How to track form activity with custom tracking code
Tripetto offers direct tracking with Google Analytics, Google Tag Manager and Facebook Pixel, but you can also use your own custom tracking code to track form activity with other tracking services.
When to use
By tracking the activity of respondents in your forms, you can get insight information of their behaviors. This helps you to analyze form starts, form completions, interactions and drop-offs.
There are lots of services that can help you to analyze your activity data. Tripetto offers direct integrations with Google Analytics, Google Tag Manager and Facebook Pixel, but if you want to connect with other tracking services you can use the custom tracking code option. To do so, you need to have JavaScript programming skills.
🚧 Warning: Only in embedded forms (studio only)
You can use the custom tracking code in the Tripetto studio at tripetto.app, but this will only work for your embedded forms. This will not work if you use the shareable link of your form at the tripetto.app domain.
Please also make sure you always update your embed code in your website/app.
How to use
In this article we will show the steps you have to take to send Tripetto activity data to a tracking service of your choosing. You can also have a look at our global article about how form activity tracking works.
🚧 Warning: JavaScript programming skills needed
The custom tracking code works with JavaScript. We assume you have the needed JavaScript programming skills to setup your own custom tracking code. Tripetto support does not offer any programming help on writing custom tracking code.
Step 1 - Prepare tracking service
First step is to make sure your tracking service is ready to receive data from Tripetto. Please first dive into the documentation of your tracking service to find out if/how it's possible to connect with it via JavaScript.
In your tracking service:
Make sure you have configured your tracking service. It depends on the tracking service you're using how to do this. It's important that your tracking service is able to access the domain that the Tripetto form is served from.
In your WordPress site this will be your own domain name in most cases, because your form will run on your own site's domain.
If you're using the Tripetto studio you can only track form activity if you have embedded the form in your own site. That's why you have to make sure that your tracking service is able to access that domain.
Step 2 - Connect tracking service
Next step is to connect your Tripetto form to your tracking service. This is where your JavaScript programming skills come in.
In Tripetto:
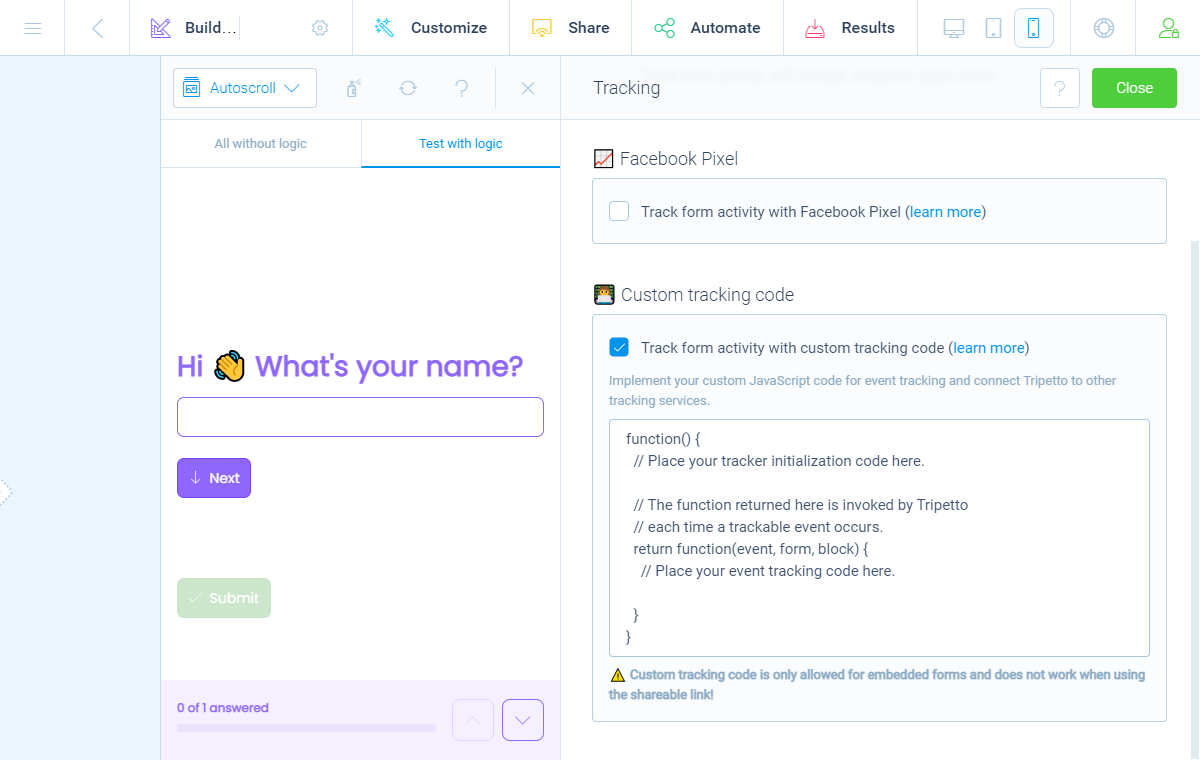
Open your form in Tripetto. At the top menu bar of the form builder click Automate Click Tracking. The Tracking pane will show up on the right side of the form builder.
After enabling the feature Track form activity with custom tracking code you can start with the custom tracking code.

Now we have to develop the custom tracking code. The custom tracking code needs to be a function and should begin with function() { and end with }.
🧯 Troubleshooting: Code analysis
Tripetto performs some static analysis on the correctness of the code. It is key to supply a function with the specified beginning and ending. Otherwise, the tracking code will simply not run.
Within the function signature you should do two things:
- Implement any initialization code for your tracking service (for example loading scripts);
- Return a function from your tracking function. That return function will be invoked by Tripetto every time an event is triggered.
So, the basic tracking code will look like this:
function() {
// Place your tracker initialization code here.
// The function returned here is invoked by Tripetto each time a trackable event occurs.
return function(event, form, block) {
// Place your event tracking code here.
}
}The return function receives three arguments:
event- This is the event name and contains one of the following string values:start- Tracks when a form is started;complete- Tracks when a form is completed;stage- Tracks when a block becomes available.
It depends on your selected form face when this event will be fired:- Autoscroll form face: this event will be fired when a block gets activated;
- Chat form face: this event fires when a block becomes answerable;
- Classic form face: this even fires when the block becomes visible.
unstage- Tracks when a block becomes unavailable.
It depends on your selected form face when this event will be fired:- Autoscroll form face: this event will be fired when a block gets deactivated;
- Chat form face: this event fires when a block becomes unanswerable;
- Classic form face: this even fires when the block becomes invisible.
focus- Tracks when an input element gains focus;blur- Tracks when an input element loses focus;pause- Tracks when a form is paused.
form- Object that contains information about the form. Has the following properties:name- String that contains the name of the form;reference- String with the reference (identifier) of the form;runner- String with the name of the runner;fingerprint- String that contains the fingerprint of the form.
block- Object that contains information about a block. Has the following properties:id- String with the identifier of the block;name- String with the name of the block;alias- String with the optional alias of the block.
Step 3 - Receive tracking data
Assuming your tracking code is correct, your tracking service will now receive the configured tracking data from your Tripetto form. Let's test this.
🚧 Warning: Only in embedded forms (studio only)
You can use the custom tracking code in the Tripetto studio at tripetto.app, but this will only work for your embedded forms. This will not work if you use the shareable link of your form at the tripetto.app domain.
Please also make sure you always update your embed code in your website/app.
In Tripetto:
Open your Tripetto form and submit an entry to it. The best way to do so, is by just opening your form and perform the actions you want to track yourself.
In tracking service:
Now switch back to your tracking service and have a look if the data is shown.
📣 Info: Delay in your tracking service
Please notice that although Tripetto sends all events in realtime, it can take some time before a tracking service shows the events from your Tripetto form. Depending on your tracking service this can take up to 24 hours.
From there on you can follow the instructions of your tracking service to configure the desired analysis. For help with this, please have a look at the help section of your tracking service.
📌 Also see: Tracking data analysis
We have some help articles about the most common use cases for tracking data analysis:
Examples
To demonstrate the usage of the custom tracking code, we will show two custom tracking codes for often used tracking services (other than Google Analytics, Google Tag Manager and Facebook Pixel), namely:
- Fathom;
- Matomo.
🚧 Warning: No rights can be derived
The custom tracking code examples below are just to demonstrate the custom tracking code. No rights can be derived from these code examples. Tripetto support does not offer any programming help on writing custom tracking code.
Fathom
See below the custom tracking code to initialize the Fathom script and send events to Fathom with the fathom.trackGoal() function.
function() {
// Init Fathom, replace FATHOM_SITE_ID
var d=document,g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.src='https://cdn.usefathom.com/script.js';
g.async=true;
g.dataset.site='FATHOM_SITE_ID';
s.parentNode.insertBefore(g,s);
// Send events to Fathom (only include the event rules below that you want to track)
return function(event, form, block) {
var fn = function() {
if (typeof fathom === 'undefined') {
return requestAnimationFrame(fn);
}
switch (event) {
case 'start': fathom.trackGoal('START-EVENT-ID', 0); break;
case 'stage': fathom.trackGoal('STAGE-EVENT-ID', 0); break;
case 'unstage': fathom.trackGoal('UNSTAGE-EVENT-ID', 0); break;
case 'focus': fathom.trackGoal('FOCUS-EVENT-ID', 0); break;
case 'blur': fathom.trackGoal('BLUR-EVENT-ID', 0); break;
case 'pause': fathom.trackGoal('PAUSE-EVENT-ID', 0); break;
case 'complete': fathom.trackGoal('COMPLETE-EVENT-ID', 0); break;
}
};
fn();
};
}Matomo
See below the custom tracking code to initialize the Matomo script and send events to Matomo with the _paq.push() function.
function() {
// Init Matomo, replace MATOMO_URL and MATOMO_SITE_ID
var _paq = window._paq = window._paq || [];
_paq.push(['trackPageView']);
_paq.push(['enableLinkTracking']);
(function() {
var u='//MATOMO_URL/';
_paq.push(['setTrackerUrl', u+'matomo.php']);
_paq.push(['setSiteId', 'MATOMO_SITE_ID']);
var d=document, g=d.createElement('script'), s=d.getElementsByTagName('script')[0];
g.type='text/javascript'; g.async=true; g.src=u+'matomo.js'; s.parentNode.insertBefore(g,s);
})();
// Send events to Matomo (only include the event rules below that you want to track)
return function(event, form, block) {
switch (event) {
case 'start': _paq.push(['trackEvent', 'Tripetto Form', 'Form is started.', form.name ]); break;
case 'stage': _paq.push(['trackEvent', 'Tripetto Form', 'Form block becomes available.', block.name ]); break;
case 'unstage': _paq.push(['trackEvent', 'Tripetto Form', 'Form block becomes unavailable.', block.name ]); break;
case 'focus': _paq.push(['trackEvent', 'Tripetto Form', 'Form input element gained focus.', block.name ]); break;
case 'blur': _paq.push(['trackEvent', 'Tripetto Form', 'Form input element lost focus.', block.name ]); break;
case 'pause': _paq.push(['trackEvent', 'Tripetto Form', 'Form is paused.', form.name ]); break;
case 'complete': _paq.push(['trackEvent', 'Tripetto Form', 'Form is completed.', form.name ]); break;
}
}
}