How to use the Tripetto form builder in the WordPress Gutenberg editor
Tripetto's fullblown form builder is also available right inside the WordPress Gutenberg editor. The Tripetto Gutenberg block makes it easy to build, customize and automate your forms without leaving the Gutenberg editor.
About Gutenberg editor
Gutenberg is the modern content editor in WordPress. It makes building those amazing pages and posts in your WordPress site even easier, more flexible and more powerful. You can read all about it at wordpress.org.
Gutenberg blocks
In the Gutenberg editor you create your content in blocks. Every block is an element on its own in your page/post and you can fully customize it.
But the power of blocks goes even further, because it gives plugins (like Tripetto) the possibility to integrate with the Gutenberg editor. And that's exactly what we did! Let's see how to use that.
Tripetto's Gutenberg block
Tripetto's Gutenberg block isn't just a simple block to insert a form, but it brings the full featured form builder into your Gutenberg editor. You get to see a live preview of your form right inside your page/post, so you can instantly see how your form blends with your content.

And from there on, without ever leaving the Gutenberg editor, you can do everything that Tripetto offers:
- Build and edit the structure/content of your form;
- Select the desired form face (autoscroll/chat/classic form face);
- Style and customize your form;
- Translate and edit form labels;
- Configure notifications to email and Slack;
- Configure connections to 1.000+ services with webhooks;
- Configure form tracking;
- Configure all options and settings.
All without leaving the Gutenberg editor!
Add Tripetto Gutenberg block
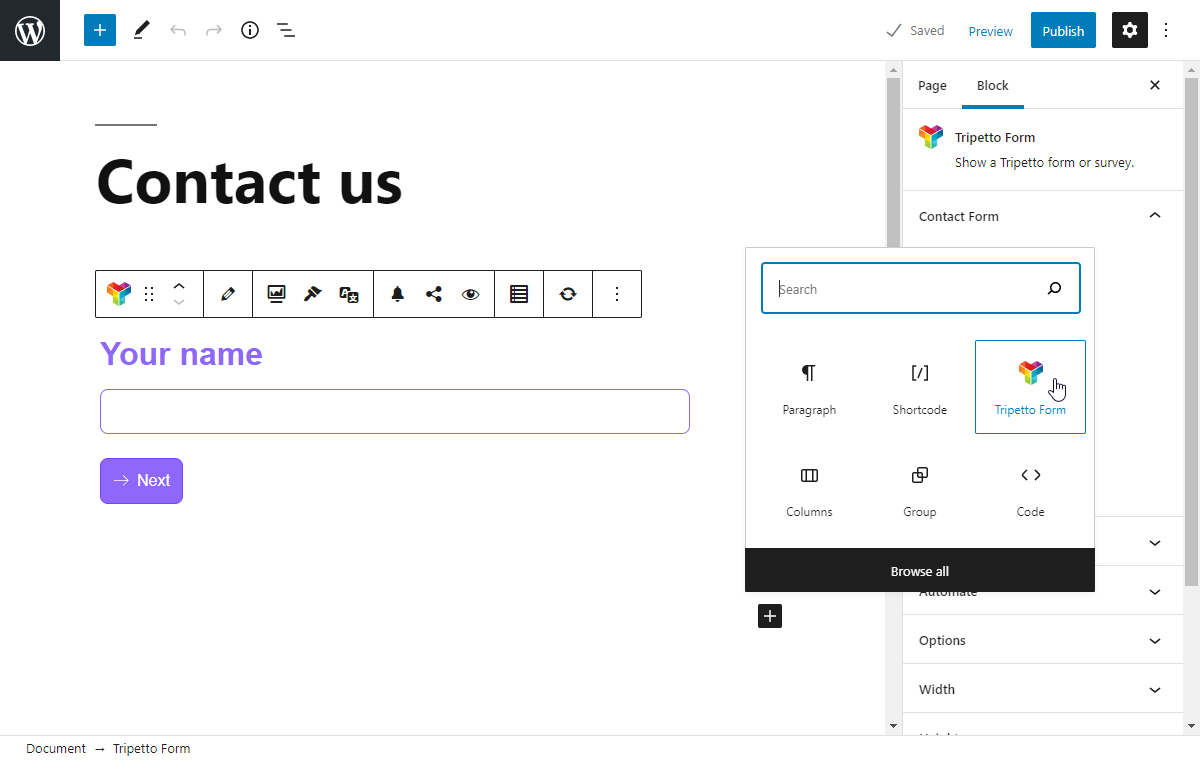
In your Gutenberg editor you start with adding a new block. From the overview of available blocks select Tripetto Form. You can also use the search bar to quickly find the Tripetto block.
This will add a new Tripetto block to your Gutenberg editor. Now you can select what you want to insert in that position:
Select an existing form;Build a new form.
Insert an existing form
Inserting an existing form is easy. Add a new Tripetto Form block to your page/post. Then simply select the form from the dropdown list. After you have selected the desired form, it will be added to your block and you will see a live preview of the form right away. That's it!

Build a new form
Tripetto's Gutenberg block even enables you to build your forms right inside the Gutenberg editor. Add a new Tripetto Form block to your page/post. Then simply click Build new form. The new form will be generated and a live preview is shown.
Since the form is empty, the preview will show a message about that. To start building your form, click the Edit button in the Gutenberg block. You can now open the form builder in a fullscreen view (giving you maximum space to build your forms with logic), or as a side-by-side overlay. And you can start building your form.

Build, customize and automate
The cool thing about Tripetto's Gutenberg block is you can do everything from inside the Gutenberg editor. On the right side of the editor you will see all actions you can do to build, customize and automate your form just like you need it. All Tripetto features are simply there! Even the fullblown form builder is available without leaving the Gutenberg editor. You can open the form builder in a fullscreen view, or as a side-by-side overlay.

The Gutenberg block also includes all options/settings you need to embed the form the right way. All of this makes Tripetto's Gutenberg block a very powerful block that makes it even easier to use Tripetto in your WordPress site. For more information about these options, please have a look at this article:

