
The Complete Guide to Smart Forms (2022) - Why You Need Them on Your Website, and How to Set Yours Up Easily
A dynamic form can benefit from conditional logic. In this post, we’ll discuss smart forms, and how to implement them on your site!
Do you want your website’s forms to offer a more personal experience for your visitors than a generic or paper form? If you take a simple form and integrate conditional logic into it, you have a smart form.
Without logic elements, a form is dynamic in that a user can enter information and submit it, but doesn’t get much feedback in return. A smart form uses conditional logic to provide a conversational tone, greater speed, and more specific data collection. What’s more, a smart form will convert better in many cases, and could also raise your form completion rates.
In this tutorial, we’re going to show you how to add smart forms to your site. In addition, we’ll talk about how you can use those forms to improve your site. In fact, let’s discuss this first.
What Smart Forms Are (And Why You Should Use Them)
With standard dynamic elements, a user can enter form information and submit it. This is a one-way transaction that used to feel interactive when that technology was more fresh.
However, we now have smart forms. These let you define rules for an entire form template using conditional logic. This way, you can tailor a form to a specific user, and personalize their experience.

With smart forms, think: “Logical forms”. The idea is to present a conversational and natural approach, that guides the user, rather than barrage them with questions and fields. What’s more, a smart form will also have an intelligent flow that asks the right questions and gains valuable and informational answers.
In fact, there are lots of benefits of using smart forms over more typical and standard dynamic forms:
- You (of course) have the ability to personalize questions based on specific user types and profiles.
- You’re able to ask only the most relevant questions for your user, rather than bombard them with questions that could see them abandon the form altogether.
- Speaking of which, a smart form – because of the personalization and question relevance – has more likelihood of completion, and maybe even conversion, than other types of forms.
Combined, all three contribute to a better user experience and a higher level of data collection. This should give you more of everything: completed forms, qualified leads, more accurate data, and greater opportunities to market to your target users.
Adding these types of forms to your website doesn’t have to be a chore either. In the next section, we’ll show you how it’s done.
How You Can Implement Smart Forms on Your WordPress Website
WordPress is the most popular Content Management System (CMS) on the market, and it powers a dominating number of websites. One of the reasons for this is its flexibility and extensibility. This lets you use add-ons called plugins to enhance the functionality of your site.

While there are lots of ways to add smart forms to your website, you’ll likely want an intuitive and easy to use solution that also fits your budget. For this, there’s only one plugin you need – Tripetto.
Why Tripetto Is the Number One Solution to Create Smart Forms
There are lots of different form builders on the market, and Tripetto looks to offer something unique. For starters, Tripetto builds on top of the WordPress core code. This means you don’t need to add integrations, or carry out lengthy setup procedures to begin.
What’s more, the data you collect is yours. It doesn’t filter through any other service, which means you can store it on your server and use it as you see fit. However, there are lots of other highlights to mention:
- The User Interface (UI) is straightforward and intuitive.
- You’re able to integrate over 1,000 other third-party services into Tripetto, such as Zapier, Slack, and much more.
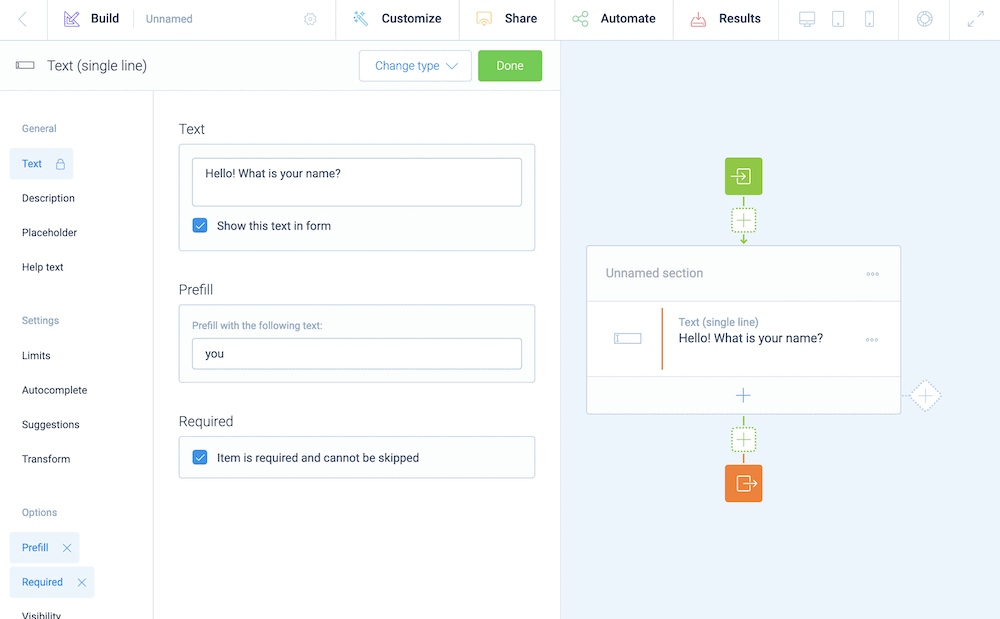
- There are lots of form options to help you customize and configure, typography, color schemes, layouts, and more. For example, you can set required fields among others.
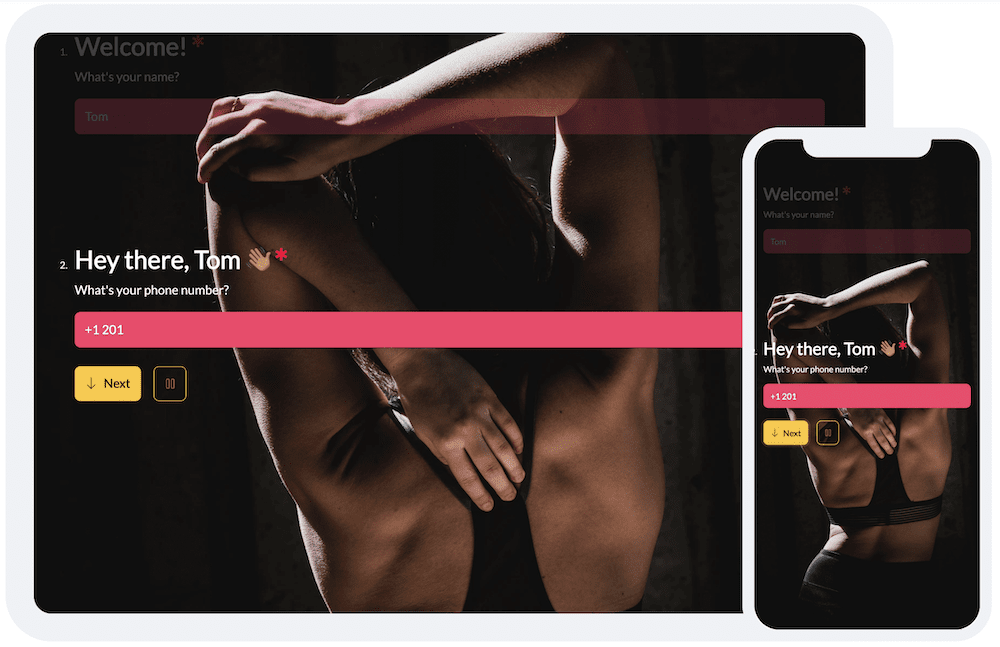
- Speaking of which, you can change the general layout of your form using ‘form faces’. These are like UI templates that also implement specific functionality. For example, you can deploy a standard form, one that scrolls through questions, or a chat bot.
- You’ll also find plenty of ways to display your form at runtime, such as using images for selection, radio buttons, drop-down menus, and more.
- Tripetto includes advanced logic options, and intelligent automation functionality.
The best part is you don’t need coding knowledge to use any part of Tripetto – whether that’s HTML, CSS, JavaScript, or another language. The full feature set is available and accessible. There’s also a way to access data using CSV files within Tripetto.
This means you can create professional and powerful smart forms, with the same level of complexity as a ‘from-scratch’ solution.
Introducing the Tripetto Storyboard
When it comes to a form builder, you’ll need something that offers power and flexibility (among other qualities). Tripetto ticks almost every box you’ll need when it comes to how you create and publish forms.

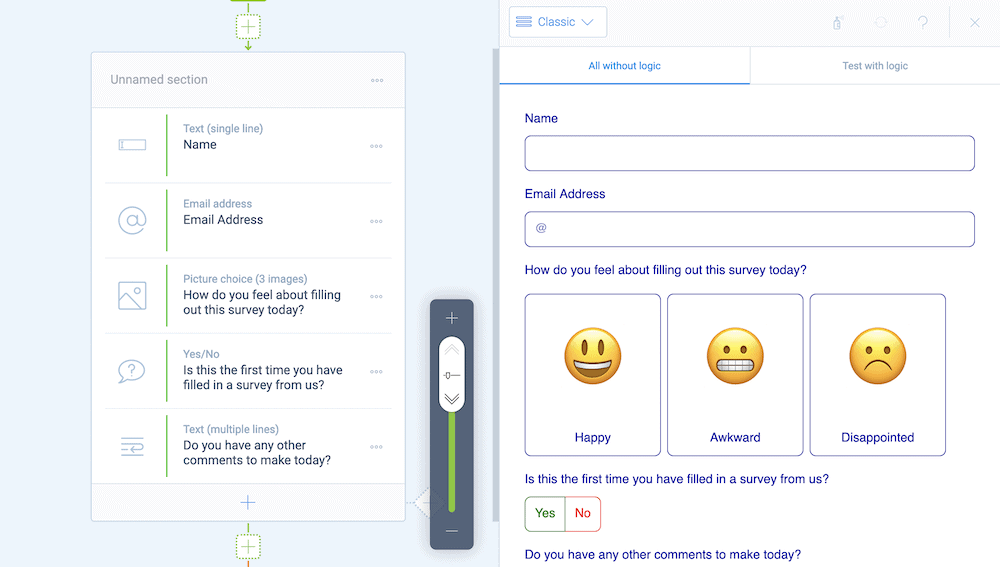
It provides a storyboard layout within the WordPress dashboard that lets you piece together your forms using an intuitive workflow and drag-and-drop functionality:

Much like a graphic design artboard, the Tripetto storyboard enables you to build in smart and logical functionality as an integral part of the design. You can see at-a-glance how your form works and flows, which lets you enhance how smart it is.
You’ll divide a typical mid-to-long-length form into sections, and this is straightforward in Tripetto. From there, you’ll add all sorts of form fields to help you build your questions, develop the flow, and more.
In contrast, other builders concentrate on the fields you’ll need on the front end, with smart functionality and conditional logic almost an afterthought.
How to Add Smart Forms to Your Website Using Tripetto
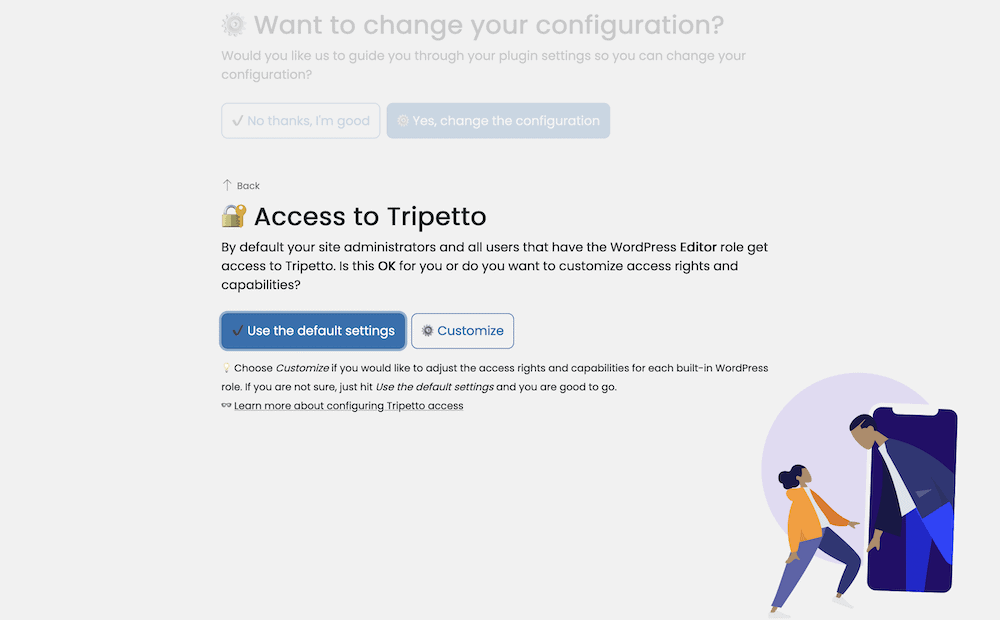
The first step in this tutorial is to download, install, and activate the Tripetto plugin, then run through the dedicated onboarding wizard:

Of course, you can use simple single-line and multi-line text fields to build your form:

However, you can access more advanced and complex fields too. While there are lots of ways to format and present text (such as Phone number and Password Blocks), there are also plenty of types and actions that let you build a smart form.
Tripetto’s Question Types
Tripetto is stocked with lots of question types to help you build a smart form that asks the right questions and collects valuable answers.
For example, a simple Yes/No Block can turn a form into an instant, interactive smart form as it’s a basic building element for interactive smart forms…

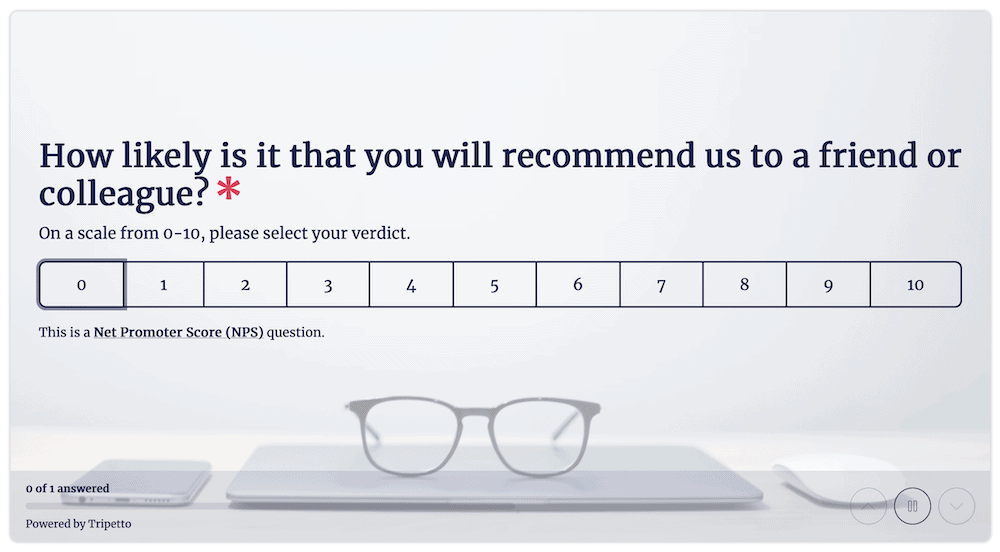
…whereas, the Scale Block lets the user give valuable feedback on an aspect of your service:

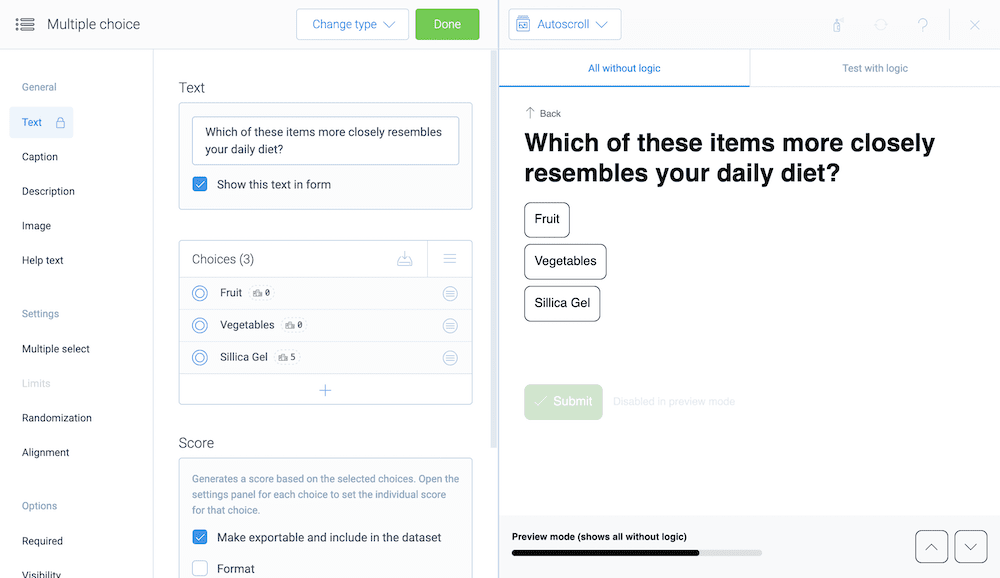
A Multiple Choice Block is also a classic way to ask for information, and the benefit here is that you decide on the answers:

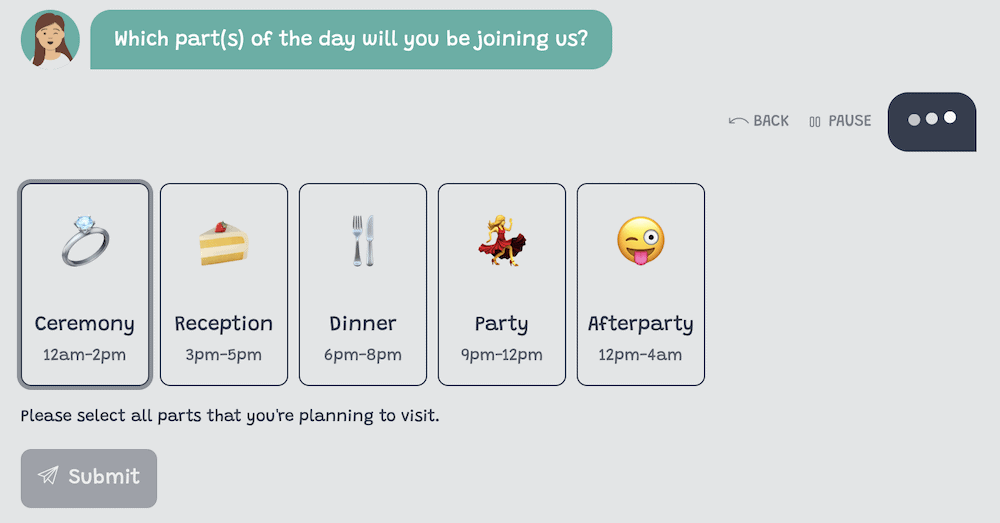
You could even use visual clues to help the respondent provide an answer using Picture Choice Blocks:

Of course, using the right question type for the task makes the difference between a good and bad smart form. However, understanding logic and how it is used within Tripetto is just as important.
Using Conditional Logic With Tripetto
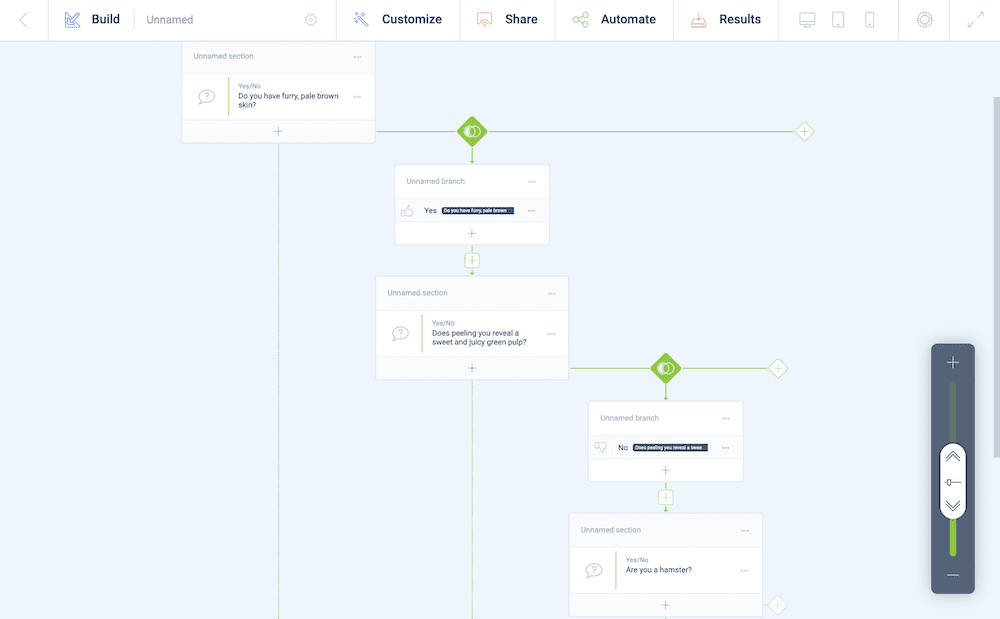
Often, you’ll use two forms of logic. Branch logic is the classic, choose your adventure type of questioning, and it can be powerful. You can take an answer from one question, and use it to ‘direct’ an end user to another relevant one, adding in validation along the way:

At the core of this logic type are ‘branch conditions’. There are four within Tripetto:
- Block conditions
- Evaluate conditions
- Regular expression conditions
- Device conditions
You can combine these in almost any way possible to achieve your goal. In fact, it’s a good idea to create different types of conditions per branch, then let branch behaviors figure out how to route a user through the form.
This is where logic comes to the fore. It’s the classic ‘AND’, ‘OR’ statements you might see in computing. Fortunately, you don’t need code to apply these with Tripetto. You’ll choose from four different behaviors in order to follow a particular branch:
- When the first condition matches
- When all conditions match
- If no conditions match
- Iterate through each condition match
Once the user gets to the end of the branch, you can also decide where to go next. As with the other options, there are four choices:
- Continue with the next section or branch
- Jump ahead to a specific point
- Head straight to the end of the form
- End the form and display a closing message
On the other hand, piping logic is something you’ll see all the time without realizing it. For example, consider how you ask for a recipient’s name at the start of a form:

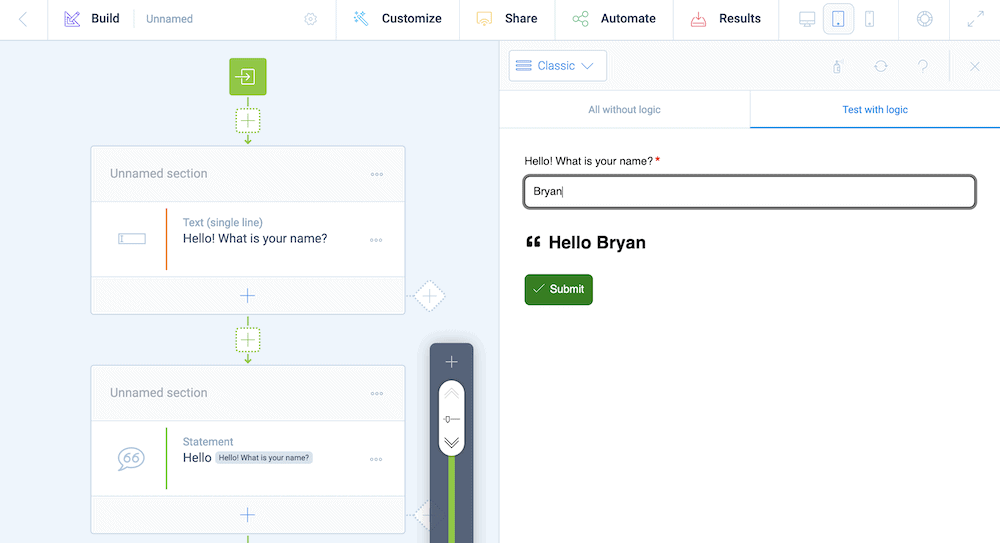
Using piping logic, you can take that answer (or another calculated field) and reference it elsewhere in your form:

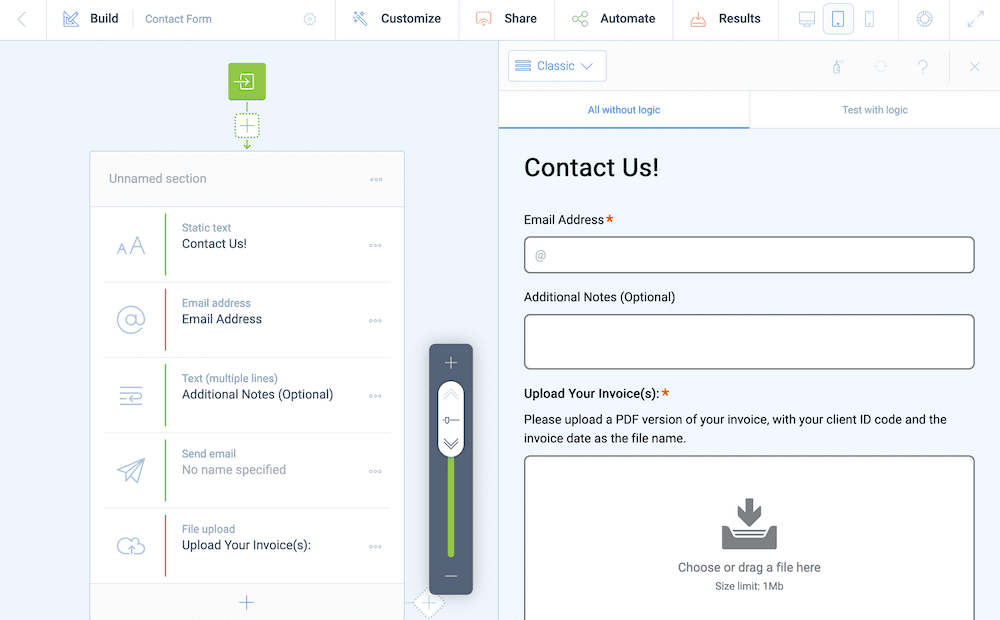
Tripetto’s Action Blocks
In fact, there are many more ways to build a smart form using the suite of Action Blocks within Tripetto. These let you work with submitted inputs elsewhere within your smart form. This is a no-code way to make forms even smarter than before.
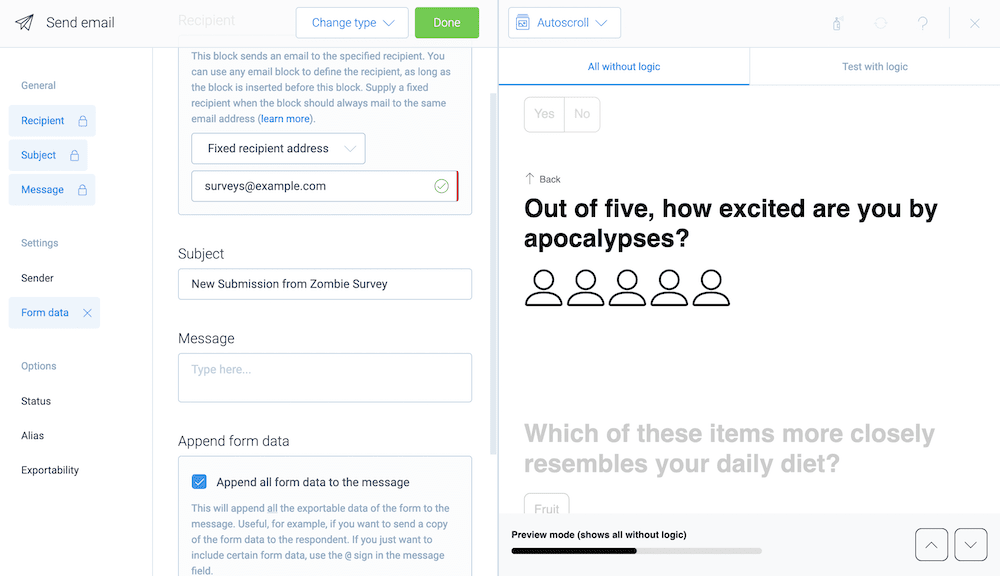
For example, you could use calculators to total up scores and shopping carts, or automate emails that send based on specific user actions.

You can even direct the flow of the form using Blocks such as Force Stop Block. This is vital for situations where you need to conduct age validation for a user, and kick them out of the form if they don’t meet the requirements. What’s more, the Force stop Block doesn’t collect data either.
For times when you need to give explicit feedback to the user, you can also use the Raise Error Block. However, there are a couple of other Action Blocks that you’ll use in almost every smart form.
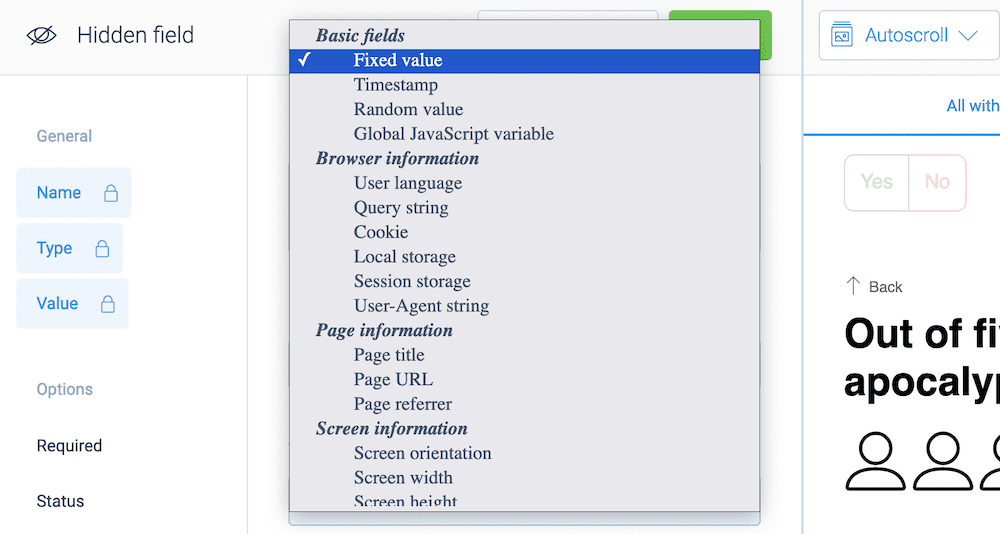
First, the Hidden Field Block has deceptive power. You can collect data from your form, and use it throughout without the need to display it. The scope here is wide. For example, you could collect the URL of the page or the screen size, and display fields based on the values.

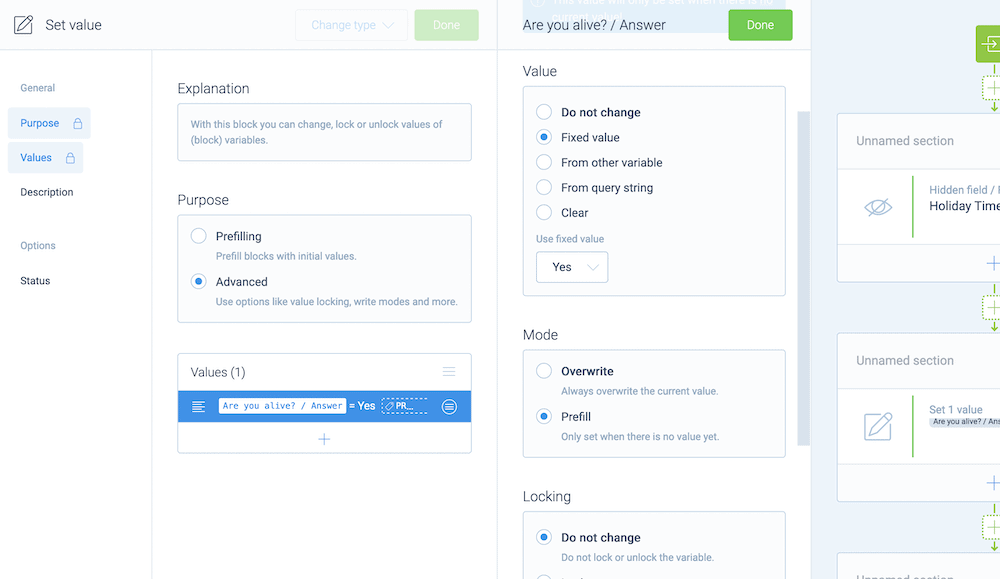
For times when you won’t collect data, but need to specify values, you’ll want to turn to the Custom Variable and Set Value Blocks. The former is a good way to pre-set values in your form and reference them throughout. In contrast, you can use the Set Value Block to change and lock values in your form:

While it does let you prefill values within your smart form, it can do more. For example, you could lock answers to quiz questions and clamp down on cheating. Alternatively, you could prefill a field, lock it, and unlock it if a user specifies that the pre-set value is wrong.
On the whole, Action Blocks can make a smart form smarter, and help you achieve almost anything with your forms.
Conclusion
Forms can offer a wealth of benefits to you, your site, and its users. However, if you tie in conditional logic, you can make a dynamic form conversational and reactive to user input. This gives you a path to more conversions, better user data, and ultimately, greater sales figures.
This tutorial has looked at smart forms, specifically what they are and how to implement them on your site. Tripetto is the leading solution for not just smart forms, but all sorts of quizzes, reservation forms, chatbots, and more.
What’s more, you can implement Tripetto on your site from only $99 for a single-site license. You get the full feature set of the form builder, regardless of the plan you choose, and we also offer a full 14-day money-back guarantee!

