How to embed your form in your WordPress site using the shortcode
If you use a traditional editor in WordPress, you can embed your Tripetto forms inside your WordPress site using Tripetto's shortcode.
When to use
By embedding your form in your site you can place your form inside your site's content. If you don't use a modern page builder, you can always use the shortcode to achieve this. All data will be stored inside your own WordPress instance.
📌 Also see: Tripetto's other embed options
We offer several ways to embed your forms in your WordPress site. It largely depends on the WordPress builder you use which method is best and easiest for you:
About shortcodes
Shortcodes are a commonly used technique in WordPress to add snippets to your WordPress page. More information about shortcodes can be found at the website of WordPress.
The Tripetto WordPress plugin offers a shortcode for each of your forms to easily embed Tripetto forms in your content.
How to use
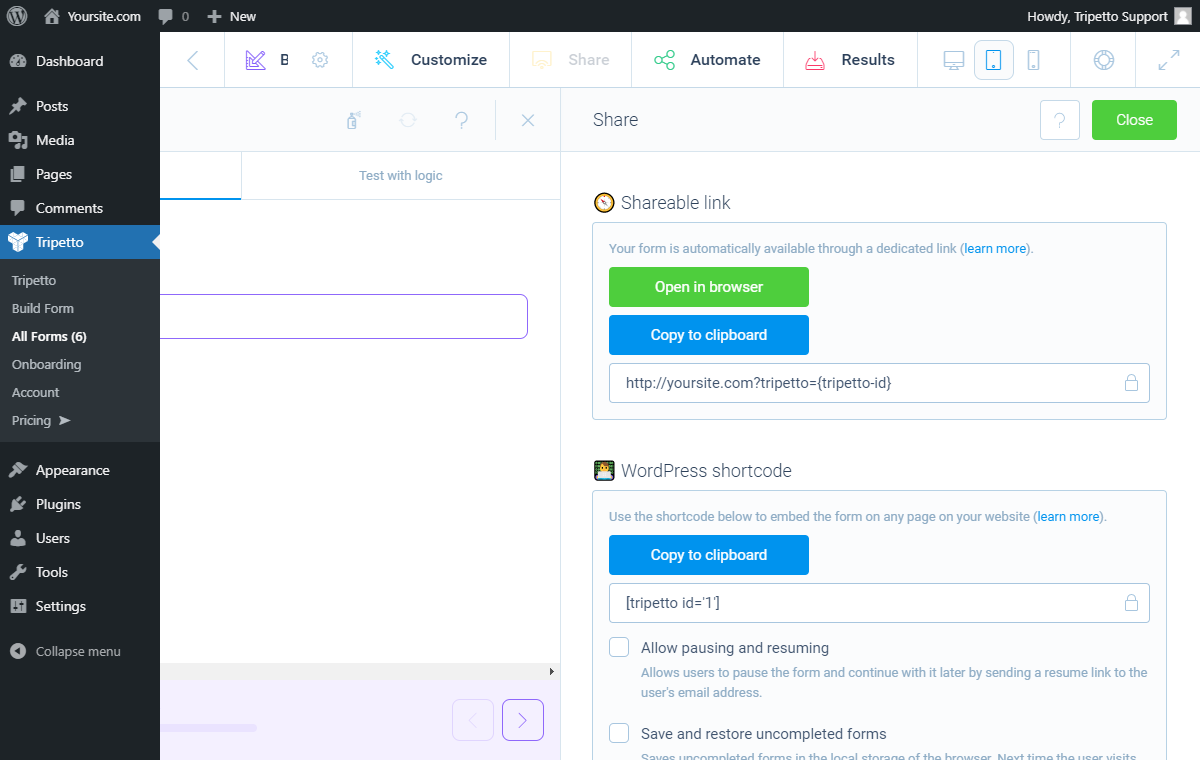
At the top menu bar of the form builder plugin, click Share. The Share pane will show up on the right side of the form builder.
Over there you see the second method WordPress shortcode and you will see the basic syntax of the shortcode for WordPress sites.

Basic shortcode
The basic syntax is: [tripetto id="#"], with the id parameter representing the id (integer) of the Tripetto form.
Options
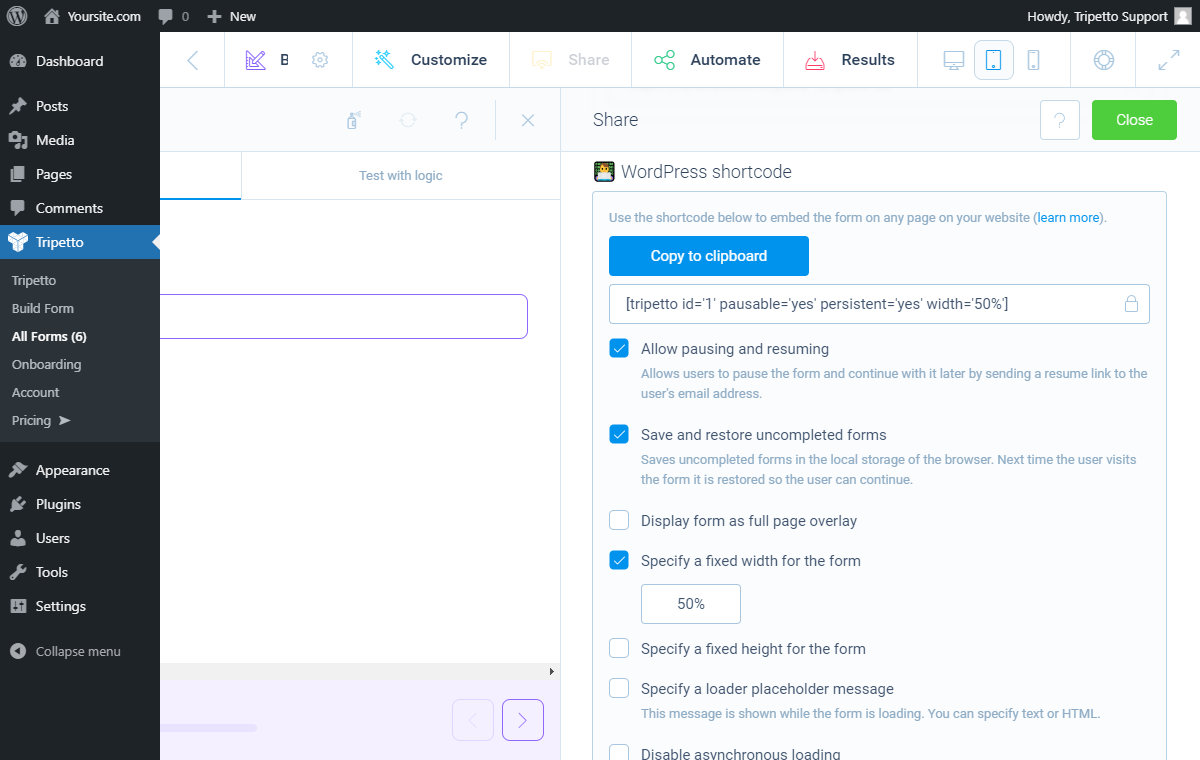
Inside the Share screen you can customize the shortcode to configure the implementation of the form into your WordPress site. You can just toggle the desired options and the shortcode will update automatically.
The following options are available:
Allow pausing and resuming
Setting to determine if the form can be paused and resumed by your respondents.Save and restore uncompleted forms
Setting to determine if data persists in the browser if a user enters the form later on again.Display form as full page overlay
Setting to show the form as a full page overlay.Width
Setting to set the width of form container.Height
Setting to set the height of form container.Placeholder
Option to show a message that is shown while the form is loading. You can specify text or HTML.Disable asynchronous loading
Option to disable asynchronous loading of your form to enhance the form loading time (please be aware that caching plugins may have effect on your Tripetto forms if you use this option).Custom CSS
Option to add custom CSS to parts of your form (see instructions).
When you're done customizing the shortcode, you can copy the shortcode to your clipboard to use it in your WordPress site.

Embed form
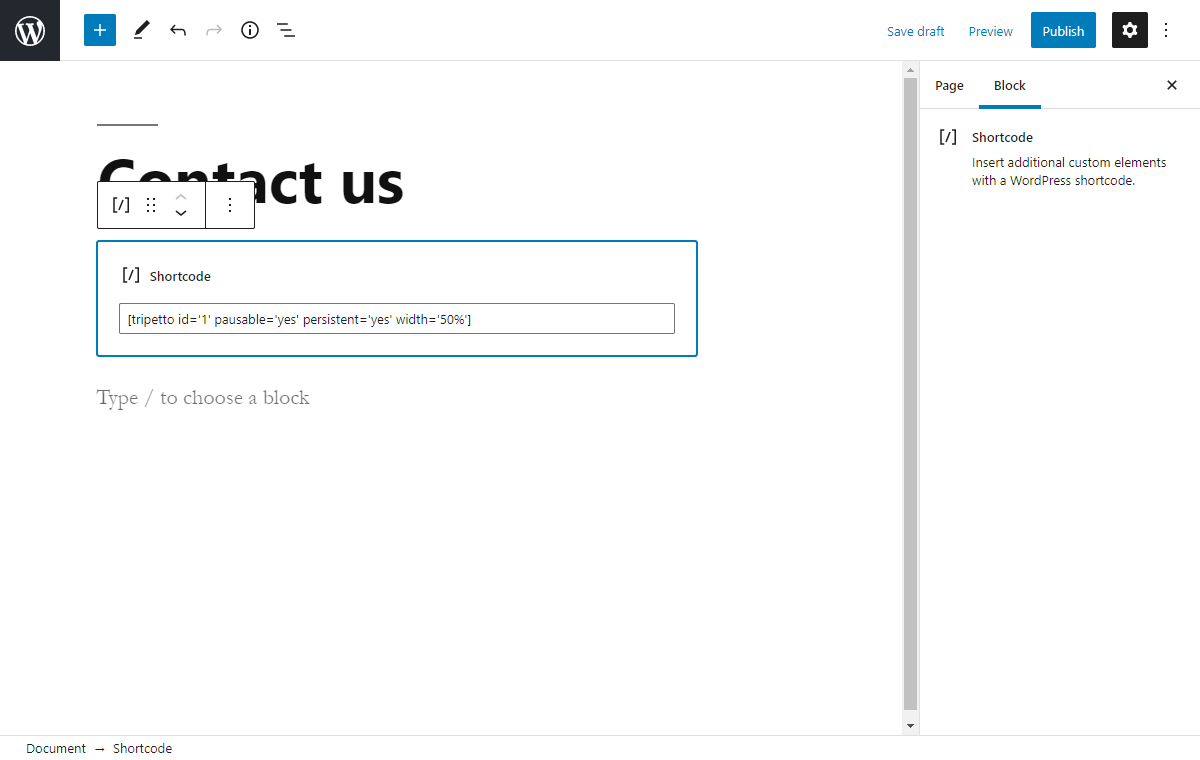
Now that you've got your shortcode, navigate to the position inside your WP Admin where you want to embed the Tripetto form. In that position add a shortcode block: Click the iconClick Shortcode. A shortcode block will be inserted. In that block you can now paste the shortcode of the Tripetto form. You can now save the draft and test it.

Responsiveness
Tripetto forms are of course designed to work properly on all screen sizes. This is called 'responsiveness'.
If you embed a Tripetto form in your own page, the responsiveness of the form will depend on the responsiveness settings of your own page. In most cases that is controlled by the viewport settings in the head section of your website. We advise to configure that like this:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">Data storage
Both the form and collected data are always hosted and stored in your own WordPress instance. Not a single connection related to Tripetto is ever made with an external host other than yours. It's all in your own instance, under your control.

