Another update! Tripetto as Elementor widget
Version 5.1 of the Tripetto WordPress plugin introduces Tripetto to the Elementor builder. Embedding your forms in Elementor is now easier and better than ever before! Even within Elementor popups 🎉
Only a week ago we introduced Tripetto as a Gutenberg block for WordPress, making it way easier to embed your Tripetto forms if you use the Gutenberg editor.
But of course we know lots of you also use Elementor as their favorite WordPress builder, so today we're happy to introduce Tripetto as an Elementor widget too!
Tripetto's Elementor widget
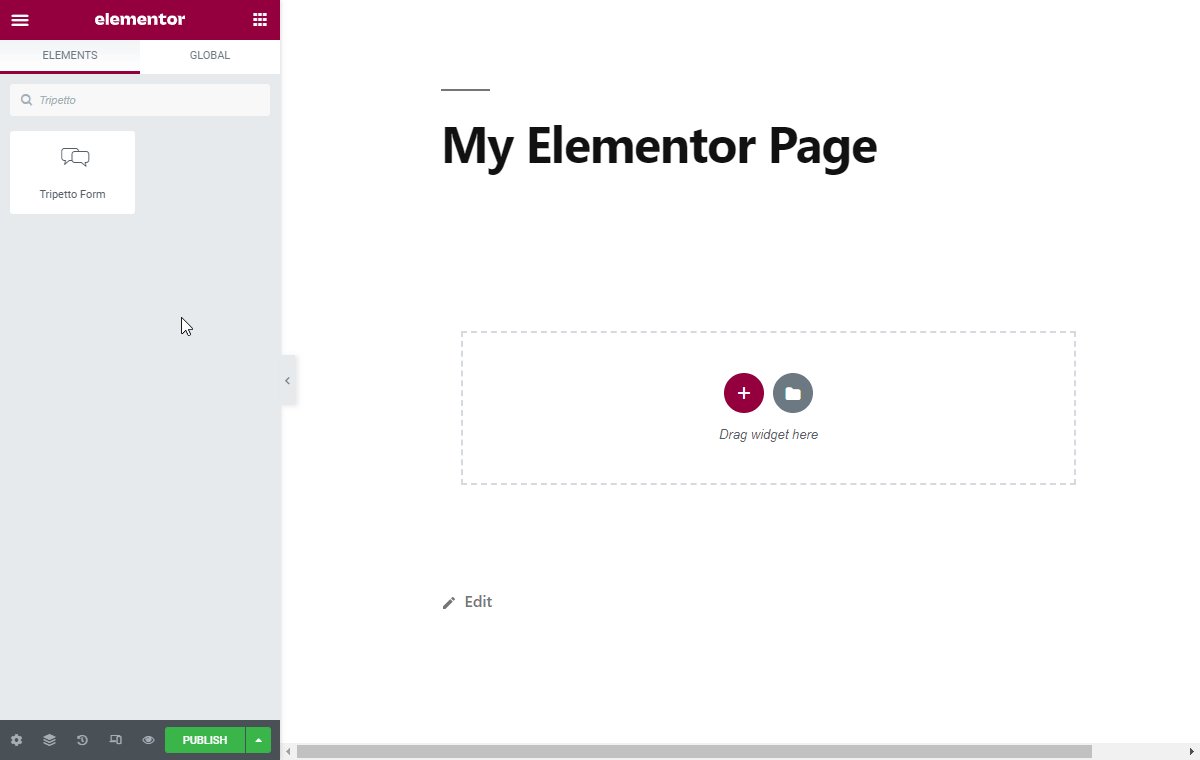
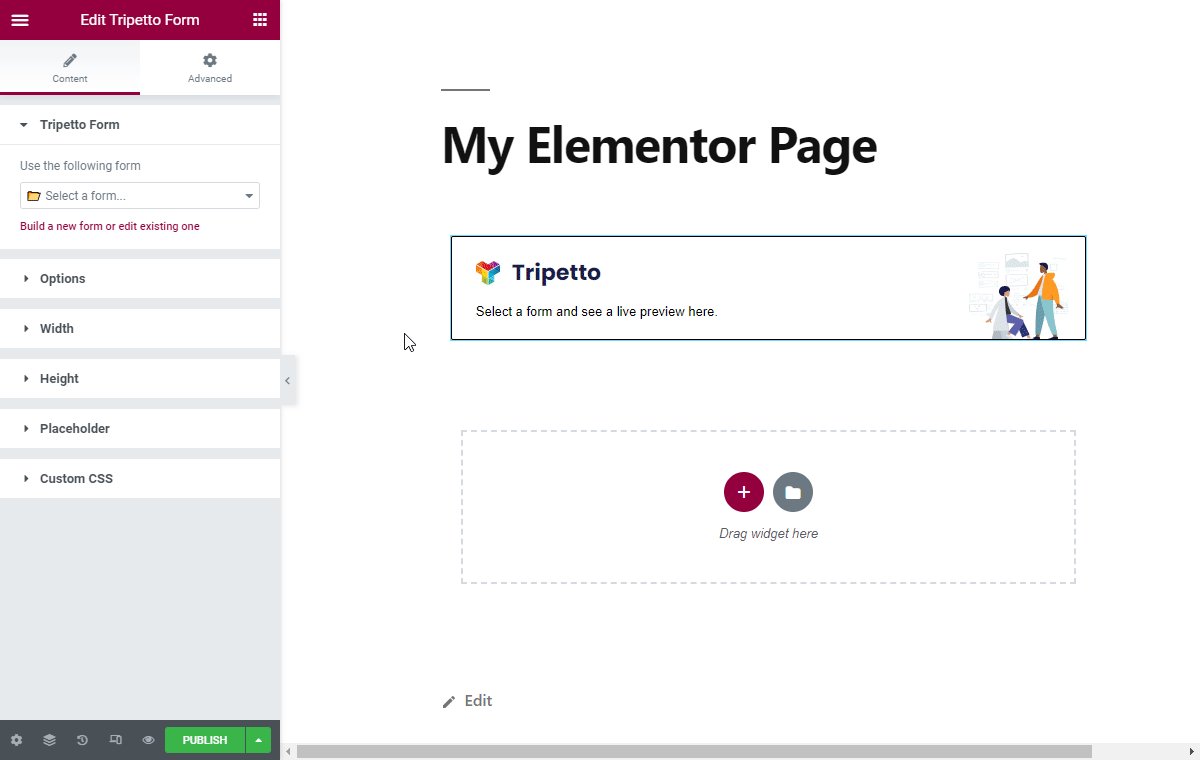
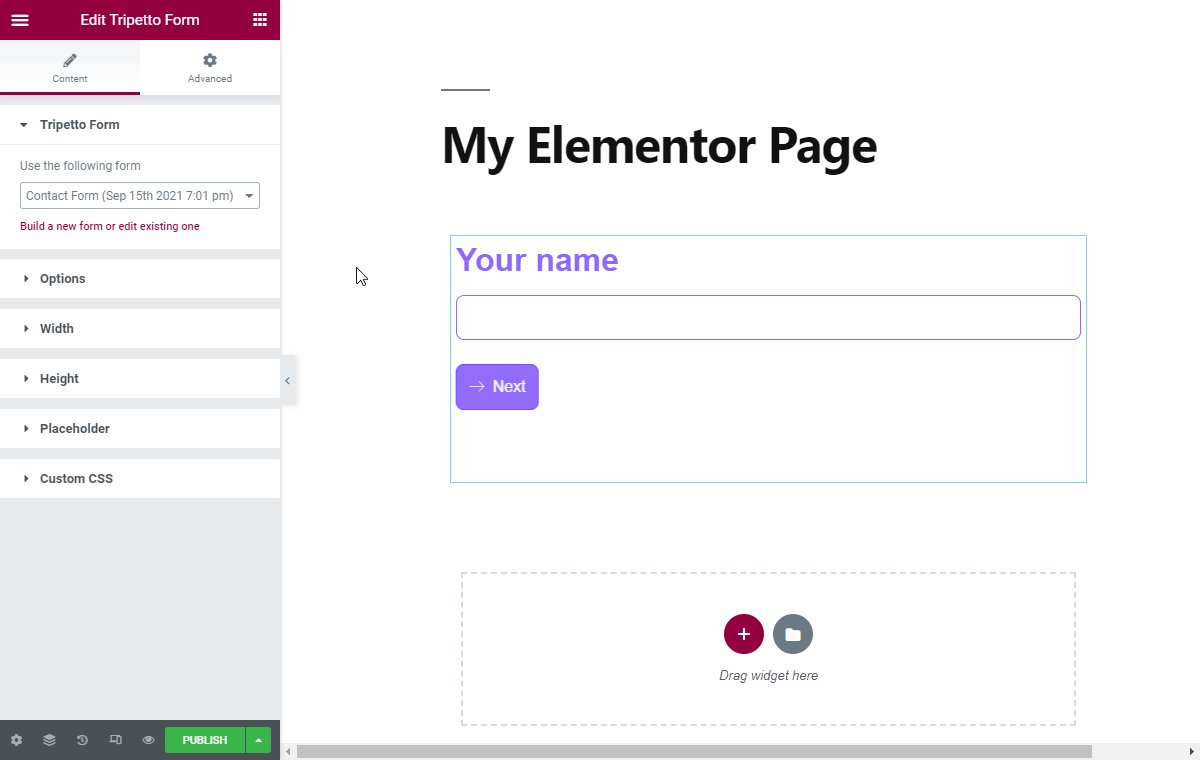
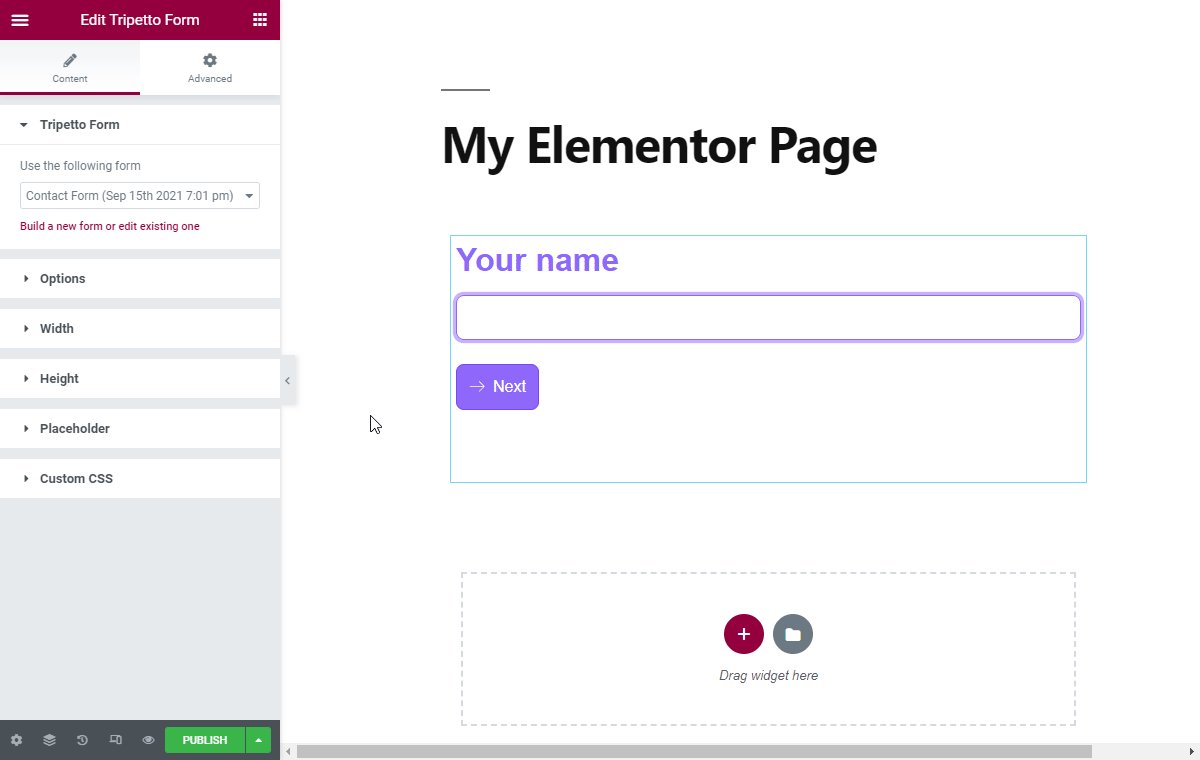
If you're using Elementor as your WordPress builder you no longer need the Tripetto shortcode to add a form to your content. From now on you can simply drag-and-drop the Tripetto Form widget at the desired place in your Elementor template. After you have selected the desired form, it will be added to your content and you will see a live preview of the form right away.
And that's it! It doesn't get much easier than that, we think...

All embed options
Of course we made sure all options you need to perfectly embed your Tripetto form are there. You can just simply configure everything you need at the left side of Elementor, just like you are used to with other Elementor widgets.
Also inside popups
The great thing about the Elementor widget is that it makes Tripetto forms also fully usable in Elementor popups. So you can now trigger a Tripetto form in a popup by clicking a button on your website. That's cool!
Show me 😍
Let's have a quick look! Or read our help article about the Elementor widget.
Get started with Tripetto's Elementor widget
Update your WordPress plugin to version 5.1. This will instantly add the Tripetto Form widget to your Elementor builder.
