How forms developed over the years
Forms have been here since the start of the internet, but just like the internet they have evolved a lot since then. What can we learn from that journey to determine the future of forms?
Stage 1 - How it all began
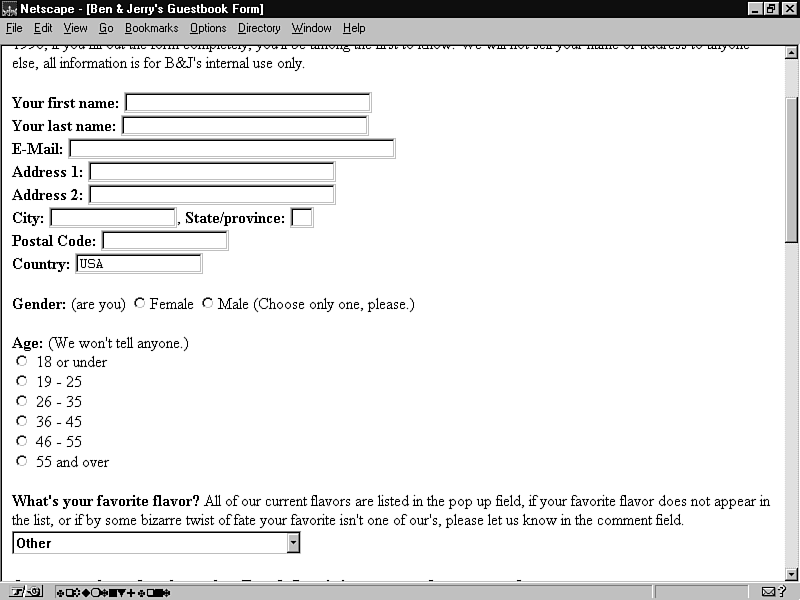
My first internet experience must have been around 20 years ago. I was 12, you had to dial in via the telephone line (including the sounds and angry parents when they needed to make a call 😅), and Netscape was the one and only browser.

Websites from that era didn't have much style and interaction in them. The main reason for that was the fact that each byte counted. The connection was rather slow, and people paid per byte used. So, the heavier you'd make your website, the more unusable it became.
This affected forms. And although there weren't very many forms back then, the forms you did come across were a big mess: unordered, unclear, unstyled. Basically just unusable...
Stage 2 - Better internet, better forms
As the years went by, the internet changed. Suddenly your computer was always connected, the connection got faster, and you could choose from multiple browsers that all supported way more styling and interaction.
This also affected forms. They became a bigger part of the internet experience and therefore got more attention from the designers. Forms became more usable, with an understandable structure and styling that was in favor of the usability.
Personally, I saw this evolution happen in my own usage of websites, but also during my 'Multimedia Design' studies and later in my first job as web developer: forms were now an important part of the design process and functionality of each website.
Stage 3 - The mobile revolution
Does June 29th, 2007 ring a bell? Probably not, but I can tell you it's a big turning point in the development of the internet.
It's the day Steve Jobs introduced three new Apple products: an iPod, a phone and a breakthrough internet communications device. I still get goosebumps when I watch that presentation. And especially the moment it turns out to be just one device... 🤯
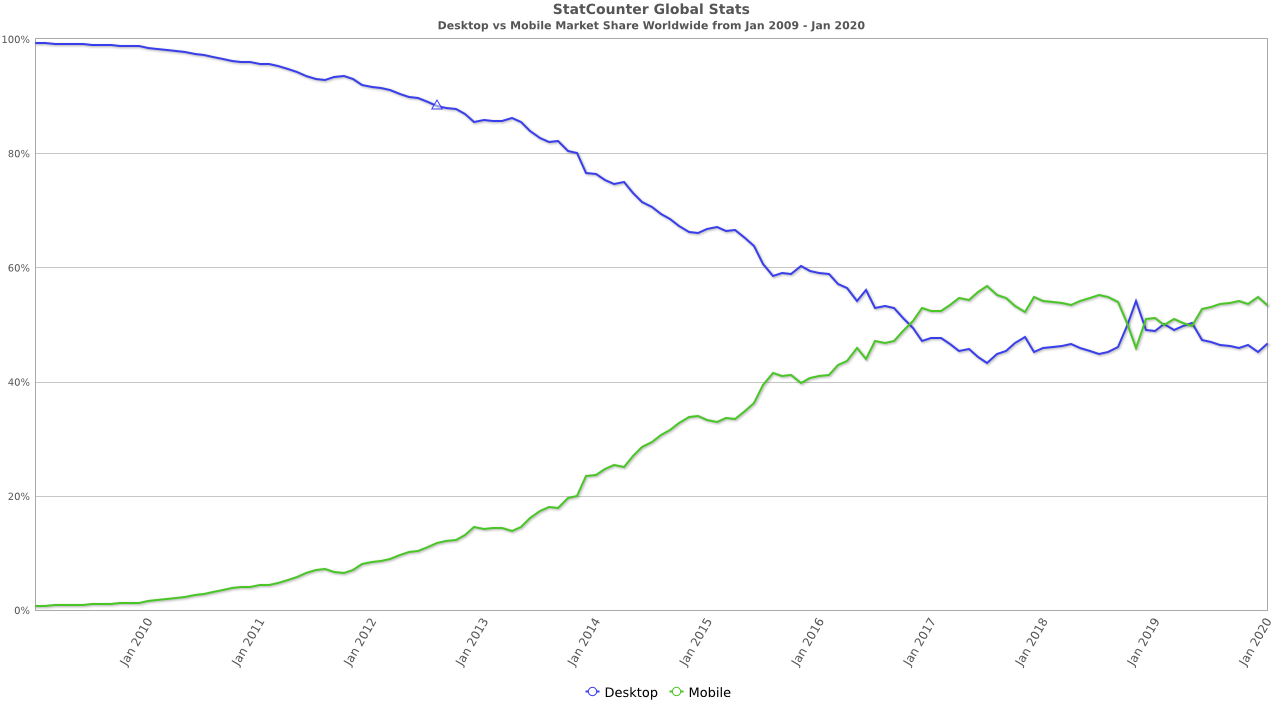
I must admit I did not attach much value to the 'internet communicator' part at that moment. Turns out I'm not as genius as Steve Jobs, because we now know the iPhone (and every other smartphone) has changed the way we use the internet. Nowadays the smartphone is used even more than desktop, as you can see in the graph below.

Of course, that development also had an impact on forms. Until then forms were designed for display on large screens and for usage with mouse and keyboard. But now it gets more and more important that forms show well on smaller screens and work flawlessly with touch controls.
This changed the mindset of designers and developers, forcing them to design 'mobile friendly' websites and forms. Nowadays we even predominantly design 'mobile first'.
Stage 4 - What's next?
So, here we are now: forms evolved from a bunch of input fields to the most beautiful set of interactional elements that are usable on every device that we use 24/7. What's next?
Some internet trends for 2020 and beyond are personalization, human interaction and the usage of chatbots. Users no longer want to feel like they are talking to a computer. They want to interact in a human way. This results in the upcoming usage of chatbots, that make each interaction with a company feel like a real conversation, although in lots of cases it's still a computer you're talking to. By using personalization, the bot can use each input a user gives, resulting in a human interaction experience.
These trends will also become more noticeable in the forms we use. Forms have already started to look and feel different than traditional forms, and this trend will persist. They will become ever smarter and only ask the right questions based on the user's input, and thereby feel like a real conversation. This will even boost the completion rates of forms.
So, beware: while you think you're talking to a person, you might just end up talking to a computer. But then one that actually understands you 🤫.
