
Complete Guide to Adding Conditional Logic to a Form on Elementor (2022)
Smart forms can mean greater conversions, more sales, and a bigger income. This post discusses how to combine an Elementor form with conditional logic.
A conversational form using conditional logic is one that’s more engaging and can net you a plethora of benefits for your site and business. On the whole, forms are important and can help you capture new leads, gain essential feedback, and collect information from users. However, Elementor’s forms don’t offer conditional logic as standard.
Using conditional logic can turn a static form into one that’s interactive with dynamic content. This is the perfect foil for an Elementor-based website, but you’ll need to introduce code, an add-on, or a plugin to help things along.
For this tutorial, we’re going to discuss how to marry up Elementor and conditional logic through your forms. Let’s begin!
What Conditional Logic in a Form Is (And Why It Matters)
Conditional logic is a way to ‘lead’ a user along a path that’s appropriate for them, using simple ‘If’ statements. For forms, you can use this powerful technique to display or hide relevant fields based on user input. For example:
- If the user’s age is under 21, a form could hide questions about alcohol consumption.
- If a user chooses “No” for a question relating to whether they are new to the site, you’ll skip over the onboarding section.
- Depending on the rating a user provides for a product, you can find out more information. For example, if they choose lower than a two-star rating, you’ll display a text field asking for greater feedback.
This will give your forms more value to both you and the user, because you ask for and collect more relevant information. You also get to create a more engaging and interactive facet of your site, which will boost the User Experience (UX).
It’s an important consideration because one in ten users will exit a form due to being asked unnecessary questions. Given that at least half of users won’t even fill in a form, you’ll want to use conditional logic to give them every chance to do so.
Why You Can’t Combine a Default Elementor Form With Conditional Logic
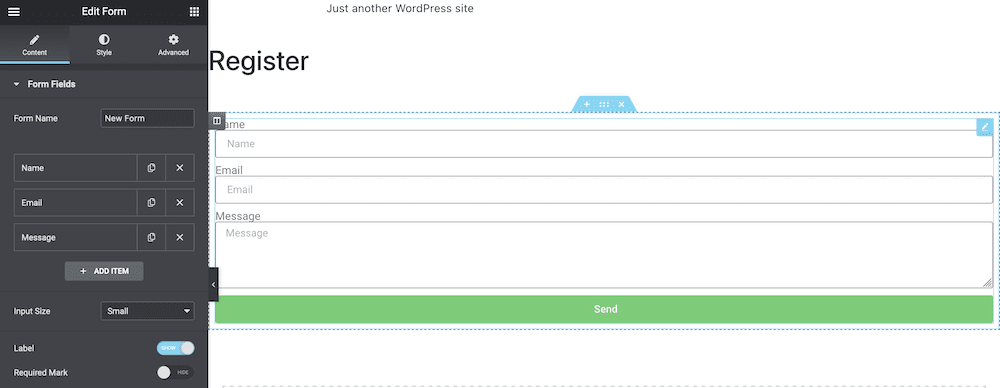
We like how the Elementor page builder plugin includes almost everything you need to build a fantastic WordPress website that looks slick and professional. One widget that you’ll likely use is the Form element.

While this gives you plenty of scope to create forms within your designs, it lacks one key aspect: conditional logic. This is an oversight that lots of users would welcome – in fact, many ask for the functionality on the Elementor forums.
However, it doesn’t look like conditional forms in Elementor are going to appear – at least not at current writing. As such, you’ll need to turn to one of a couple of solutions. We’ll discuss both next.
The Solution: Using Code or Third-Party Plugins to Give Elementor Conditional Logic
It’s fortunate that WordPress is a flexible platform. This is because there are a few avenues you can head down to integrate Elementor and conditional logic.
In fact, the two answers to our problem here are the same for many other times where you need to integrate powerful additional functionality to WordPress:
- Code. This is a strong option because it can give you the scope to create your vision to your exact requirements. However, you’ll need development skills, the knowledge of WordPress’ file templates and structure, and the necessary time. What’s more, you’ll need to maintain the solution on a perpetual basis. You may even decide to hire a developer, which costs money.
- Use a plugin such as Tripetto. A premium solution like Tripetto can give you conditional forms in Elementor. However, it will provide plenty more to your site as a form management system that can complement Elementor, and become a key component of your site’s core functionality. What’s more, you get lots of scope to display those forms – for example, using the dedicated Elementor widget (more of which later).
While coding has its place, it’s time-intensive, and could cost lots more than the combined price of Elementor Pro and Tripetto. This is especially true if you hire a developer, uncover issues that need resolving, or you need to extend the project for any reason.
Next, we’re going to give you some insight into what the Tripetto plugin can do to help create conditional forms in Elementor.
Introducing Tripetto
The Tripetto plugin is a near-perfect way to create forms of all stripes for your WordPress website. You get the functionality to build conversational and smart forms, surveys, quizzes, intake forms, and much more.

The plugin gives you a way to create a form management system through a number of deep and feature-rich ways:
- You’ll use the storyboard to build and customize your forms, using a whole host of elements such as checkboxes, custom fields, and plenty more modules.
- With regards to customization, you have the ability to change practically anything relating to your forms. You can alter colors, fonts, submit buttons, input controls, scroll direction, and lots more.
- There are lots of ways to automate your forms too. You’re able to connect Tripetto to thousands of other third-party services (for example, using Zapier) to make this plugin central to your workflow.
- The data you collect is yours to do as you please. All of the information you gather from your forms stays within WordPress, and you have full access at all times.
Of course, Tripetto also provides myriad ways to implement advanced logic into your forms. We’ll look at this later, but first, let’s talk about the benefits you’ll get from the plugin.
The Benefits of Using Tripetto to Combine an Elementor Form With Conditional Logic
Tripetto presents excellent value for money compared to almost any other solution. Much of this value comes in the form of interface design, feature set, and usability.
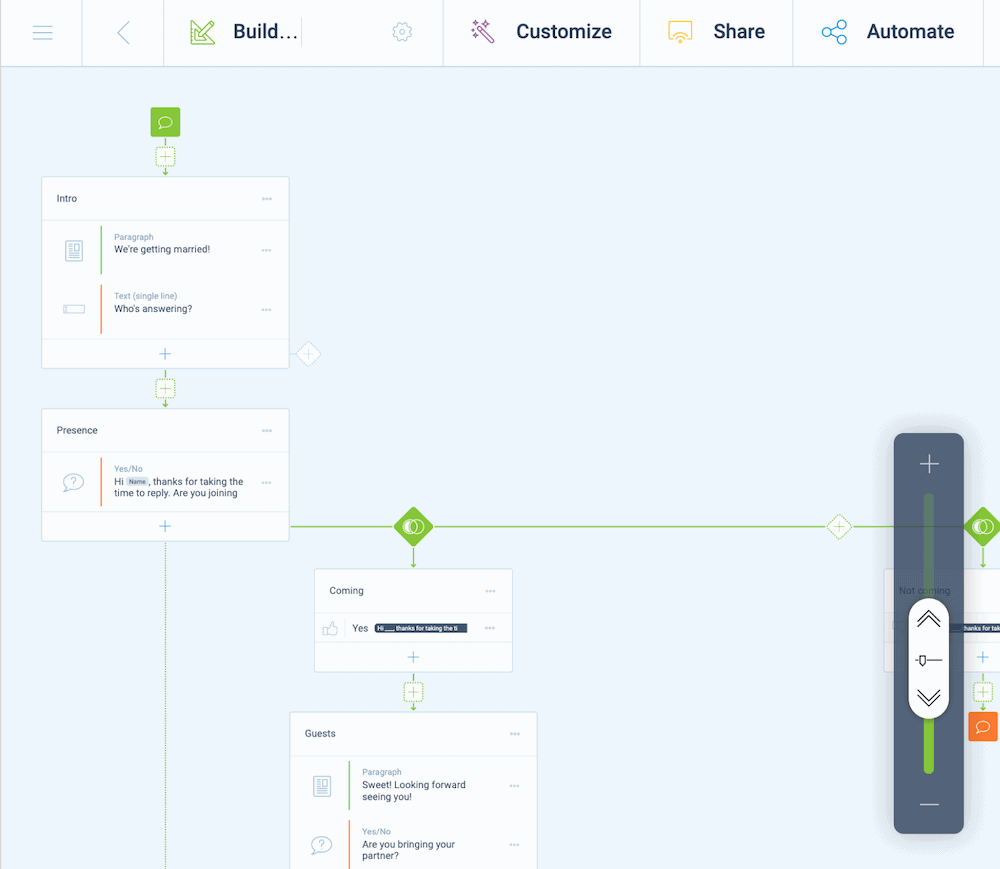
For example, you’ll save time using the storyboard and drag-and-drop visual builder. With the ability to pull Blocks onto the canvas, you have an intuitive way to build – almost like a flowchart or graphics program:

You can also present the same set of modules in a few different ways using ‘form faces’. These let you switch in an instant to change up your form:
- Autoscrolling lets you display one question at a time and focus the user’s attention.
- The classic face is a typical way to build a traditional contact form and will suit lots of applications where you don’t need fancy flows.
- The chat face lets you present questions to the user, and collect their answers.
What’s more, Tripetto lets you embed forms into Elementor using the dedicated form widgets or shortcodes. In fact, Tripetto doesn’t need any other dependencies – everything you need is within the WordPress dashboard, and available to use.
Tripetto’s Logic Functionality
Of course, Tripetto’s marquee feature is how it lets you develop conversational flows within your forms. You can include powerful logic, calculations, and actions without the need for HTML, CSS, PHP, or connecting to APIs.
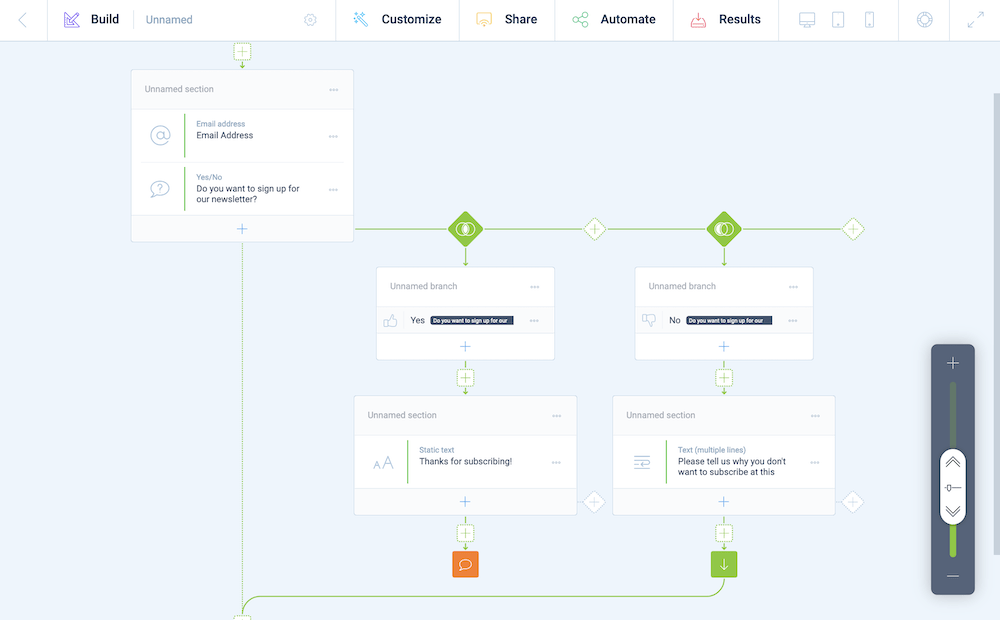
For example, you can create branches – a core necessity if you want to build conversational forms:

What’s more, you can skip over questions if those won’t apply. This makes sure you only ask relevant questions (and collect the right data).
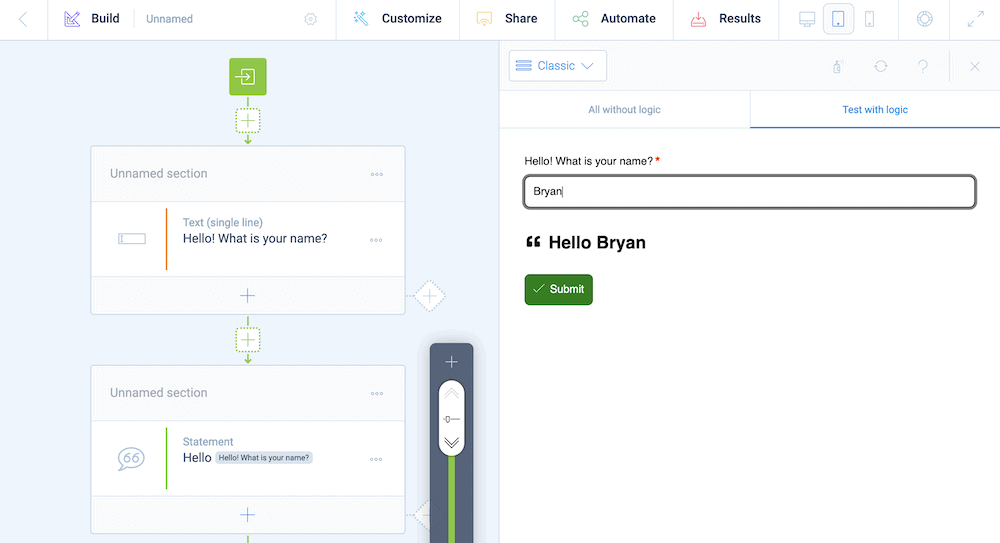
None of these features would matter unless you have the ability to recall values. This is a fantastic way to personalize the experience. For example, you can recall a name of a user later on in the form, based on the previous entry:

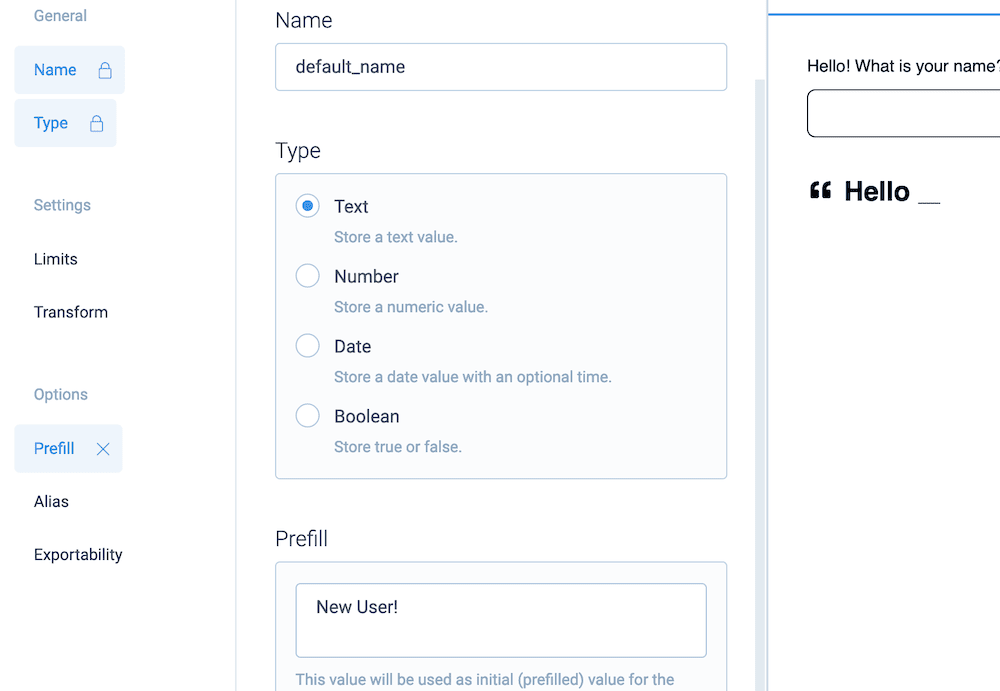
Custom variables help you to define values before a user enters data or if they skip over it altogether, along with letting you update values as a form progresses:

You can also look to use Tripetto’s form faces to choose an ideal form layout for your needs. This is a great way to enhance any conversational logic you use within your forms. For example, you can use the chat form face as the ultimate conversational experience.
As an alternative, the scrolling form face is simple on the surface, but inherent in its design is how you can help a form develop over the course of its completion. It can help you ‘stagger’ a conversation, and it provides natural breakpoints throughout a form where you can implement further logic.
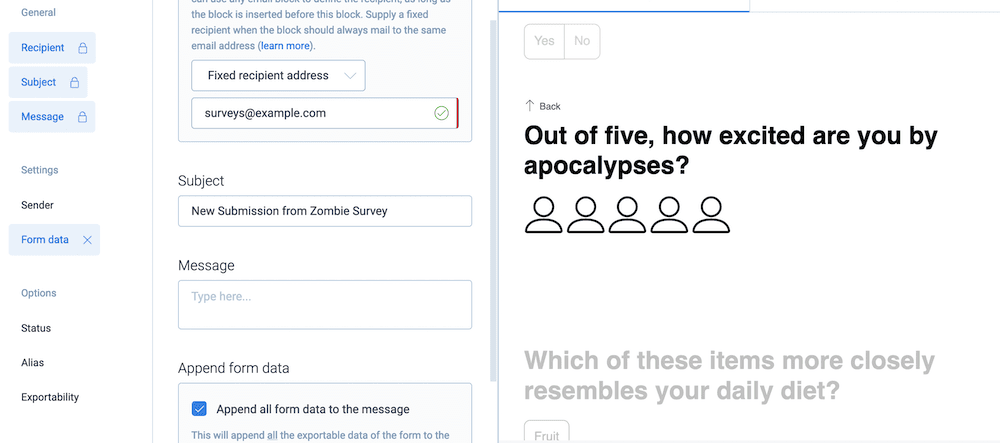
You don’t even need to monitor the Tripetto dashboard for replies. The WordPress plugin can trigger emails, and you can set it to send notifications to different email addresses. This is fantastic if you want to handle your support through Tripetto:

You also get plenty of other functionality within Tripetto, such as responsive design for all forms, a powerful calculator (that you can nest), the ability to connect to webhooks and bolster the functionality further, and much more.
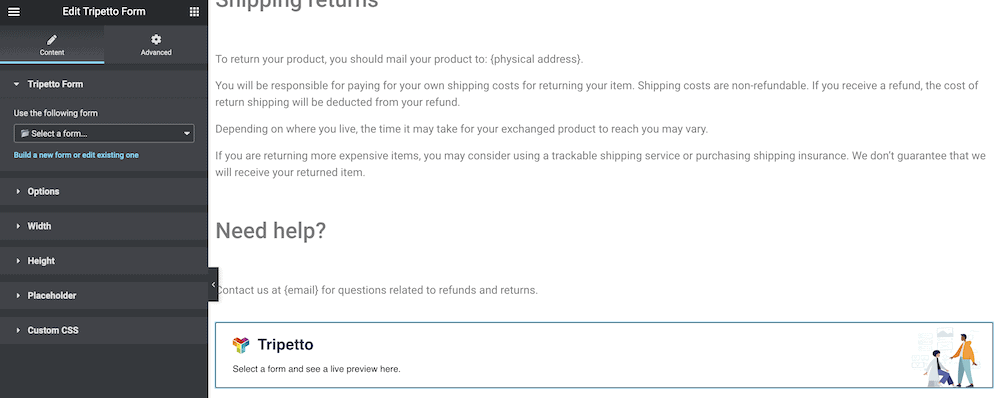
Embedding your forms is straightforward, especially when you use Tripetto and Elementor together. For example, there’s a dedicated widget to help you find the right place for your form, and display it with ease:

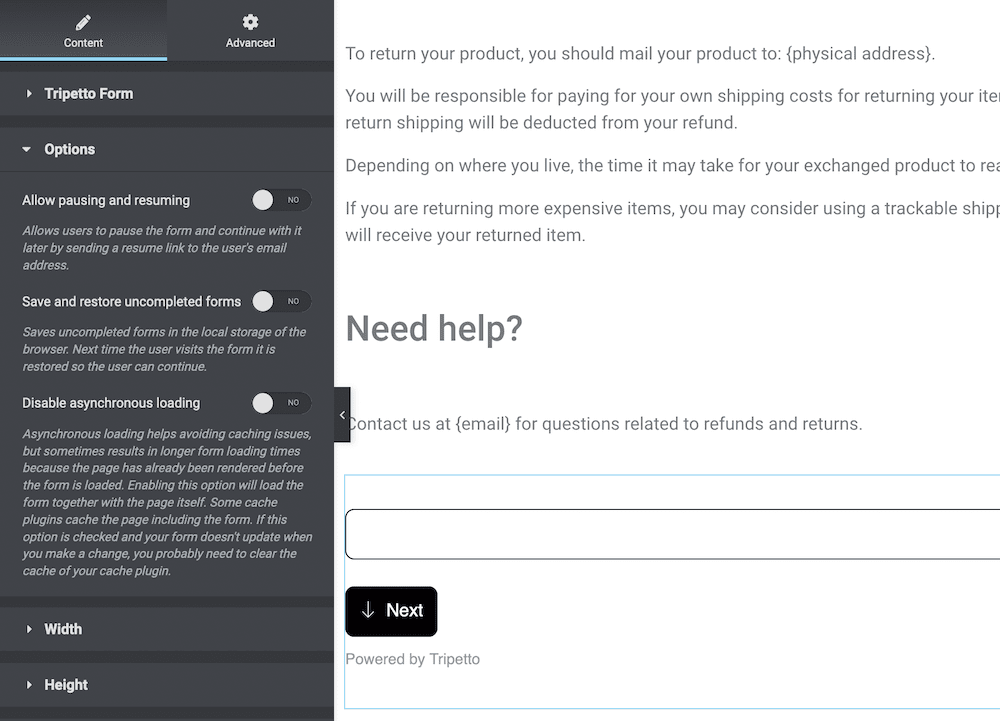
What’s more, you can use custom options within Elementor to control how the embed displays and operates:

On the whole, if you use Tripetto and Elementor together, you’ll get a seamless experience within WordPress, despite using two third-party solutions.
Conclusion: You’re All Set to Use Conditional Logic!
Lots of users install the Elementor page builder to help build a site. It also includes a stellar form builder, but with limitations. For example, you don’t get to use your Elementor form with conditional logic, so you’ll need to find a different way to implement it.
Conditional logic can help a business create more relevant and enjoyable forms. This can boost your conversion rate, and help you collect vital information to improve your business further.
The Tripetto plugin enables you to create conversational forms that work better than the competition. If you keep things simple and apply conditional logic where necessary (rather than squeezing it into every facet of your forms), you’ll stand to earn the benefits on offer.
Tripetto has pricing to suit every budget. What’s more, each tier offers the full feature set of the plugin – so you get the same high-quality product and level of service regardless.

