Our biggest update ever has arrived 🎉
Finally, our biggest update ever has arrived! We admit it took a bit longer than expected, but we think it was worth the wait. It's really packed with new features, improvements and fixes. And we're excited to tell you all about it!
👁🗨 TLDR
We released an amazing update with lots of new features, improvements and bugfixes! Now available in our free studio at tripetto.app, so please go check it out. All updates will also come to the WordPress plugin and SDK soon.
📌 Also see - WordPress plugin update
At September 18th 2020 we also released the updated version of the WordPress plugin that we refer to in this article. More information:
Boy, what a journey 😅
We started developing this update with the goal to add one amazing new feature. But as we were developing that feature and we had to deep dive into the cores of Tripetto, we saw more and more opportunities to improve so much more at once. Not only some bugfixes here and there, but also some very important features that were requested often by our users and at the top of our wishlist for a long time.
And so, this update has turned out not to be just one new feature, but a big bundle of new features, improvements and bugfixes that take the whole Tripetto platform to the next level. That's exactly the reason it took a little bit longer to release this update (ahum 🙄). But from now on we'll be updating more frequently. That's a promise!
Available for free now!
All updates are available for free now in our studio at tripetto.app, so have a look around and try for yourself.
By the way, all updates will of course also be released in the WordPress plugin and SDK. We're working very hard to release those really soon.
🎁 So let's have a look what's in the update!
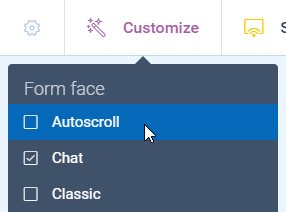
Form faces
The biggest new feature is what we call the form faces. If you've used Tripetto before the update, you'll know how all Tripetto forms worked: scrolling through the form, asking questions one by one. We still think this is a very convenient way to engage with your respondents through your forms, resulting in higher completion rates.
But we also got some signals from our users that they wanted to use the smartness of Tripetto, but with a different form experience for their respondents. It turned out not all use cases benefit from the experience we offered. Some use cases would benefit from a simpler interface, whereas others would benefit from an even more conversational experience.
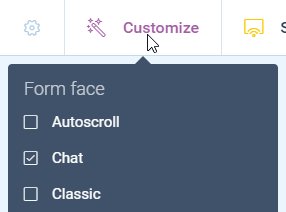
And so, we decided to give you the choice: How would you like to expose each of your forms? And from now on we give you three choices on that:
-
Autoscroll form face
Presenting your form in a scrolling interface and experience, scrolling through the questions one by one. This is the initial form face of all Tripetto forms, but it's rebuilt from the ground up with lots of enhancements and improvements.
Example of the autoscroll form face. -
Chat form face
Presenting your form in a chat interface and experience, making it feel like a real conversation with question bubbles and answer bubbles. And you can even create your own avatar!
Example of the chat form face. -
Classic form face
Presenting your form in a more classic interface and experience, with the ability to show multiple questions at a time.
Example of the classic form face.
Just try all form faces

You can just switch these form faces inside the form builder at any time. You'll see the live preview update instantly to the chosen form face and you can test your whole form behavior in the preview right away.
And the best part is you don't have to worry about your form's question blocks, structure, logic and styling: everything just works in every form face! 🤯
Other new features
But that's not all. Here's a list of all other new features that we've packed in this update:
-
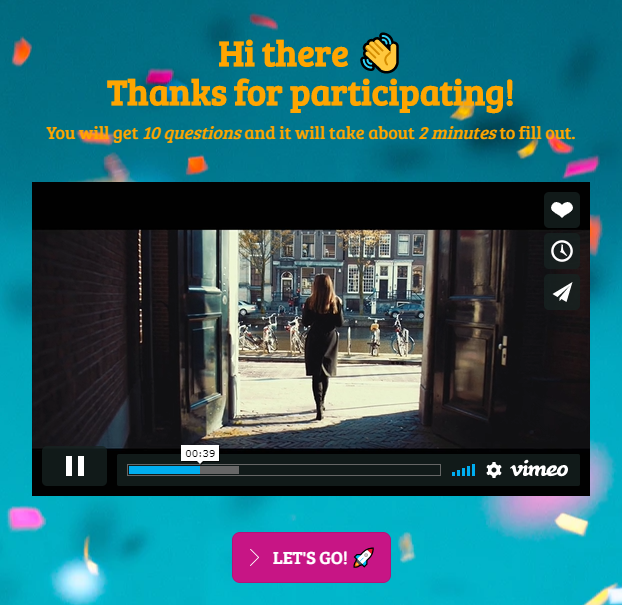
Welcome message

Example of a welcome message. Make a real good first impression by adding a beautiful welcome message. This way you can introduce yourself and/or the form and invite respondents to start the form.
-
Flexible closing messages
Thank your respondents in a personal way with flexible closing messages, based on the input of each respondent. That way you can customize the outcome for each respondent.
-
Redirect at form completion
Instead of a closing message, redirect your respondent directly to another page, for example your own landing page to sell your products.
-
Full translations
The ability to translate all labels inside the form was an often-heard request. You can now translate all labels inside the form; such as buttons, messages, errors, etc.
-
New question blocks
We added the following often requested question blocks:
-
Date (and time), including ranges and the ability to perform logic on answered date values;
-
Telephone number;
- More new question blocks coming up!
-
-
New action block
We added an action block called 'Raise error'. You can use it to prevent a form from submitting; for example, when a respondent doesn't fit your requirements.
-
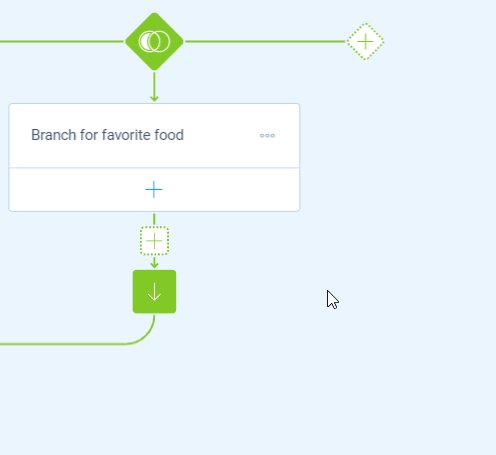
New branch conditions for logic

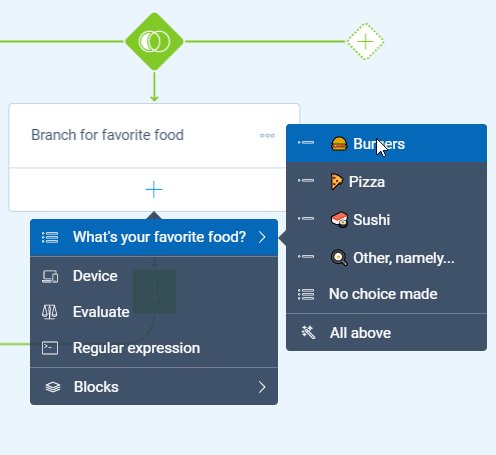
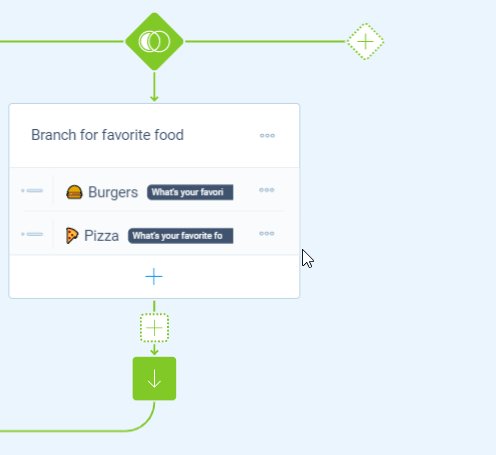
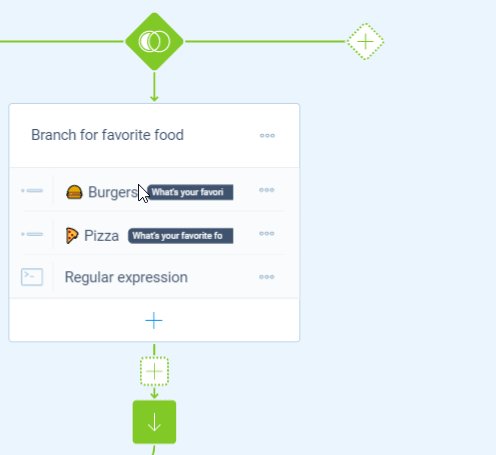
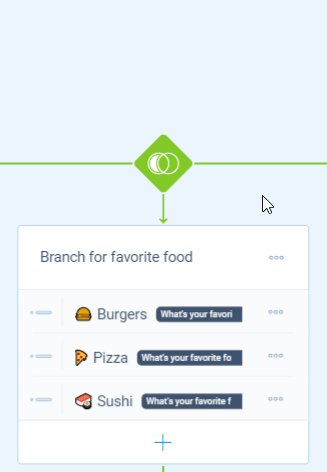
Branch conditions in the form builder. Create even smarter forms with the new possibilities to create branch conditions. You can now create conditions based on:
- Basic conditions: Basic conditions based on the value of a certain question block and/or action block, like a check if your respondent selected a certain option;
- Evaluate conditions: Advanced conditions based on the value of a certain question block and/or action block, like a check if your respondent entered a date between a certain range of start and end dates;
- Regular expression conditions: Conditions based on a regular expression, like a check if your respondent entered a certain format of membership number;
- Device conditions: Conditions based on the device of the respondent, like a check if your respondent is using a mobile phone;
- Password match: Protect (parts of) your form by the new password match check.
-
New branch behavior for logic

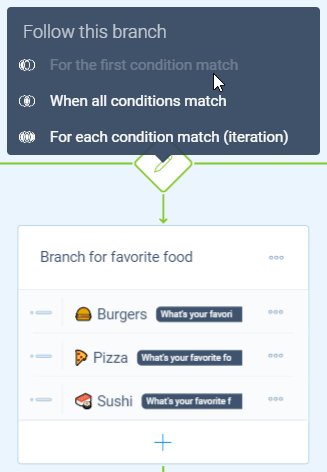
Branch behavior in the form builder. Smart forms are what it's all about, so new branch behaviors will help you with that. You can now choose from these branch behaviors:
- For the first condition match: Follow the branch if at least one of the conditions matches and do so for the first applicable match;
- When all conditions match: Follow the branch if all the conditions match;
- For each condition match (iteration): Follow the branch for each condition match. This will create an iteration of the branch.
Improvements
Some big, some small, but lots of improvements to existing features have been made in this update:
Improved styling

From basic to Whatsapp styling in a few seconds. The improved styling really takes your form to the next level, as you can now fully style your form to meet your brand's style guides, or just create the most beautiful looking form ever. Styling has also been rebuilt from the ground up for more control:
- Coloring: Full flexible color choices;
- Font: Select a predefined font or even use all Google Fonts instantly;
- Font size: Set the font size and the form will grow/shrink with it;
- Backgrounds: Set the background color or a background image;
- Inputs: Style your form input controls;
- Buttons: Style your form buttons;
- Avatar: Create your own avatar in the chat form face.
-
Improved Autoscroll form face
This is the original form runner in Tripetto and we improved the following to it:

Demo of a horizontal scroll direction. - Scroll direction: You can now determine if the form should scroll vertically (top-down) or horizontally (left-right). This really makes it a whole different experience at once;
- Alignment: You can now determine if the form should align at the top, middle or bottom of the screen;
- Hide previous/upcoming questions: You can now determine if previous and/or upcoming questions should be partly visible, or totally hidden;
- Direct complete: You can now choose to show the Complete button directly after the last question, instead of an extra OK button first.
-
Improved question blocks
We improved some stuff in the following question blocks:
- Rating: You can now determine the amount of rating steps/scale, so you're no longer stuck to a number of only 5 stars for ratings (ideal for Likert scale surveys);
- Text single line: You can now use the autocomplete functionality of the browser to prefill a value;
- Multiple choice/checkboxes: For the options of multiple choice and checkboxes you can now define 'exclusive options'. When an option is marked as exclusive, the other options can no longer be selected by the respondent once the ‘exclusive’ option is selected.
-
Improved send email block
We extended the send email block with a few handy features:
- Sender: You can now set a sender email address. This will be used as a 'reply-to' address for the sent email;
- Form data: You can now include all form data directly inside the sent email;
- Exportability: The data of the send email block is no longer saved to the dataset by default. And if you do want to save the data, you can choose which of the email data you want to be saved.
-
Improved form embedding
Embedding your forms in your own website sometimes resulted in some conflict issues with your own scripts and styles. We've completely remastered the way the form technically gets embedded, so these conflicts belong to the past. We also improved the automated height calculation of embedded forms, so your forms will grow with your content.
N.B. Your current embed codes keep working automatically, but you may update your embed code by copy-pasting the new embed code from the Share screen in the studio. -
Improved data control
You can now determine for each question block individually if the responses to that block should be saved to the dataset. This gives you more control over the saved data, so you don't save unnecessary information (Hi GDPR).
-
Improved spam protection
Because of the way Tripetto works, spammers already had a hard time trying to spam form entries. But we took spam protection to the next level without annoying your respondents with it (no CAPTCHAs, no need to select the photos with bridges, cars or other stuff).
-
Improved sharing previews
When you're sharing a Tripetto link on socials, you'll see a sharing preview. You can now set the title and description that your audience sees in that sharing preview to improve your click rate.
Bugfixes
Of course, we always try to fix bugs as soon as possible, but in this update we smashed a few that we had collected along the way:
- Fixed a bug in the validation of empty number fields;
- Fixed a bug while filling out number fields in Firefox browser;
- Fixed the unwanted behavior of the first radio button getting selected for required radio button questions;
- Fixed a bug on Android devices having difficulty with showing the keyboard while filling out the form;
- Fixed the unwanted ability to create 'infinite loops' inside your form, resulting in a freezing form.
That's it!
That's a pretty big update if you ask us 🤐 Hopefully it enables you to create even more stunning form experiences that boost your completion rates.
We also extended the Help Center with articles on all new features. And we added search boxes to the help sections of the studio and WordPress plugin to quickly find what you're looking for.
Please let us know if you have any other questions, remarks or requests. Or if you just want to show us your awesome creations 😎
