How to use the file upload block
Learn everything you need to know to use the file upload block in your forms.
When to use
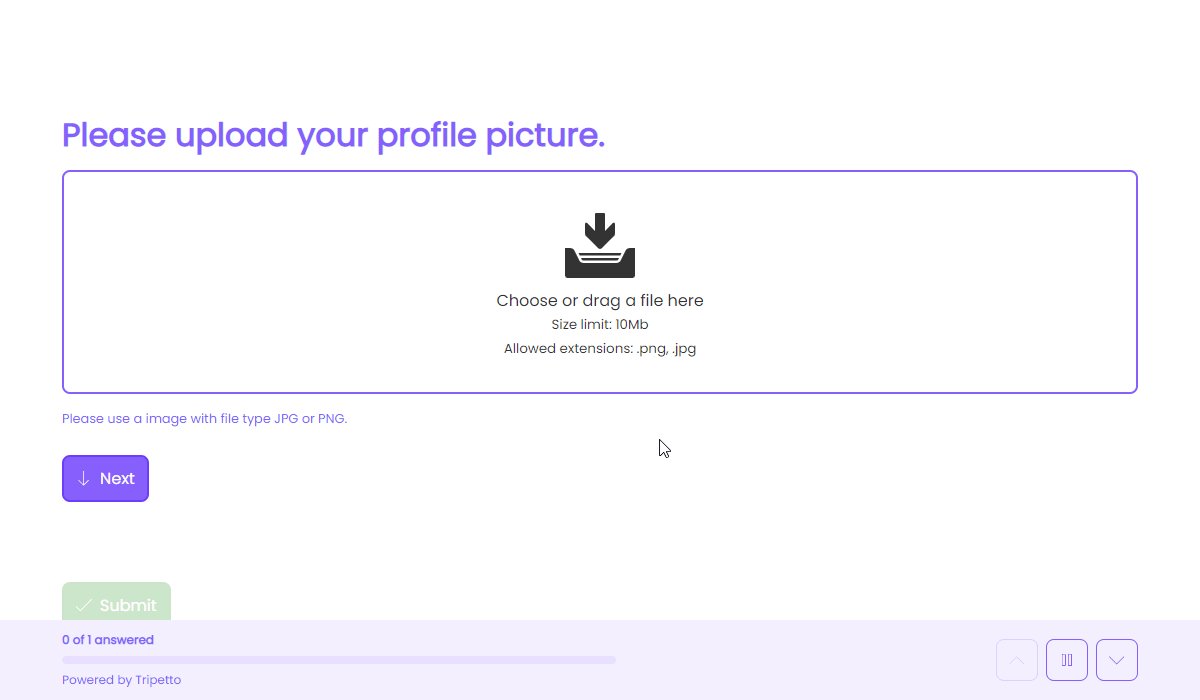
Use the file upload block to let your respondents upload a file or image to their responses.
Each file upload block enables your respondents to upload one file. Need your respondents to upload multiple files? Then add multiple file upload blocks to your form structure. Or repeat a file upload block for a selected amount of times, using branch logic.

How to use
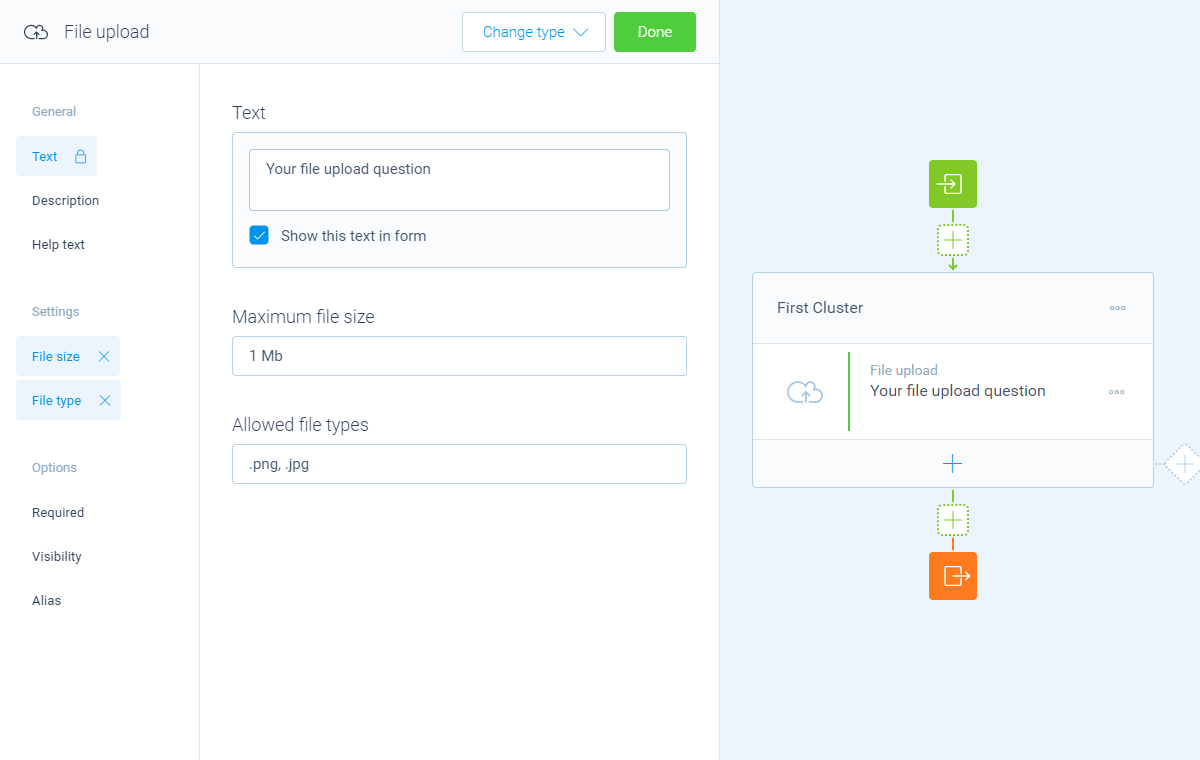
Add a new block to your form and then select the question type File upload. You can now customize this block to your needs with the following features:
General
- Text
Use theTextfeature for the name/title of this block. - Description
Enable theDescriptionfeature to add a description to this block. - Help text
Enable theHelp textfeature to add a help text to this block.
Settings
- File size
Enable theFile sizefeature to determine the maximum file size (in Mb) that respondents can upload. - File type
Enable theFile typefeature to determine what file type(s) respondents can select. Make sure you start the file type with a dot (for example.pdf). You can supply multiple file types, separated with a comma (,).
Options
- Required
By default this block is not required to fill out by your respondents. Enable theRequiredfeature to make this block required to fill out. - Visibility
By default this block is visible in your form. Enable theVisibilityfeature to hide it for your respondents. - Alias
By default the name/title of this block will be used in your dataset. Enable theAliasfeature to use a different name in your dataset.

Storage
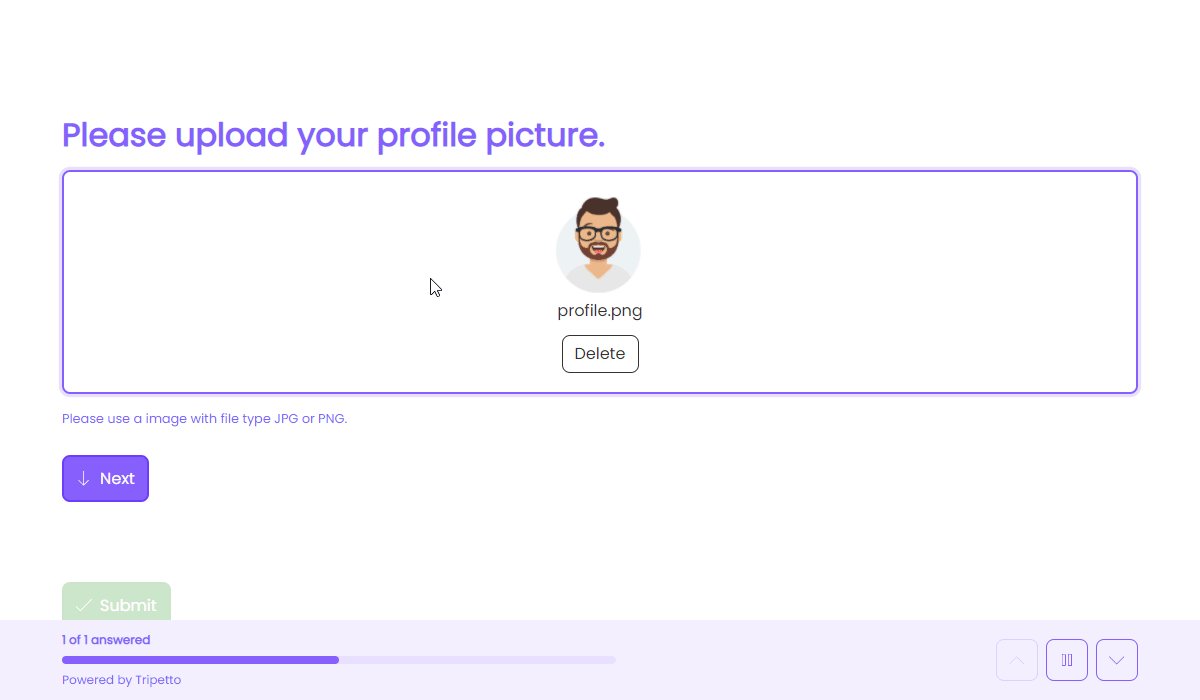
Each file is stored in your dataset with the original file name. When the file is an image (file type .jpg, .jpeg, .png, .gif, or .webp) you can easily see a preview in the results. You can always download a copy of the file.
Logic
Logic is important to make your forms smart and conversational. The file upload block can work with the following branch conditions to help you with that:
Block conditions
- File uploaded;
- No file uploaded.
Evaluate conditions
Evaluate conditions are done with the file name of the uploaded file.
- Value matches
your filter; - Value does not match
your filter; - Value contains
your filter; - Value does not contain
your filter; - Value starts with
your filter; - Value ends with
your filter; - Value is empty;
- Value is not empty.
Filters
When we mention your filter above, there are some different filters that you can use to make the right comparison:
- Text - Compare with a fixed text that you enter;
- Value - Compare with another block value entered in the form by a respondent (more info).
Calculations
You can use the calculator block to perform calculations with given answers. For the file upload block these calculations are done using the file name. The file upload block supports the following calculation operations:
- Compare - Compare a file name and output a value based on the result of the comparison;
- Character count - Count the number of characters in a file name;
- Word count - Count the number of words in a file name;
- Line count - Count the number of lines in a file name;
- Count occurrences - Count the number of occurrences of a certain text, character or regular expression in a file name;
- Convert to number - Convert a file name to a number value.
