Use raw response data in webhooks (experts only)
In addition to the custom webhook connection, you can use the raw response data in your webhook. This does require additional actions and is for experts only.
🚧 Warning: Experts only!
The article below is for experts only. It does NOT describe how to use the standard, easy to use webhook connection. If you just want to send response data to an automation tool and/or a custom webhook, please have a look at this article:
When to use
You can easily connect Tripetto to automation tools and other services, as we described in this article. That standard connection sends the response data in such a way that automation tools can understand the structure of the data to easily use it in your connections.
We always advise to follow that basic workflow, but in some cases you need more form data than just the questions and answers. For those cases it's also possible to use the raw response data. This will send way more data to the webhook, but also in a more complex JSON structure. That's why this is for experts only!
How to use
To use the raw response data you need to do some modifications in Tripetto, but most importantly, you need to configure your automation tool differently.
🚧 Warning: Automation tool/webhook knowlegde needed
We assume you know how to configure and use your desired automation tool and/or webhook. Tripetto support can not help you with configuring this and/or the services that you want to connect your Tripetto form to.
Enable raw response data
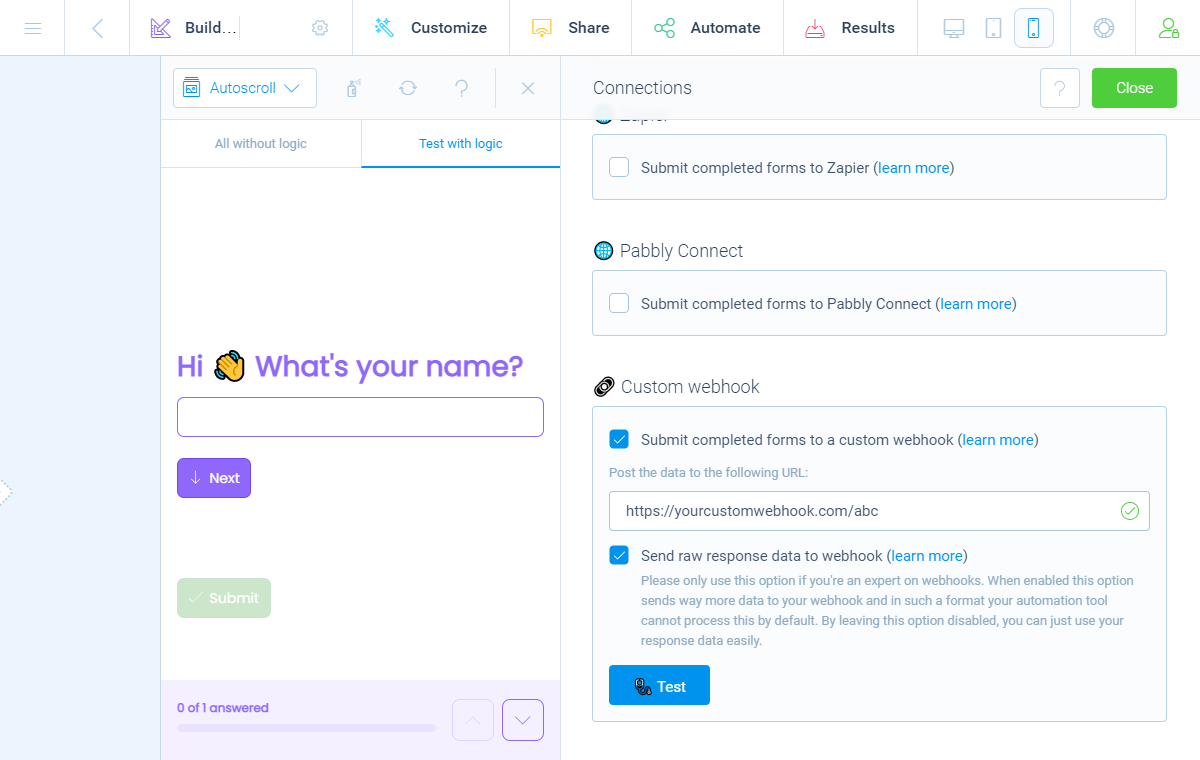
Let's start in Tripetto. At the top menu bar of the form builder click Automate Click Connections. The Connections pane will show up on the right side of the form builder.
The fourth option in this screen is Custom webhook. We assume you already activated that option and entered your custom webhook URL. Below that input field, you can now enable the option Send raw response data to webhook.
From now on the webhook will no longer receive simple Name-Value-Pairs from Tripetto, but the plain JSON response from Tripetto.

Catch raw webhook
Now switch to your automation tool/custom webhook endpoint. Over there you need to make sure the automation tool handles the raw data the right way. In automation tools this is often a separate webhook event, for example Catch raw webhook.
Manipulate raw data
Now, it depends on what you want to do with the raw data. In some cases you will need to manipulate the data to make it usable for your follow-up actions.
One example of manipulating the data is making sure you can use the given answers. To do so, you need to execute a code snippet in your automation tool, so the data becomes usable.
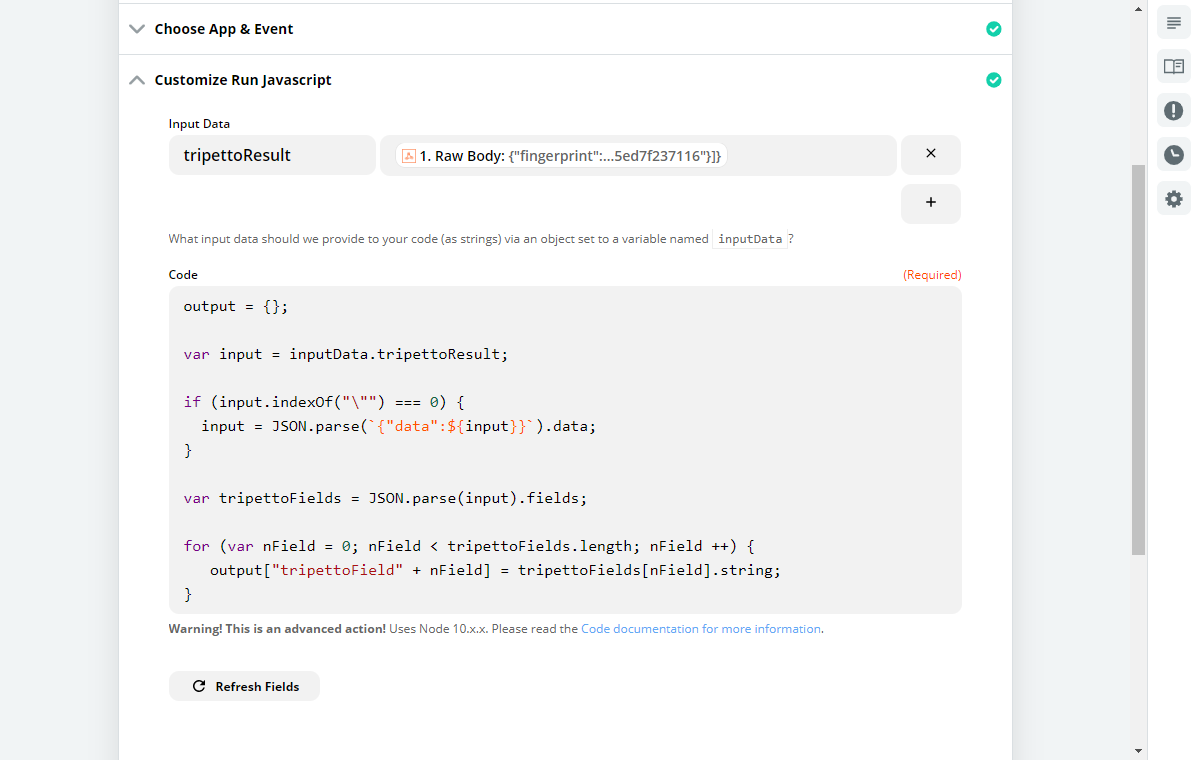
It depends on the automation tool you're using how you can do this. For example in Zapier, you can easily add a JavaScript block and then for example enter the following code snippet to that block:
output = {};
var input = inputData.tripettoResult;
if (input.indexOf("\"") === 0) {
input = JSON.parse(`{"data":${input}}`).data;
}
var tripettoFields = JSON.parse(input).fields;
for (var nField = 0; nField < tripettoFields.length; nField ++) {
output["tripettoField" + nField] = tripettoFields[nField].string;
}
Connect raw data to services
Also the way you can connect the raw data to data fields in other services can be more difficult when you use the raw data. It depends on your automation tool and how you manipulate your raw response data how you can do that.
For example with the code snippet we added to Zapier in this article, your form structure gets available as JavaScript parameters that you can use in your follow-up service.
