How to embed a form from the studio into your website
You can share your forms with a simple link, but you can also embed the form in your own website.
When to use
Use the embed code of your Tripetto form if you want to show your form inside your own website's content, or if you want to share your form via your own domain. Your collected data is stored under your account at Tripetto in Western Europe.
🧯 Troubleshooting: Update your embeds after May 2023 studio update
With the studio update of May 2023 the studio embed codes are revised. Find out if you have to update your embedded forms:
About embed codes
Tripetto offers an embed code for each form you create in the studio. With that embed code you can implement your Tripetto form in your own website. It comes with several options and embed types to perfectly match your implementation purpose.
📌 Also see: Looking for data control?
With the studio embed all collected data is stored under your account at Tripetto. It's also possible to take control over your data and store it on your own. In that case choose for integrating your Tripetto form with the Tripetto FormBuilder SDK:
How to use
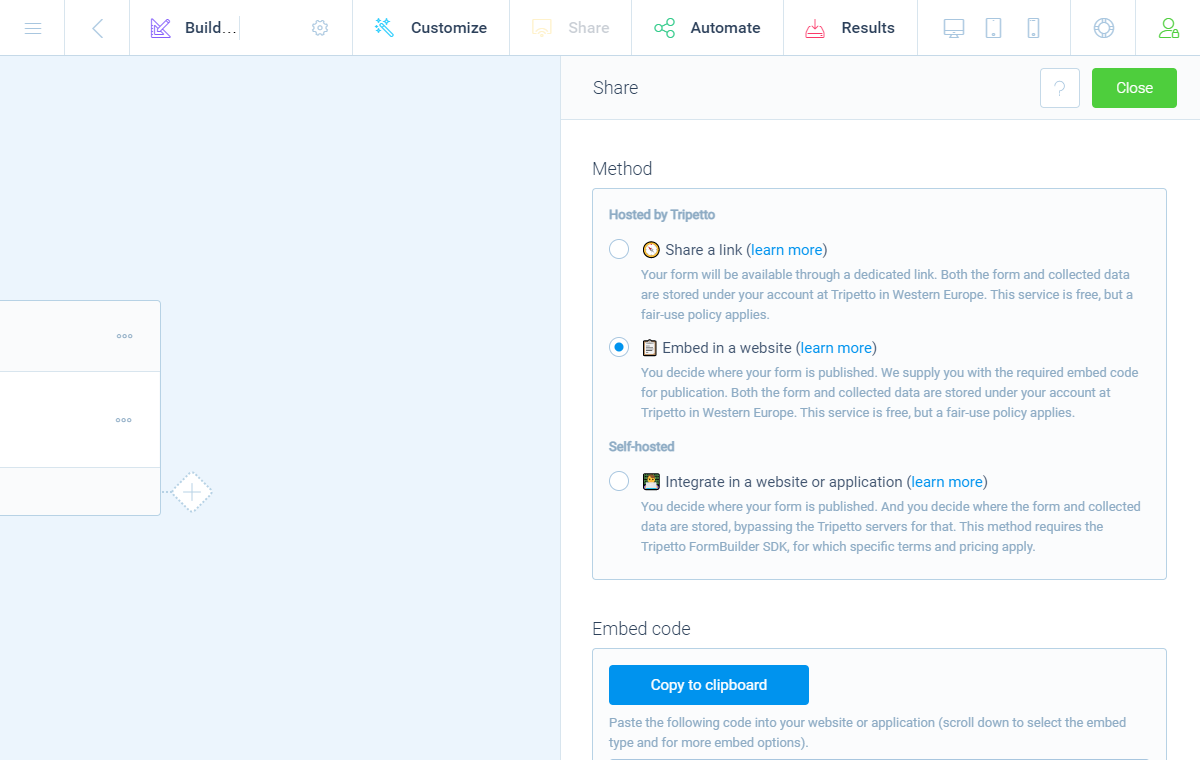
At the top menu bar of the form builder click Share. The Share pane will show up on the right side of the form builder.
Over there choose for method Embed in a website and you will see the embed code and some settings.

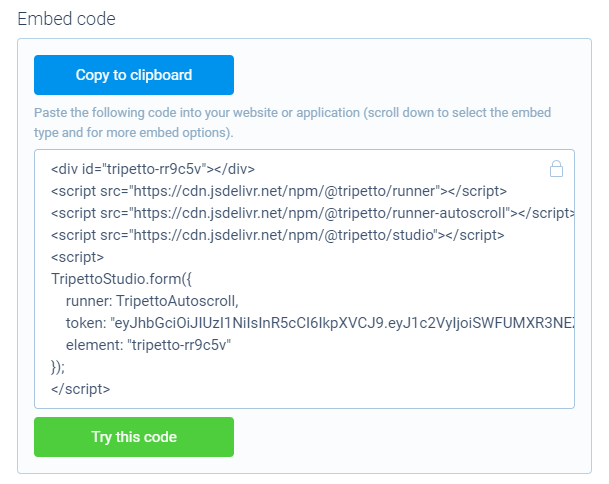
Embed code
By default you see the most-used configuration for embed codes. If you simply want to embed your form inline with the other content on your website, you can use this default embed code.

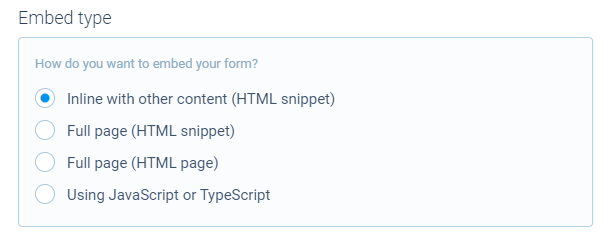
Embed types
We provide multiple embed types that affect how the embed code is formatted. It depends on how you want to embed your form in your website which is the best type for you.
You can select one of the following embed types:
Inline with other content (HTML snippet)- The form gets placed inline with your content on the position where you place the Tripetto element (div element with unique id);Full page (HTML snippet)- The form covers the whole page. You can place the snippet at the desired position in your code;Full page (HTML page)- A full working HTML page with the form covering the whole page;Using JavaScript or TypeScript- The form gets embedded using ES6 imports. Make sure you also install the required npm packages (commands also included in the studio).

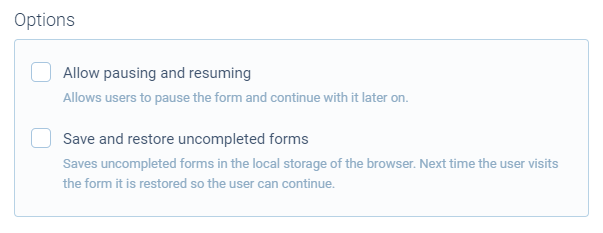
Options
Inside the Share screen you can customize the embed code to configure some options in the embedded form. You can just toggle the desired options and the embed code will update automatically.
The following options are available:
-
Allow pausing and resuming- Option to determine if the form can be paused and resumed by your respondents. -
Save and restore uncompleted forms- Option to determine if data persists in the browser if a respondent visits the form again at a later moment. -
Custom CSS- It's also possible to add custom CSS to parts of your embedded Tripetto form. To do this, manually add thecustomCSSproperty to your embed code and add the desired custom CSS code to that:customCSS: "YOUR CSS".

CDN
If you embed the form via HTML (see Embed types), the embed code uses some Tripetto scripts that are loaded from a content delivery network (CDN). Tripetto lets you choose which CDN you want to use for your embed. This will not affect the working of your form, but there can be performance and reliability differences between CDN's.
You can select one of the following CDN's:
jsDelivr(website);unpkg(website);Custom domain/CDN- Make sure you host the Tripetto scripts on the desired domain and update thescript src's in the embed code to point to the right domain and location of the scripts.

Embed form
Now that you've got your embed code, you can simply paste that at the right position in the HTML structure of your website.
Please notice that you can attach your form to any element you'd like inside your page. By default the inline embed code includes a div element with a unique Tripetto id. The element parameter in the embed code attaches the form to that div element, using the unique id. You can control where that div element is shown in your HTML structure and you can style that div via your own stylesheet.
If you choose to embed your form as a full page, the form gets attached to the body element of the page where you place the embed code at. The form then will be shown as a full page form on top of any other content that's on that page.
Responsiveness
Tripetto forms are of course designed to work properly on all screen sizes. This is called 'responsiveness'.
If you embed a Tripetto form in your own page, the responsiveness of the form will depend on the responsiveness settings of your own page. In most cases that is controlled by the viewport settings in the head section of your website. We advise to configure that like this:
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">Data storage
By using the studio embed, both the form and collected data are always stored under your account at Tripetto in Western Europe.
Self-hosted
If you want to take full control over your data and store it on your own, the studio embed is not for you. Instead you can integrate the form in your website/application with the Tripetto FormBuilder SDK, which gives you control over your data storage.
