How to embed your form in your WordPress site using the Gutenberg block
If you use the Gutenberg editor in WordPress, you can embed your Tripetto forms inside your WordPress site using Tripetto's Gutenberg block.
When to use
By embedding your form in your site you can place your form inside your site's content. If you use the modern WordPress page builder (also known as Gutenberg editor), Tripetto's Gutenberg block is the easiest way to achieve this. All data will be stored inside your own WordPress instance.
📌 Also see: Tripetto's other embed options
We offer several ways to embed your forms in your WordPress site. It largely depends on the WordPress builder you use which method is best and easiest for you:
About Gutenberg editor
Gutenberg is the modern content editor in WordPress. It makes building those amazing pages and posts in your WordPress site even easier, more flexible and more powerful. You can read all about it at wordpress.org.
After you have installed the Tripetto WordPress plugin, Tripetto is available as a Gutenberg block inside the Gutenberg editor to easily embed Tripetto forms in your content.
How to use
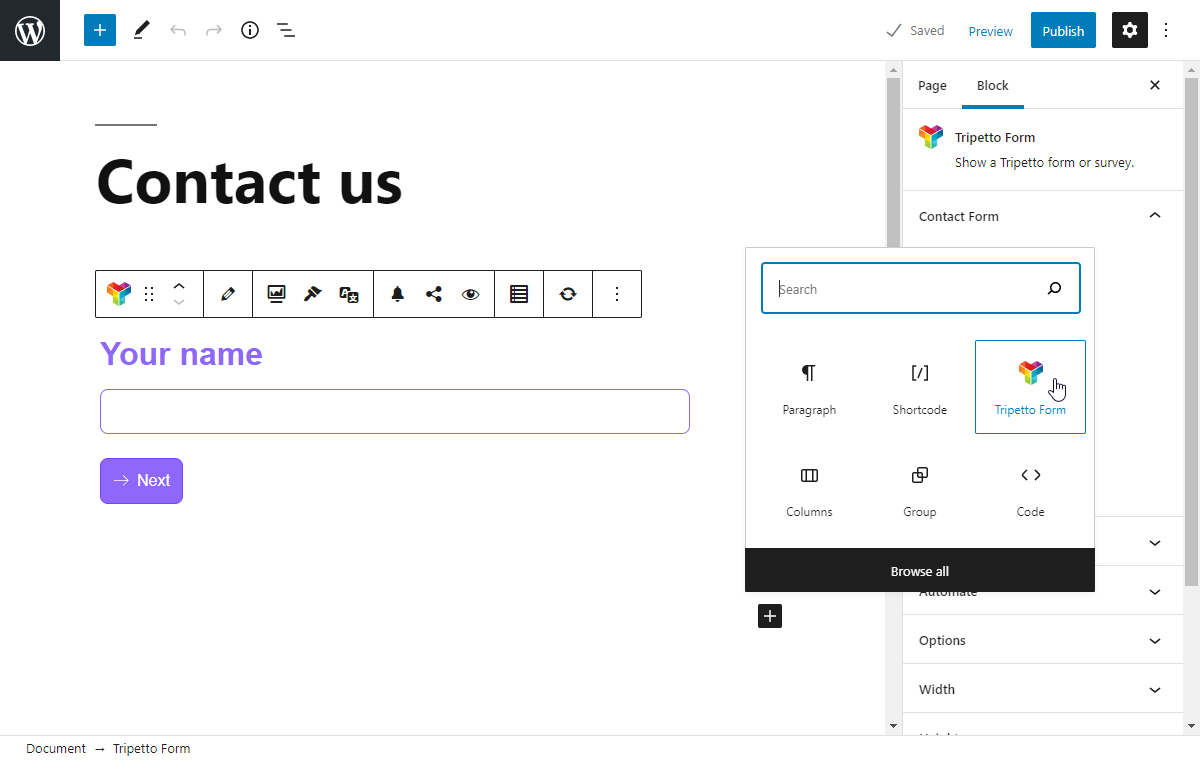
In your Gutenberg editor you start with adding a new block. From the overview of available blocks select Tripetto Form. You can also use the search bar to quickly find the Tripetto block.

This will add a new Tripetto block to your Gutenberg editor. Now you can select what you want to insert in that position:
Select an existing form;Build a new form.
Insert an existing form
Inserting an existing form is easy. Add a new Tripetto Form block to your page/post. Then simply select the form from the dropdown list. After you have selected the desired form, it will be added to your block and you will see a live preview of the form right away. That's it!

Build a new form
Tripetto's Gutenberg block even enables you to build your forms right inside the Gutenberg editor. Add a new Tripetto Form block to your page/post. Then simply click Build new form. The new form will be generated and a live preview is shown.
Since the form is empty, the preview will show a message about that. To start building your form, click the Edit button in the Gutenberg block. You can now open the form builder in a fullscreen view (giving you maximum space to build your forms with logic), or as a side-by-side overlay. And you can start building your form.

Options
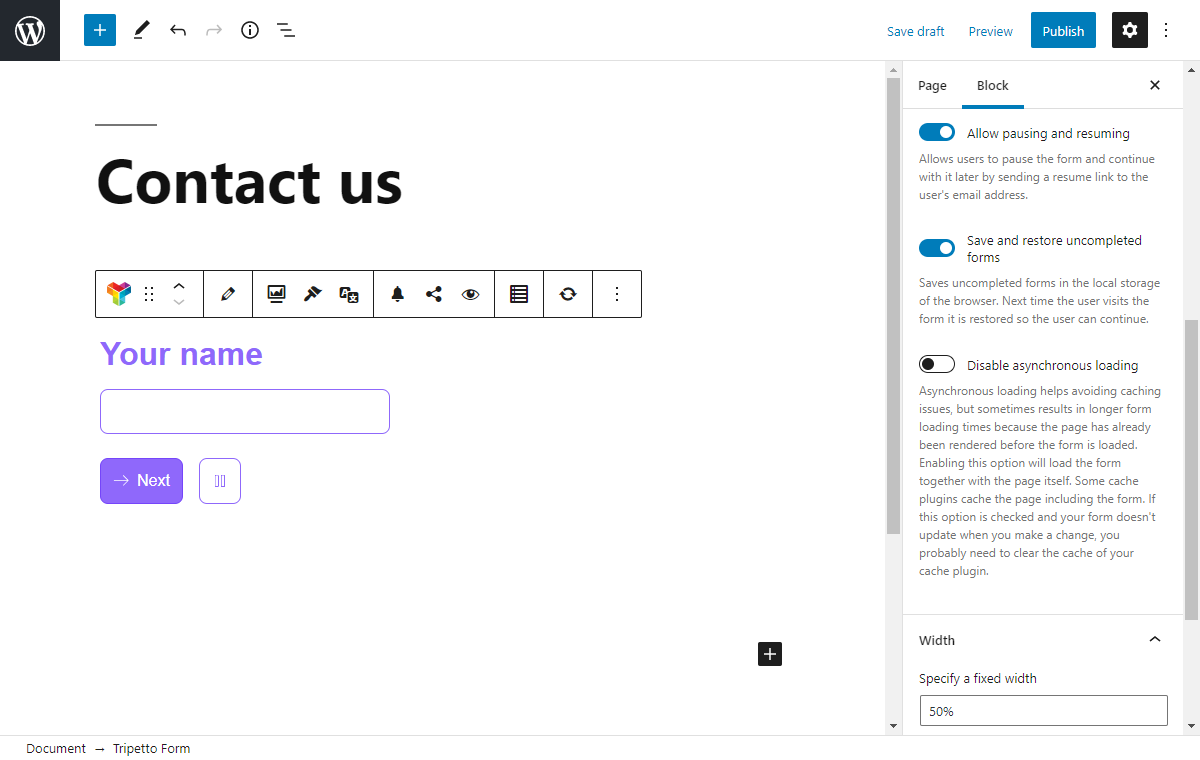
At the right side of the Gutenberg editor you can configure the implementation of the form into your WordPress site. You can just toggle the desired options and the Tripetto form will update automatically.
The following options are available:
Allow pausing and resuming
Setting to determine if the form can be paused and resumed by your respondents.Save and restore uncompleted forms
Setting to determine if data persists in the browser if a user enters the form later on again.Disable asynchronous loading
Option to disable asynchronous loading of your form to enhance the form loading time (please be aware that caching plugins may have effect on your Tripetto forms if you use this option).Width
Setting to set the width of form container.Height
Setting to set the height of form container.Placeholder
Option to show a message that is shown while the form is loading. You can specify text or HTML.Custom CSS
Option to add custom CSS to parts of your form (see instructions).Additional CSS class(es)
Option to add additional CSS class(es) to the Gutenberg block. This can not be used to customize CSS inside the Tripetto form.

Responsiveness
Tripetto forms are of course designed to work properly on all screen sizes. This is called 'responsiveness'.
If you embed a Tripetto form in your own page, the responsiveness of the form will depend on the responsiveness settings of your own page. In most cases that is controlled by the viewport settings in the head section of your website. We advise to configure that like this:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">Data storage
Both the form and collected data are always hosted and stored in your own WordPress instance. Not a single connection related to Tripetto is ever made with an external host other than yours. It's all in your own instance, under your control.

