How to use fonts
One of the options to style your form is using the right font. That can be a basic font, but also any Google Font or even a custom font.
About styling
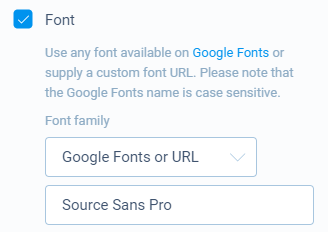
The font setting is part of the styling options in Tripetto. To play with the fonts, open the Style pane. At the top menu bar of the form builder click CustomizeStyles. To enable font styling, activate the Font option in the Styling pane. You can now set the font family and font size.
📌 Also see: Styling
The font setting is part of the styling options in Tripetto. For global instructions about all styling options, please have a look at this article:
💡 Tip: Use live form preview
The live preview in the form builder is your biggest friend while styling. It always updates to what you're doing, so if you update the font, this will immediately be visible in the live preview. More information:
Font family
By default the font family is set to Arial. Tripetto offers various types of fonts that you can choose from:
- Basic fonts;
- Google Fonts;
- Custom fonts.
Basic fonts
You can simply select one of the predefined basic fonts that work in all browsers. Just choose from the list of fonts and see which works best for your form.
Google Fonts

Google offers lots of free to use fonts. All those Google Fonts are directly available to use in your Tripetto form. To use a Google Font, select Google Fonts or URL in the Font selection in Tripetto.
Now open Google Fonts and search for a font that you'd like to use in your form. Then switch back to the form builder and enter the name of the Google Font of your choosing. Keep in mind Google Fonts are case sensitive.
Custom fonts
Want to use your own custom font? That's also possible if you have a CSS file that loads your font file(s). Please follow these steps:
1. Prepare CSS file
First make sure Tripetto can use your custom font. To do so, create a CSS file in your website and address your fonts with @font-face. A basic example would be something like this (if your font is a woff2 type called MyFont and the font file is located in the same directory as your CSS file):
@font-face {
font-family: "MyFont";
src: url("my-font.woff2") format("woff2");
}2. Use CSS file
Now you can use the URL to your CSS file in Tripetto. In the font selection, choose Google Fonts or URL and enter the URL to your CSS file.
3. Add font-family to URL
To make your font usable for Tripetto you need to add # + font-family to the URL that you entered in Tripetto. This is the name you entered as font-family in your CSS file.
In our example the final custom font URL will be like this: https://yourwebsite.com/fonts/font.css#MyFont.
💡 Tip: URL encoding
If your font-family name contains spaces, make sure you replace each space with
%20to ensure the right encoding. For example:https://yourwebsite.com/fonts/font.css#MyFont%20Italic.
Font size

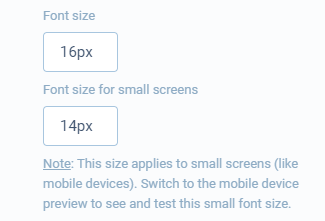
After you selected the right font, you can set the font size. Tripetto will use the entered font size as a base to determine the different font sizes in your forms. The font size will also have its effect on other form elements, like the size of input fieds, buttons and icons.
Small screens
To make sure your forms are displayed in the right proportion on small screen devices (like mobile phones), you can set a separate font size that will be used on screens smaller than 500 pixels. Tripetto will use that font size as a base to determine the different font sizes in your forms on small screens.
💡 Tip: Set live preview to mobile
Switch the live preview to the mobile device preview to test this small screen font size. Click the
icon at the top of the preview pane to do so. More information:

