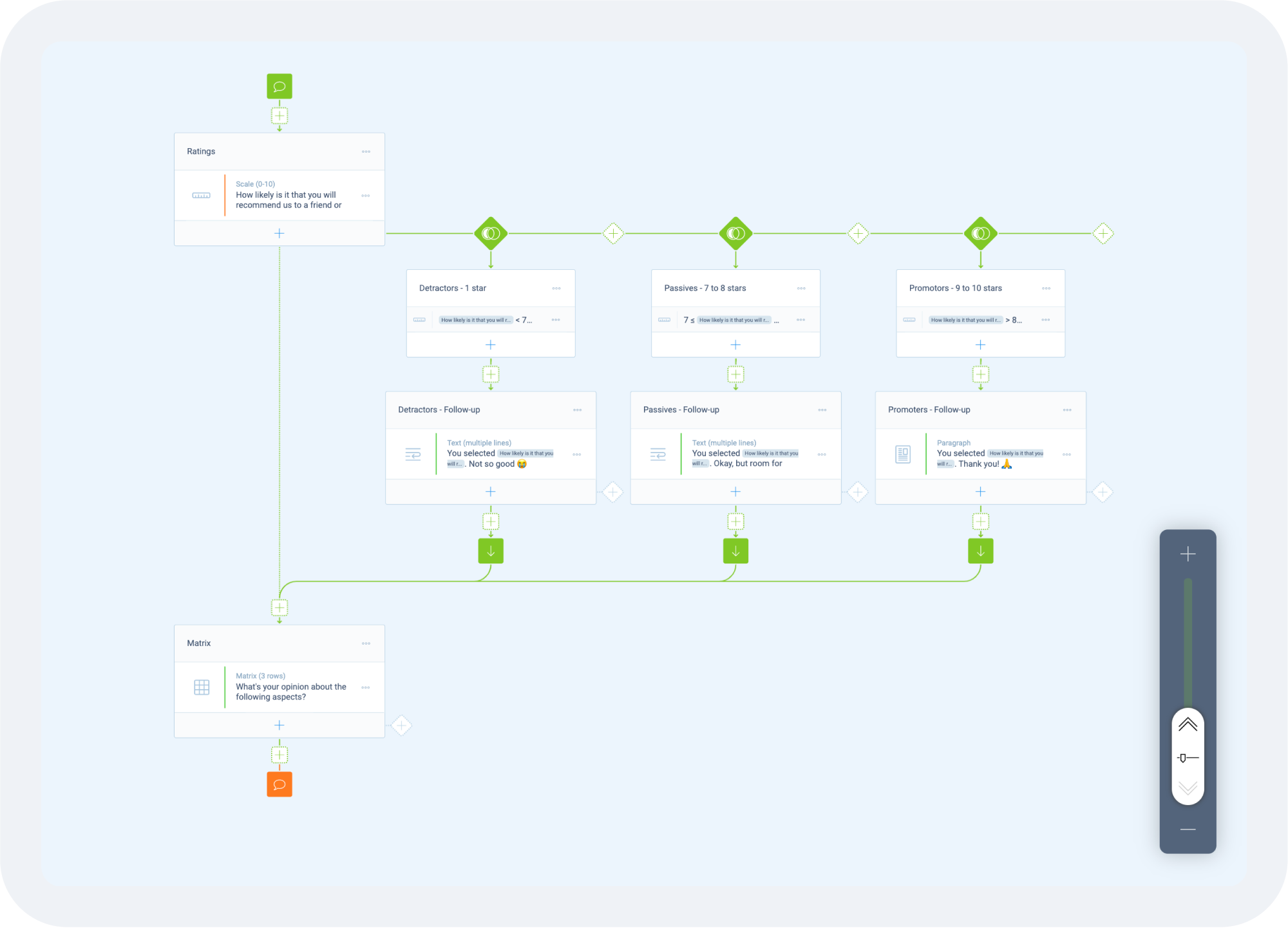
Build forms like flowcharts. The magnetic storyboard shows you what goes where and actively aligns your flow.
About the visual builderDrag and drop any part where you need it on the magnetic storyboard, which will visibly guide you along the way.
How to arrange thingsComes with all question types you need for forms, surveys, quizzes and more. Including real-time, automatic actions.
About question blocksUse powerful logic features and get conversational to increase completion rates and reduce drop-offs. Better data!
About conversational logicThe runner is for deploying forms in websites and applications. It turns a form definition into an executable program; a finite state machine that handles the complex logic and response collection during form execution. Choose any of our stock runners for your project.
Pick the Typeform-like, chat, or classic form experience, and then fully customize it for the optimal fit with your audience.
About convertible form facesTailor things with customizable fonts, colors, buttons, labels, backgrounds, input controls, and much more.
How to style thingsThe runner is a finite state machine that handles form logic and response collection during form execution.
About the runner engineThe runner engine is headless and built for developers to develop their own custom UI and UX layers on top of.
How to build a runnerThe development kit also comes with a rich set of customizable, open source question types for developers to use out of the box or enhance for use in the Tripetto builder and runners. Also, developers can create original question blocks from scratch.

Blocks make up the forms created in the builder and executed by the runner. Use whichever of our stock blocks, and even customize them to fit your needs.



You can extend Tripetto with more question types and functionality by building custom blocks for anything.




Tripetto contains type declarations and supports TypeScript out of the box.