How to integrate a form from the studio into your website or application
Learn how to integrate a form from the studio into your own website or application and take control over the collected data.
When to use
If you want to deeply integrate your form into your website or application and take control over your data storage, you can use a combination of the Tripetto studio and the Tripetto FormBuilder SDK. Using this method none of your collected data is stored at Tripetto's infrastructure.
About integrating
With the integration method you use a combination of the Tripetto studio and the Tripetto FormBuilder SDK. You use the studio to build your forms and the FormBuilder SDK to run your forms outside of any Tripetto environment. This way you can still use Tripetto's form builder, but take control over your collected data.
🔔 Notice: Tripetto FormBuilder SDK required
By using this share method, you enter a different version of Tripetto: the Tripetto FormBuilder SDK, for which specific terms and pricing apply. More information:
Difference with embedding
It's also possible to simply embed your form in a website, using the studio embed code. Then what's the difference between embedding and integrating?
Integrating takes things to the next level. It enables you to use the core components from the FormBuilder SDK, instead of the end user scripts from the studio.
Next to that, there's a big difference with data storage. The studio embed code stores collected data under your account at Tripetto in Western Europe. It's not possible to self-host that data from an embedded form. By integrating your form with the FormBuilder SDK though, you get full control over your data storage. This enables you to store the collected data on your own, without it ever touching Tripetto's studio environment.
📌 Also see: Looking for simple embed?
You just want to embed your form and store collected data under your account at Tripetto? In that case choose for embedding your Tripetto form:
How to use
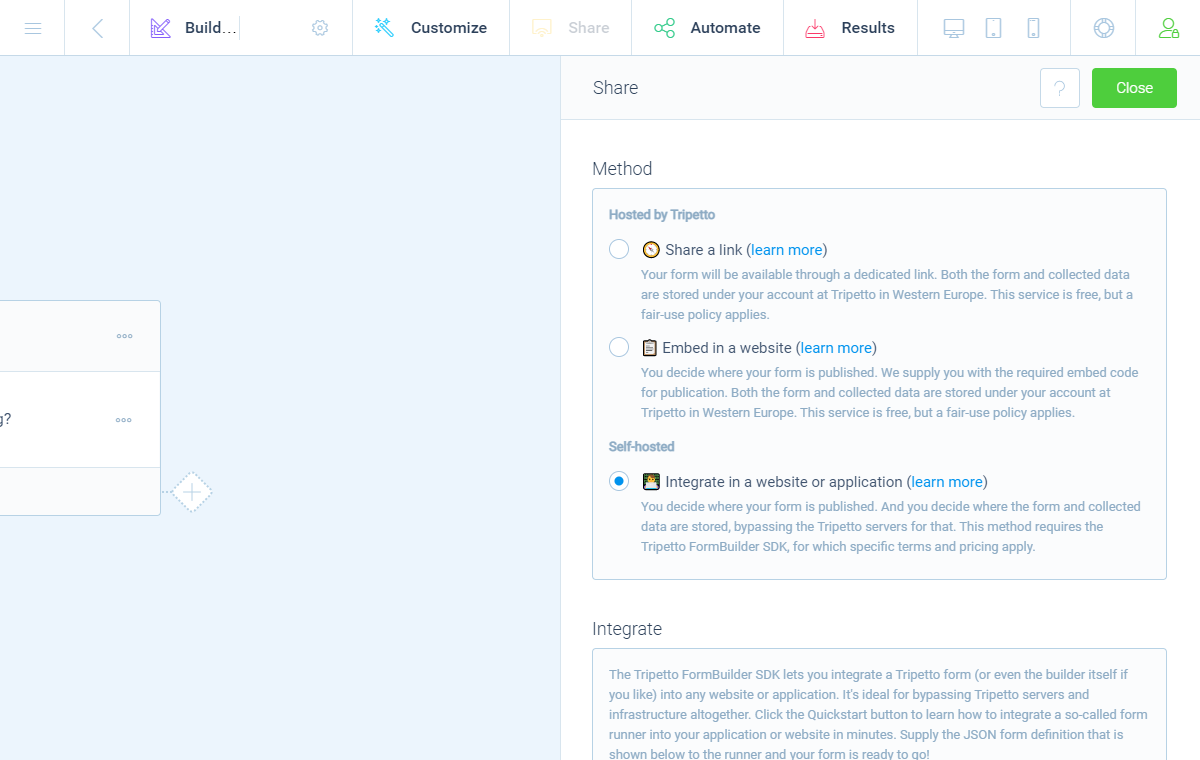
At the top menu bar of the form builder click Share. The Share pane will show up on the right side of the form builder.
Over there choose for method Integrate in a website or application and you will see the instructions for integrating.

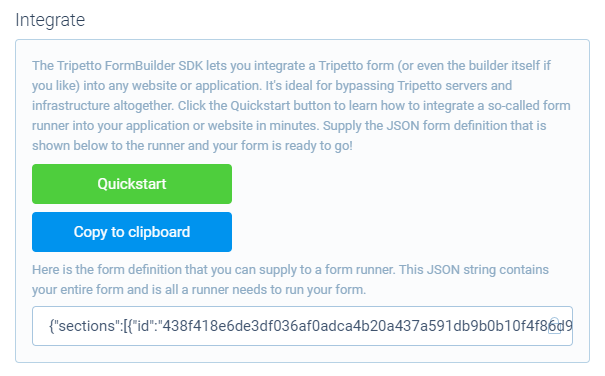
Form definition
You now see the form definition that you can use in the FormBuilder SDK. It's a JSON string containing your entire form and is all you need to run a form.

Integrate form
Now you can integrate this form definition into a working form with the FormBuilder SDK.
🔔 Notice: Tripetto FormBuilder SDK required
From here on you use the Tripetto FormBuilder SDK, for which specific terms and pricing apply. More information:
Form runner
To run a Tripetto form, you need a so-called runner. A runner turns a form definition (which you have extracted from the studio) into a fully working form. It performs the actual rendering of the form. Tripetto offers 3 stock runners which are full-featured runners with its own unique UI, built and maintained by the Tripetto team.
📌 Also see: FormBuilder SDK Docs
Please see the Tripetto FormBuilder SDK documentation for more technical guidance on the runner implementation:
Collecting response data
Now that you have your form running with a runner, you can make sure that the collected data gets stored on your end. This is done with the onSubmit event in the runner that you just have implemented. By using one of the supplied Export functions from the Runner library you can retrieve the data in a convenient format.
📌 Also see: FormBuilder SDK Docs
Please see the Tripetto FormBuilder SDK documentation for more technical guidance on data storage:
Data storage
By using the Tripetto FormBuilder SDK to integrate your form, you take full control over your data. You can still build your form in the Tripetto studio, but the collected data is stored on your own infrastructure.
