
Complete Guide to Lead Generation Forms 2022 (Top 20 Examples)
Generating leads is a perfect job for your site’s forms. This post will look at examples of a good lead generation form, including those from the real world!
Most successful businesses know that collecting information about leads, their preferences, and needs is key to building and growing a database. What’s more, you can tailor your products and services to better suit and serve the audience. As such, a lead generation form is a vital cog in your website’s wheel.
Online lead generation forms are great for this purpose because they’re simple to create and use. Even a basic form can be effective, and it can adapt to your needs too. For example, marketing applications are ideal for lead generation forms, but Human Resources (HR) departments, customer support, and many more all can benefit.
For this tutorial, we’re going to show you a number of typical practices for creating your own lead generation form. First though, let’s give you some more context on these types of forms, and why you should use them.
What Are Lead Generation Forms?
In a nutshell, a lead generation form is an online web form with a specific purpose and goal. In this case, you’ll use it to collect email addresses, contact information, and more from your site’s users.
These qualified users will have an interest in your business, products, and services; their data help you turn passing recognition into a full-blown sale and skyrocket your conversion rate.
A lead generation form can take many different shapes. For example, a basic contact form can be one such type. More typical examples are newsletter signup forms, registration forms, and many more.
Why You Should Use a Lead Generation Form on Your Site
If you want to better judge your sales and marketing strategy, understand how those efforts impact your bottom line and target those same buyers at a later date, you’ll want to use a lead generation form.
For example, a form that collects email addresses will give you flexibility with how you use that data. You could send personalized emails to leads, or even add them to a mailing list. In turn, there’s a greater chance of winning a customer.
What’s more, the numbers don’t lie. A survey from HubSpot notes that 74 percent of those polled use lead generation forms, and nearly half of them state that it’s the most successful method they use.
However, these types of forms can also help you in business areas other than marketing. For example, you can use these lead generation forms for any department that deals with customers' wants and needs, such as your support channels.
Your HR department could also benefit from these forms. At a base level, you can collect applicant details and build a file of suitable candidates for roles within your company. Once a position is available, you can access the data and give those candidates a chance to apply.
How You Can Create a Lead Generation Form
For WordPress users, there are a few different options to help you create your own lead generation forms. However, the platform doesn’t include built-in functionality for this, so you’ll need a third-party solution.
There are three primary ways you can add a form to a WordPress website:
- You could embed a form from a third-party service. However, this isn’t ideal as you will sacrifice flexibility and true integration with WordPress.
- If you have the necessary coding knowledge, you can create a form from scratch. This is the ultimate in flexibility, although you’ll need time, money, and a maintenance strategy.
- The recommended option for most users is to opt for a WordPress form builder plugin. A solution such as Tripetto bridges the gap between an intuitive and user-friendly interface and design flexibility.
The latter is something we’ll cover in our next section, as your form design is a vital part of the equation.
What Makes For a Good Lead Generation Form
Customization should be an important aspect of your own lead generation forms, as you only want to collect information that’s relevant for both your business and your users. What’s more, the design of your form can help guide those users through it without ‘drag’ and frustration.

Tripetto is a WordPress form builder plugin that includes a whole host of customization options, form templates, form types, fields, and much more, wrapped around a visual builder. For starters, its design capabilities are second to none. It uses unique ‘form faces’ to help you skin your forms in a flash.

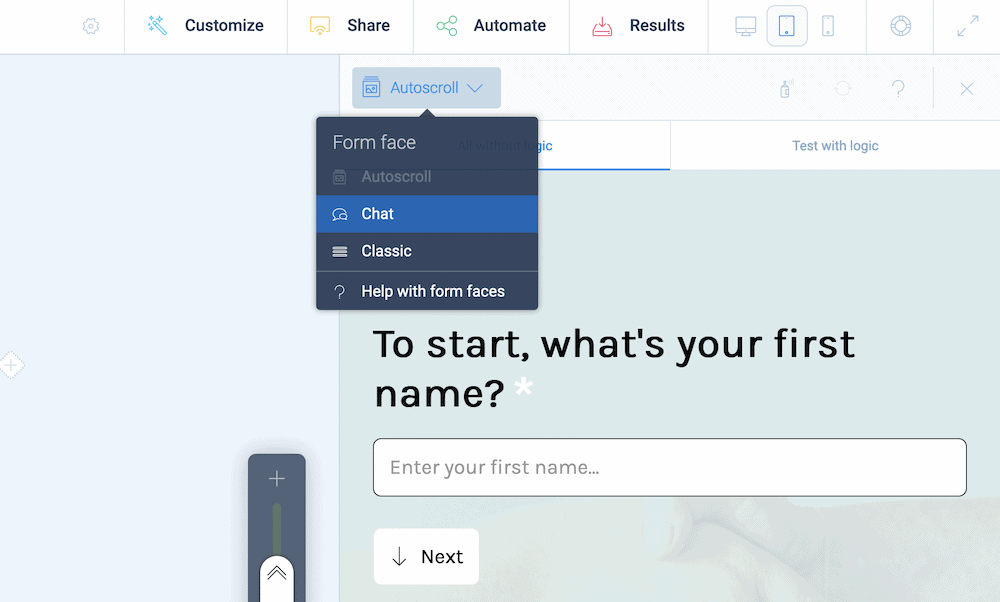
You get to choose from three different types: a classic form face, one that autoscrolls (much like Typeform) and a chat form face. Each one suits different purposes, and you can select the best one for your needs.
But this isn’t all that Tripetto can offer. Here are some of the more relevant and key features:
- You get conditional logic functionality to help you adapt questions and form flow to your users’ answers. There are different types, such as branch logic and piping logic, and you’ll find these are great for quotation forms, order forms, and more.
- You’re able to use dynamic variables to personalize your forms based on user input – for example, using first names.
- There are plenty of features under the hood to help you create smart, conversational forms. Respondents are more likely to complete a form if it is conversational, and the data you get will be more relevant and valuable in return.
However, if you collect information, you need to use it well. Here’s what Tripetto offers with regards to processing your data:
- You can make connections to over 1,000 different services in combination with webhooks and services such as Zapier, Pabbly Connect, and Make. This means you can access services such as Mailchimp, Google Workspace, and more.
- All of the data you collect stays within your WordPress installation. This is important in order to comply with global data directives and means you won’t have to worry about third-party server storage, and potential compromises ‘off-site’.
- There’s the option to use email triggers to receive notifications through email or Slack. This is fantastic because you can take a hands-off approach and get notified once an online form completes.
These core features will take you far, but there’s even more Tripetto can offer. The plugin can meet all of your needs out of the box.
10 Typical Practices You Should Include For Your Lead Generation Form (Including 20 Examples)
Over the rest of this article, we’re going to look at a number of different examples of typical practices you’ll want to consider to create your own lead gen forms or for their optimization. There is no order to these, and you’ll find both real-world examples and those from Tripetto.
Let’s begin with your choice of form.
1. Choose the Right Form Type For Your Needs
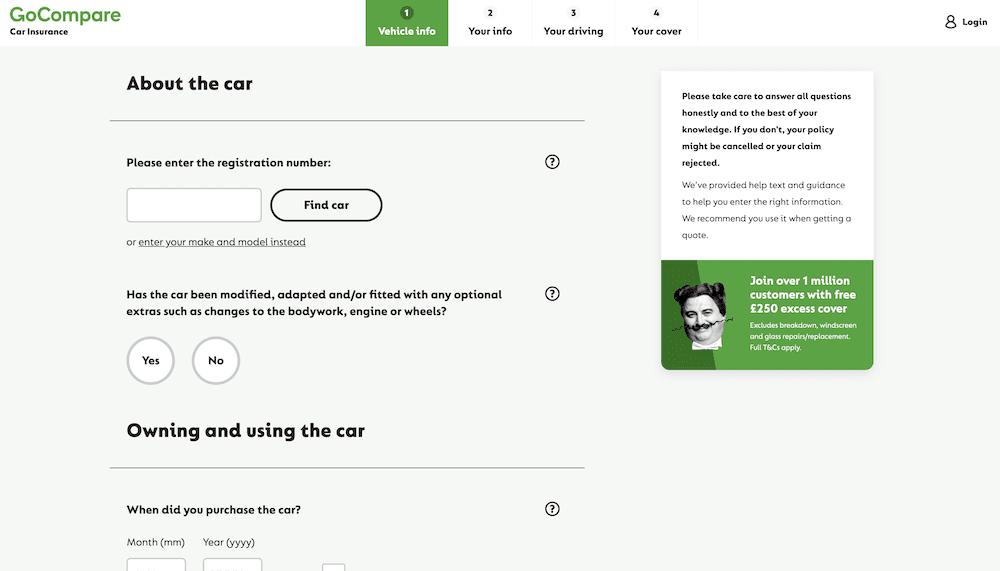
Your choice of form begins with your customer’s intent. From there, you can adapt your forms and choose the right style. For example, if your customer base wants an insurance quote, they will likely fill out a long-form in order to get a more accurate answer from you. The company GoCompare uses a paginated and multi-step form that incorporates lots of fields:

In contrast, if your website visitors only want to sign up for a mailing list, you’ll want to offer a minimal number of fields. Our own newsletter signup form is a classic approach – one field, and one button:

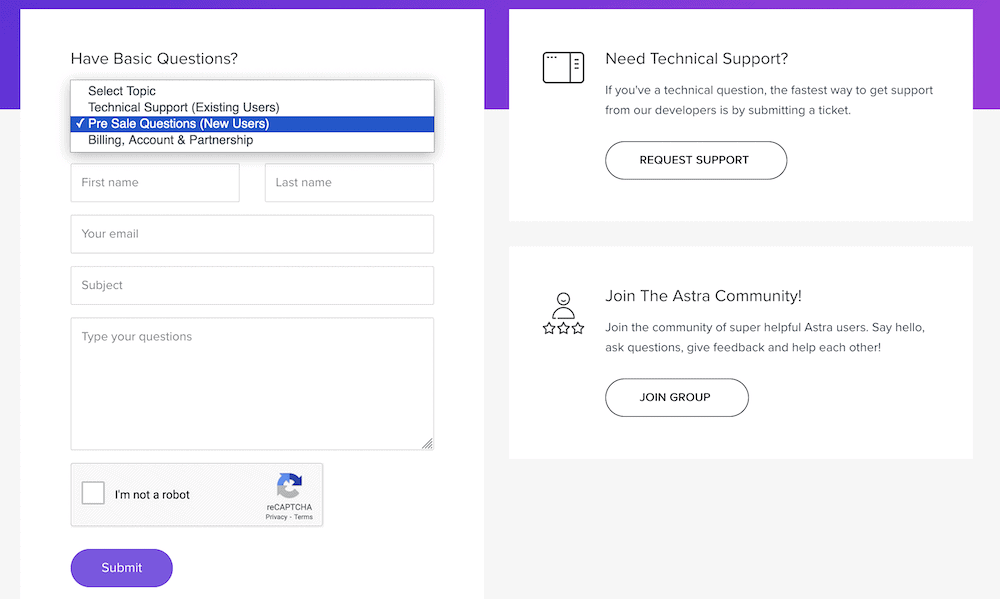
You can also ‘split the difference’ and use your contact form, but place users into segments. For example, the WordPress developer Brainstorm Force offers a drop-down menu on its Astra theme site to help deliver the right form:

Within the Tripetto plugin, you get the option to use form faces to quickly create the correct flow for your forms. Longer forms will benefit from the autoscroll form face or the chat form, although the classic form face is perfect for many applications too.
2. Make Sure You Create a User-Friendly Form
Speed is of the essence when it comes to the internet, but for web pages that contain forms, this is even more important. The first step to create a user-friendly form is to make sure your site loads quickly.
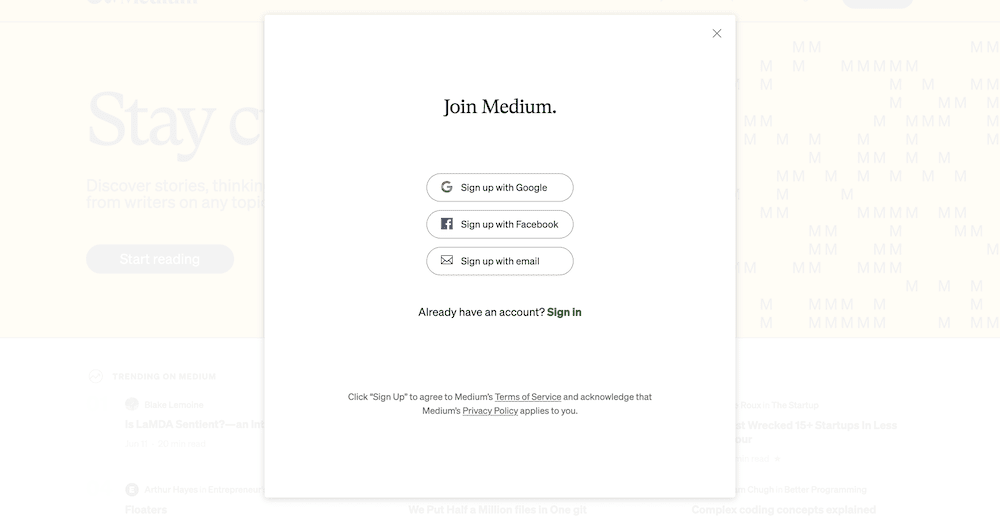
However, you also want to make sure your lead generation form provides clear instructions for the user. This ties in somewhat with your Call To Action (CTA), in that you want to guide the user to perform the right action with the form. Medium has the most minimal style here, with a simple, two-word CTA:

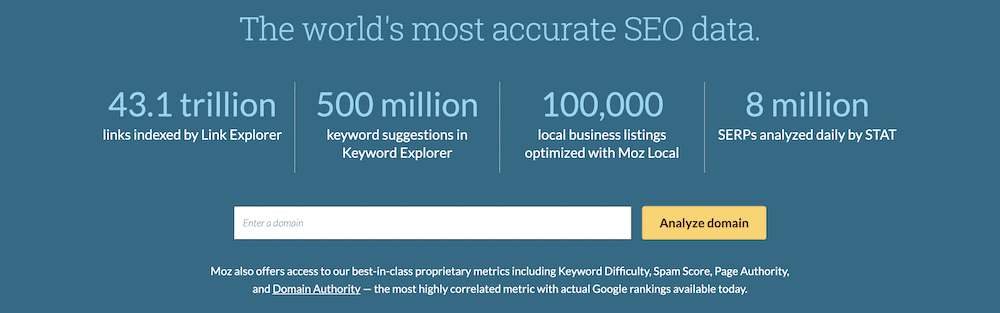
This brings up another user-friendly aspect too: In most cases, you want to provide the least friction between the user and completing the form. In this case, there are a few buttons to choose the right signup method. Other than that, the path to completion is clear. It’s the same for Moz’ domain analysis tool:

This also shows how you can guide the user – the email field and the button text align; first, you enter a domain, then analyze it. It’s friction-free and captures new leads at the same time.
3. Ensure Your Forms Work On Small-Screen Devices
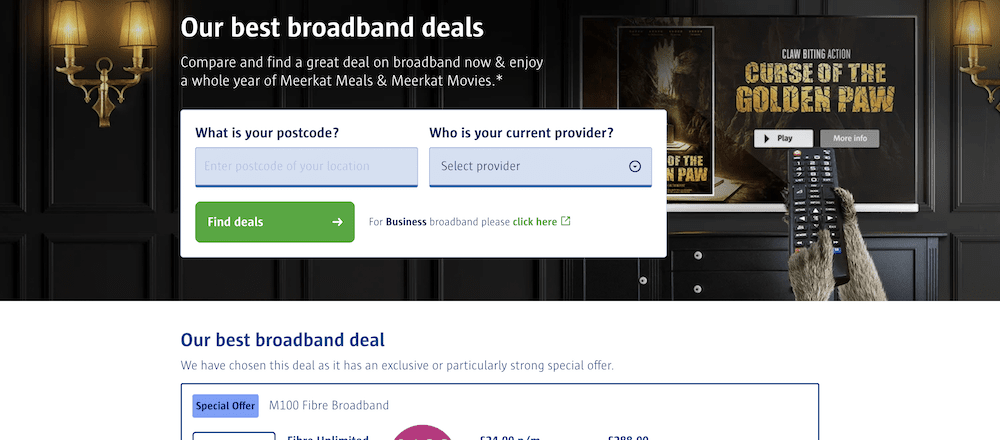
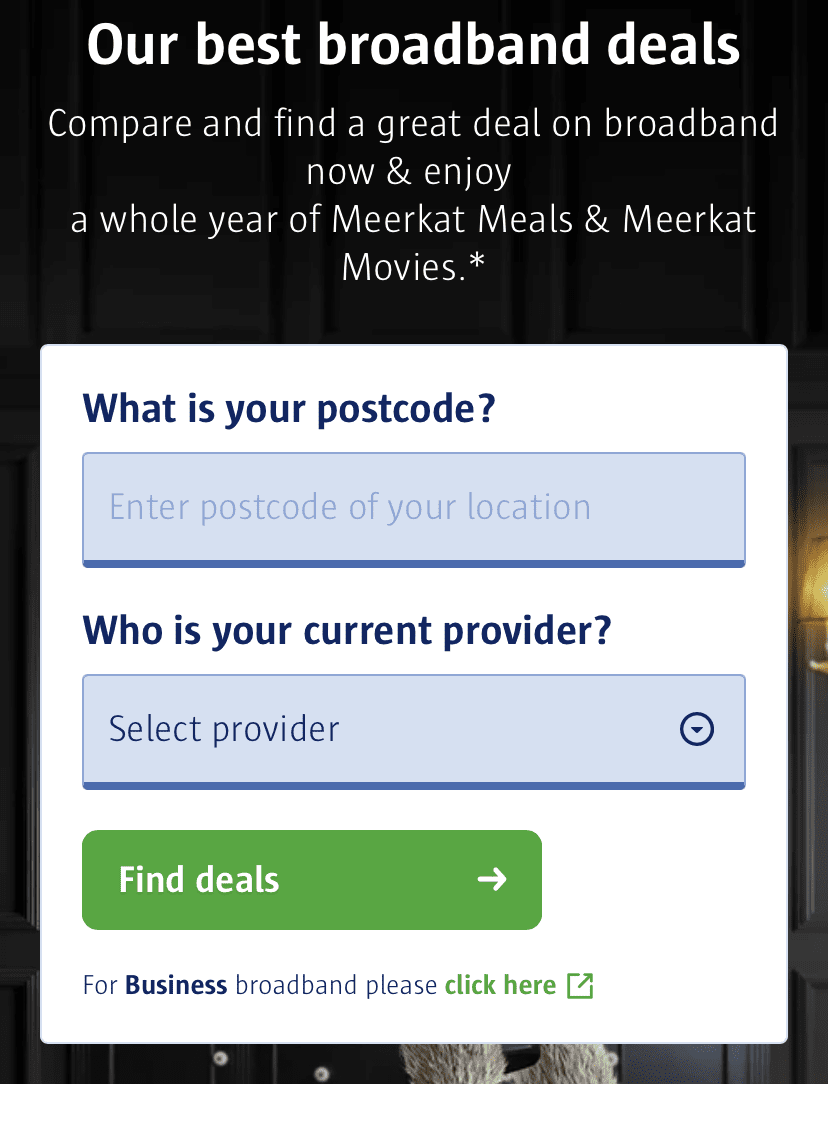
Mobile devices make up around 57 percent of global internet user connections. As such, you must make sure that your forms look the business on all screens, not just desktops. For example, comparison website Compare The Market offers a simple search form that looks good on desktop:


However, this form also looks great, with no drop in usability on a smaller screen:
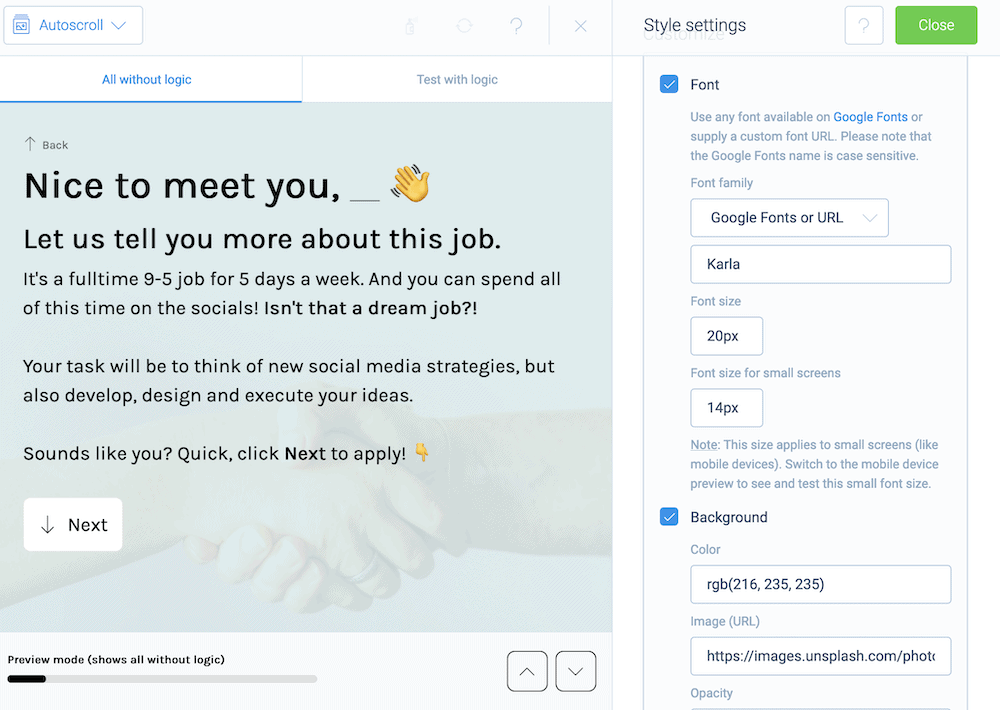
There are a few aspects to note here. First, you want to make sure that the lead generation form adapts to the mobile experience. You can do this through field and button sizes, for example. This is something that’s straightforward to achieve in Tripetto, using the various styling options:

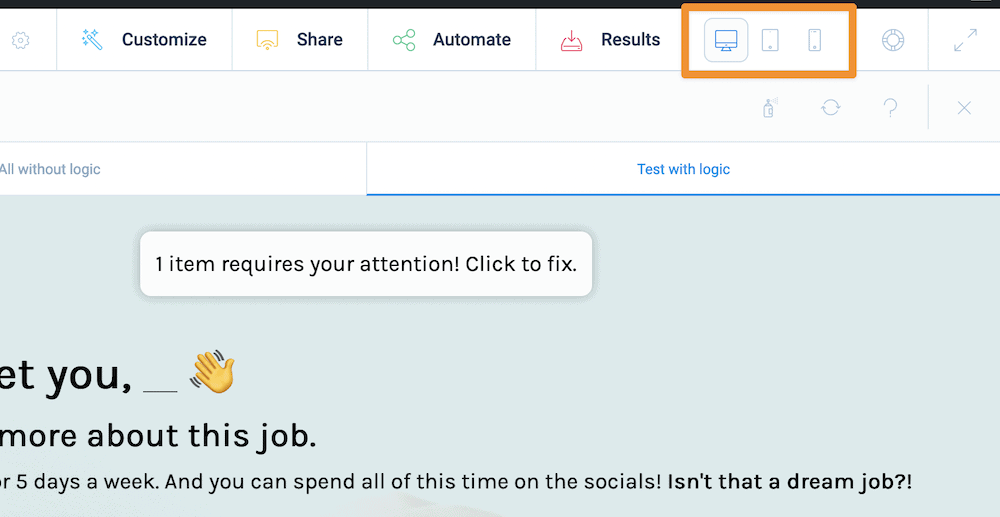
Also, you’ll want to ensure that your forms adapt to the screen size too. Responsive design is important for all websites, which is why Tripetto lets you preview your forms at different screen sizes, from within its storyboard:

While creating responsive sites used to be a pain, it doesn’t have to be when you use the right blend of plugins and tools.
4. Include a Call To Action (CTA) Button Within Your Form
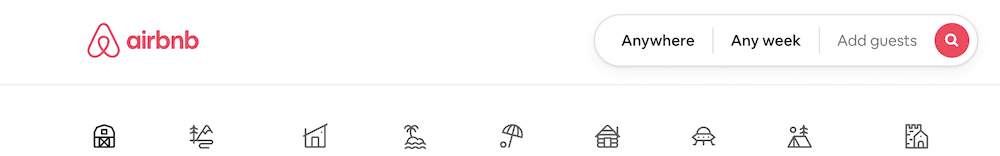
A CTA is important in many different areas, but when used for forms it gives the user a definitive action to take. Airbnb takes this concept to its natural conclusion. In its search form, it uses a magnifying glass icon – it’s intuitive because you know this means, “Search”:

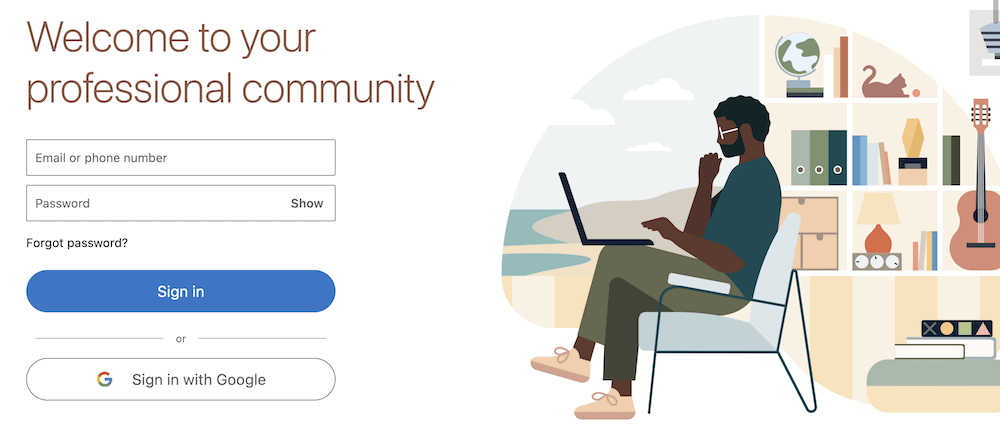
However, typical examples will use power words and standout colors to highlight the CTA. LinkedIn keeps its color schemes on-brand, using a blue accent color and a clear CTA in, “Sign In”:

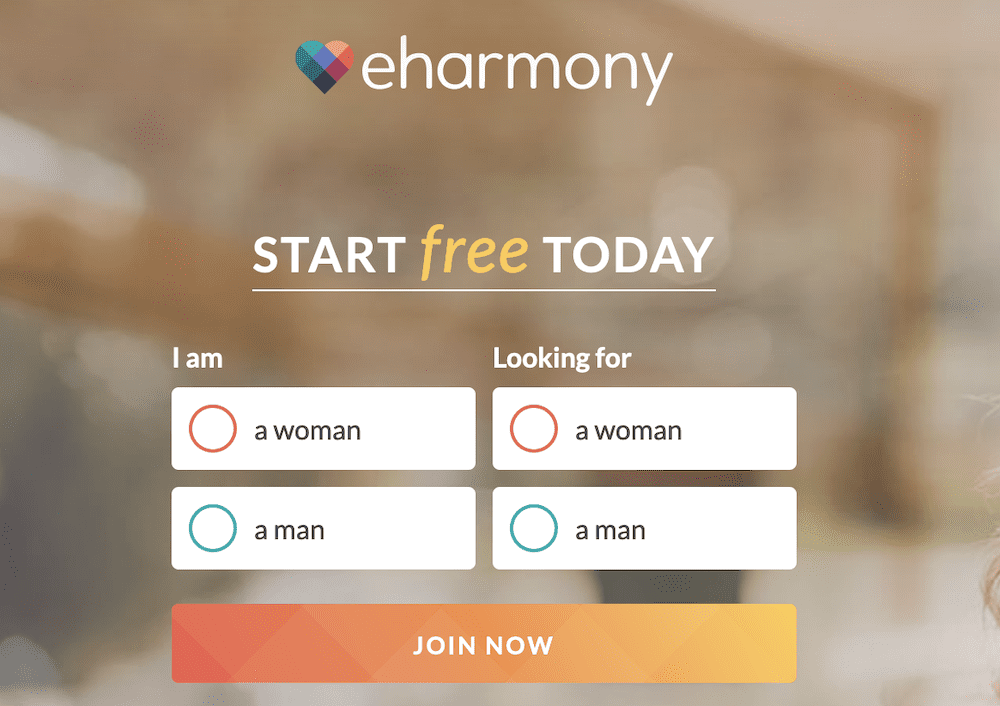
Dating site eHarmony uses a clear CTA too – “Join Now” – and also offers a streamlined simple form to sign up:

While you don’t have to think too hard about your choices here, your CTA and its presentation can boost your form conversion rate if you get it right.
5. Look to Break Longer Forms Into Multi-Step Versions
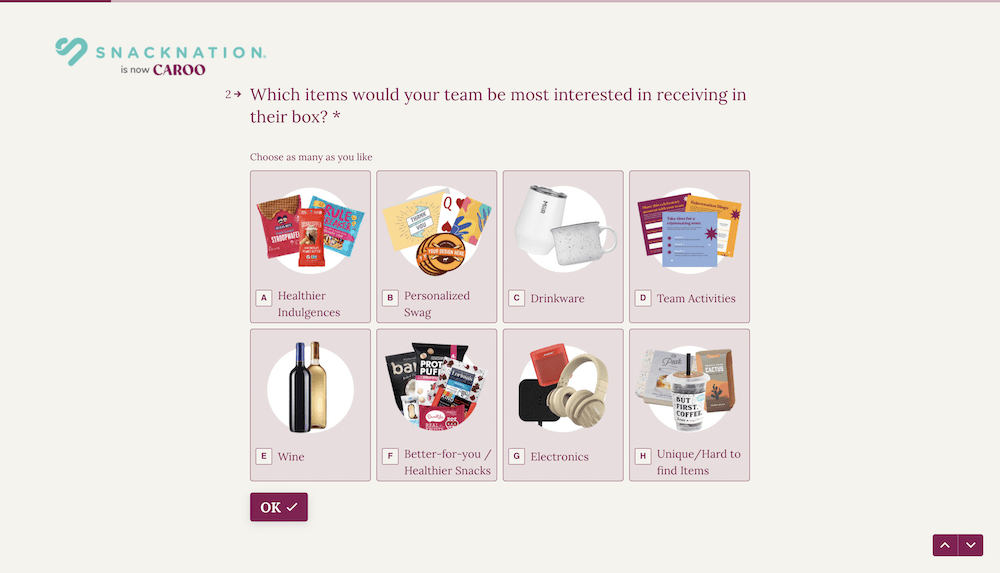
Some form types require a lot of data entry. We already talk about GoCompare’s approach to forms in another point, but there are other examples too. The food delivery service, SnackNation uses a whole gamut of multi-step options.
For example, it adds a progress bar, autoscrolling, and a variety of field types to break up the monotony of a longer form:

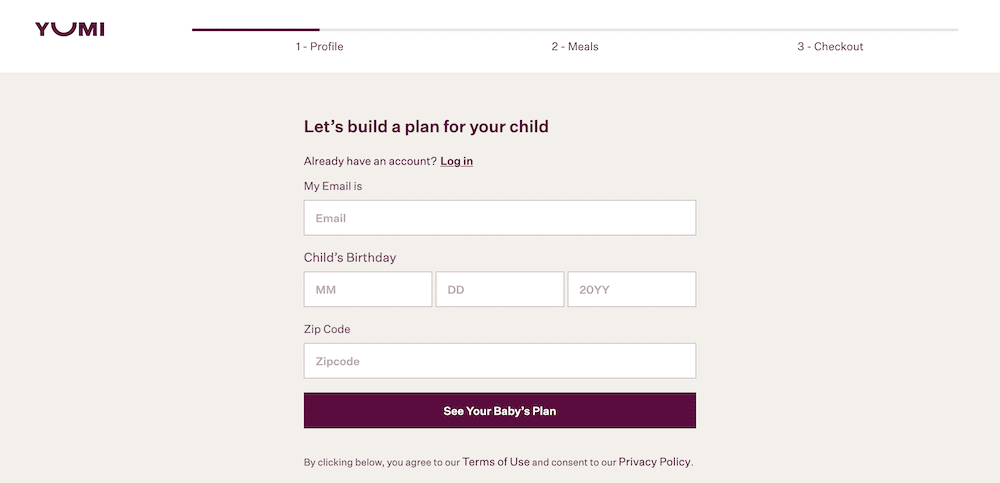
Baby food seller Yumi goes further and provides breadcrumbs for the upcoming pages, to help ‘prep’ the user for what’s to come:

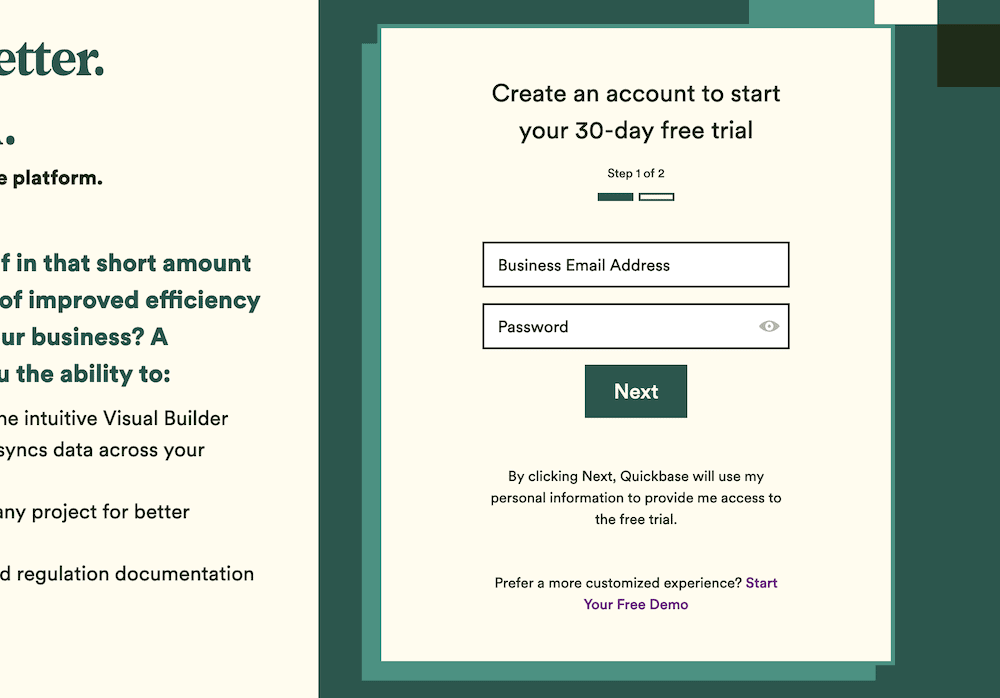
No-code platform Quickbase leads with a straightforward step – just an email address and password before you move on to the final step:

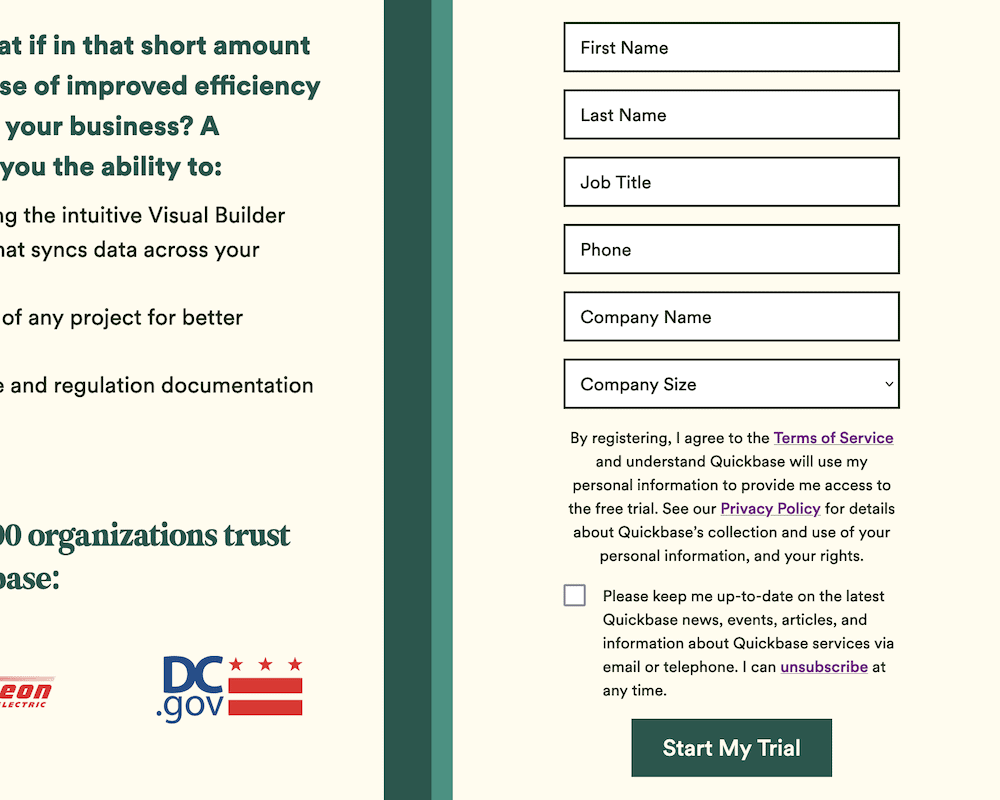
However, the second step has lots more fields to fill out, and also an optional checkbox to sign up for the newsletter – another opportunity to capture a lead:

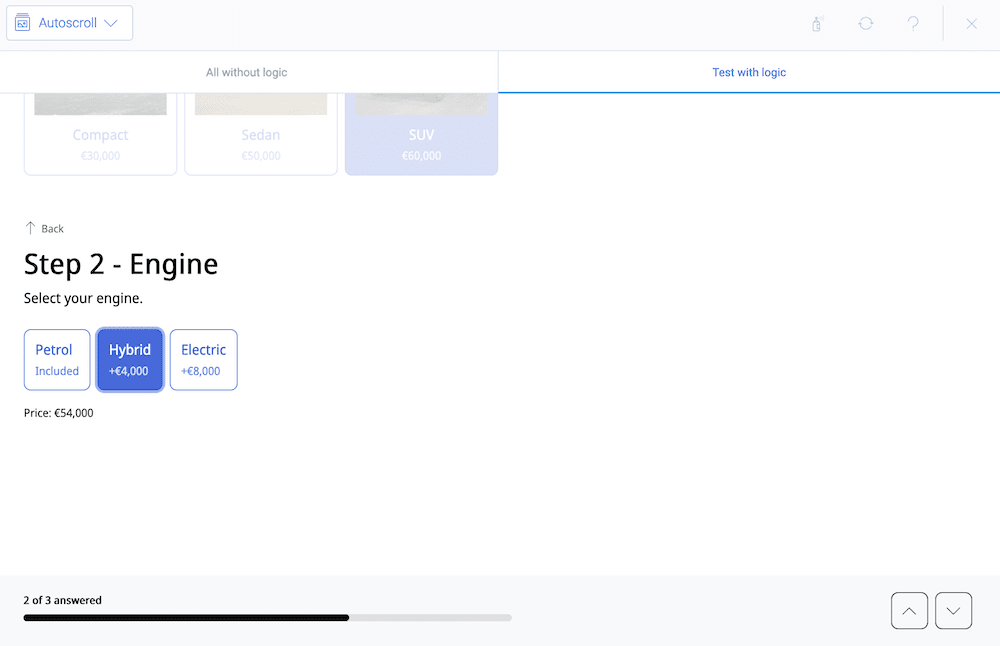
Tripetto can include all of these elements. In fact, you can achieve this using the autoscroll form face:

This adds in all of the necessary functionality you need to serve a longer form to your users within seconds. From there, you can add in-image radio buttons and a whole host of other form fields.
6. Implement Conditional Logic Within Your Forms
Relevance is important – even more so if you want high completion rates. Rather than display all questions and hope the user skips over some of them, you can employ conditional logic to automate this to some extent.
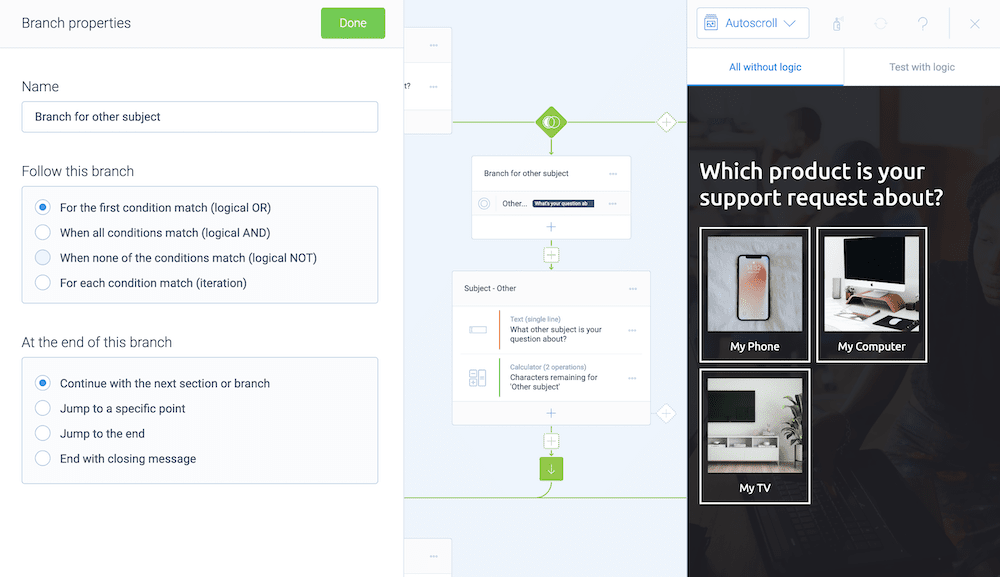
This essentially enables you to show different questions, and even branch off in different ways based on how your user chooses to respond:

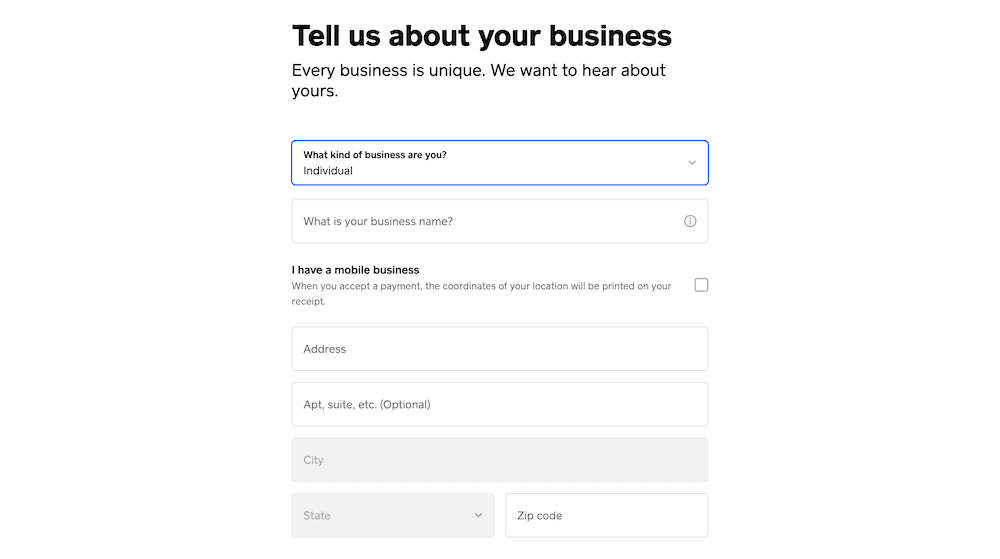
The result is that your form will be shorter for the user in question, and this will also encourage higher completion rates. Longer forms work well with conditional logic, such as that from Square. This shows or hides fields in real-time based on your current selections. For example, individuals will see one set of fields…

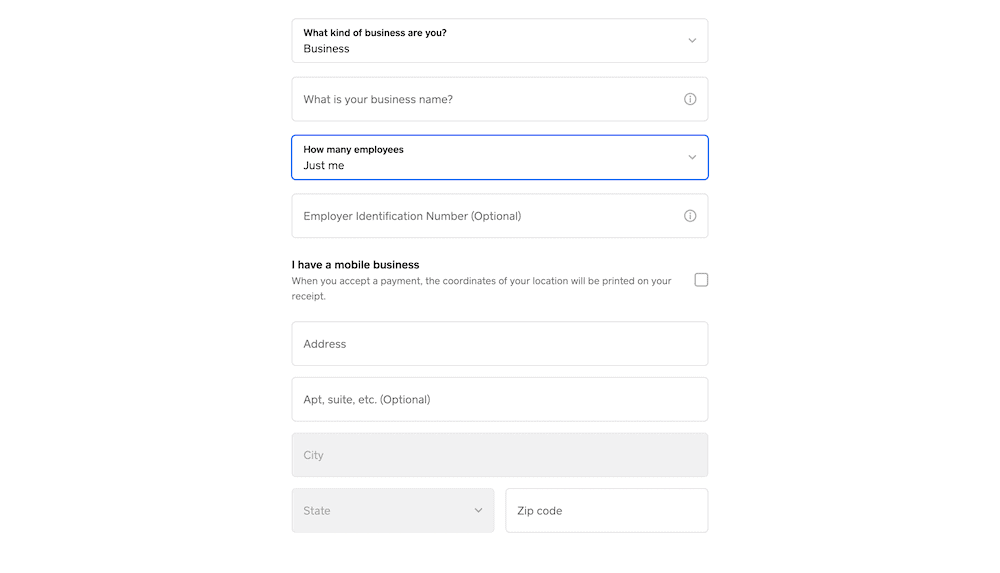
…and businesses will see another set:

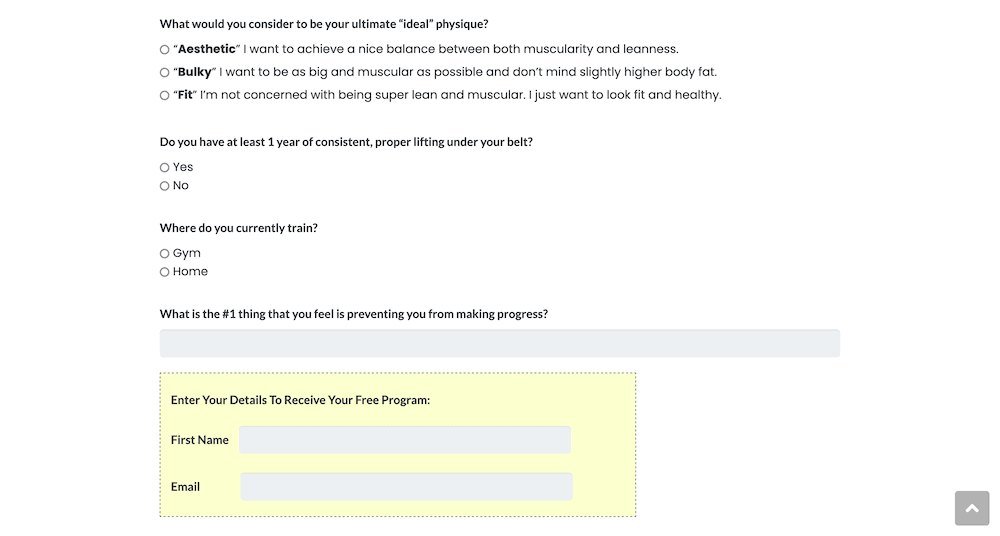
You can even use conditional logic to influence the output. For example, fitness influencer Sean Nalewanyj’s sign-up form will send you a ‘custom’ workout plan that will populate based on the checkboxes you select:

If you combine this with some personalization, and a variety of form fields, you have a greater bedrock for success.
7. Use Dynamic Variables Where Possible
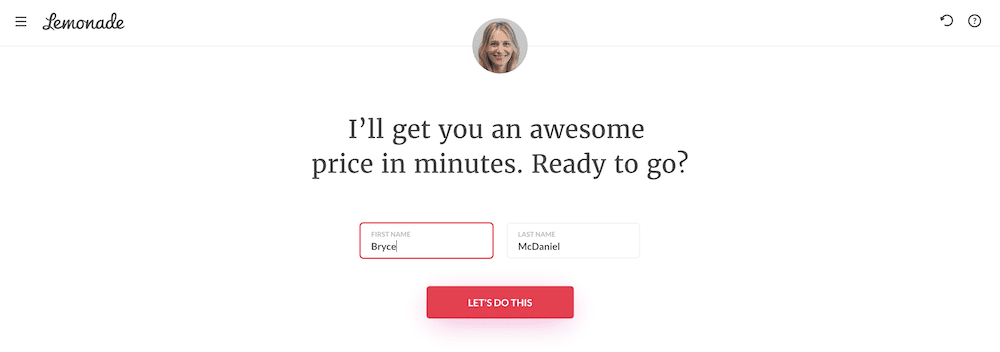
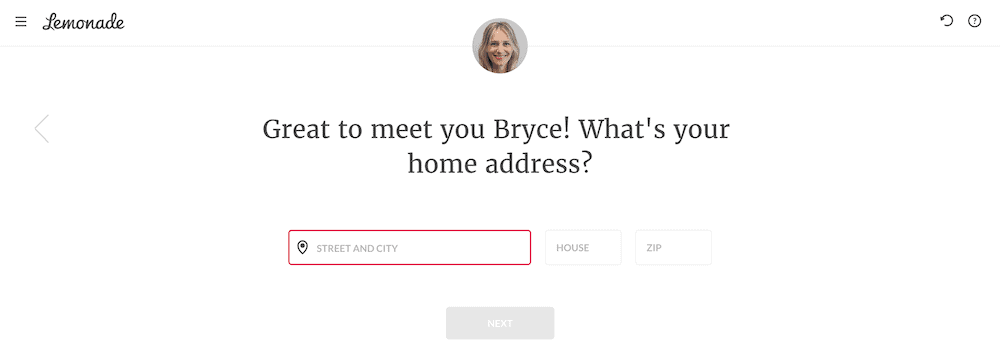
Personalizing your forms is a great way to build trust and loyalty with your users. Using someone’s name is a classic way to connect with them, and the User Experience (UX) will benefit. Insurance company Lemonade has a fantastic multi-step form that uses dynamic variables in this way. The first step asks for your name…

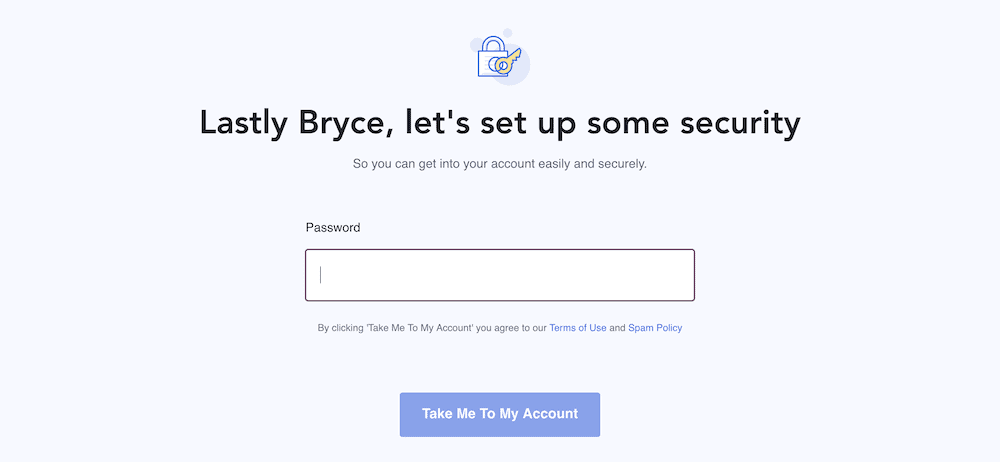
…and the next page of the form uses it to greet you:

ActiveCampaign also asks for your name and uses it in other areas of your form too:

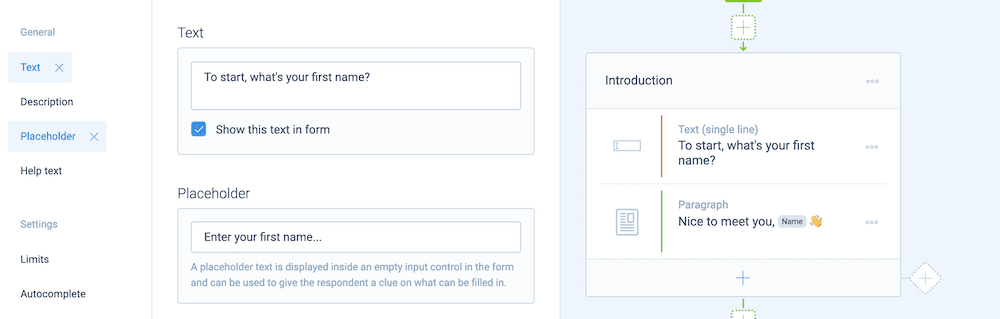
Tripetto can do this with ease, using almost any form field available:

Of course, you can take any of the values your form stores and return them to the user. Tripetto offers lots of flexibility in this regard. However, even something as simple as a name on-screen can bond your business to the user, and end with a sale.
8. Offer an Incentive For Respondents to Complete Your Form
Almost every marketing strategy guide worth its salt recommends you offer an incentive in trade for completion. This makes perfect sense because you are entering into a relationship with a potential customer. As such, there should be some sort of give-and-take on both sides.
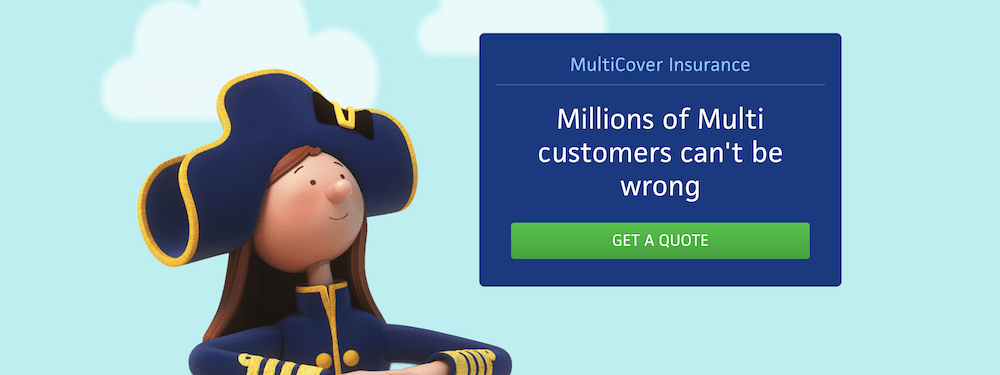
The idea is to offer something of value to the responder, and this should align with what they’re at your site for. You could class a free quote as an incentive, such as with Admiral’s one-button solution:

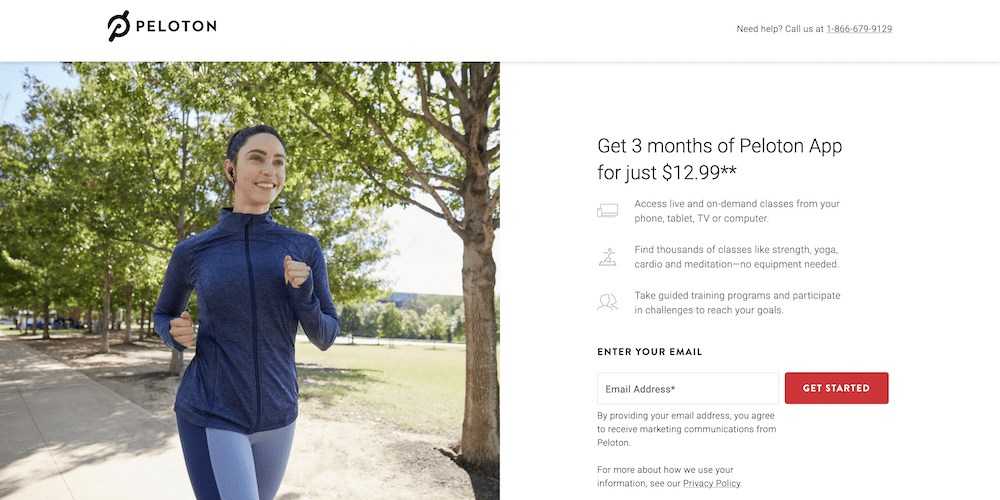
However, you’ll also find that signups will give you free or discounted access to premium services, as is the case with Peloton:

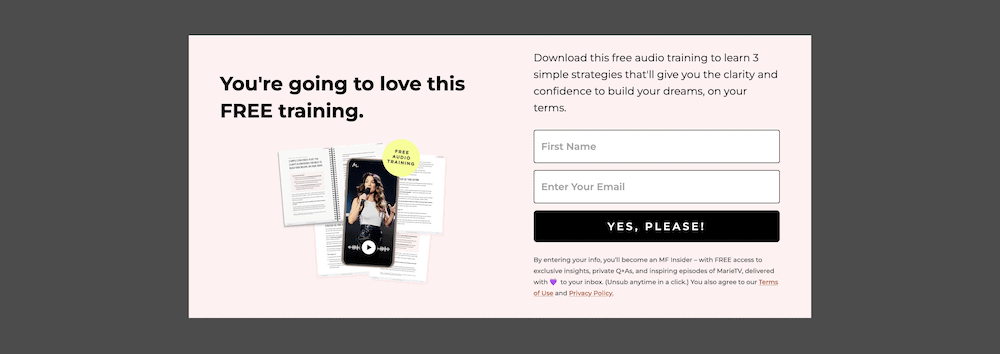
Tasters for what to expect from premium content are also a viable giveaway. Marie Forleo’s site provides some training materials in exchange for a sign-up. Note that the small print details have even more on offer:

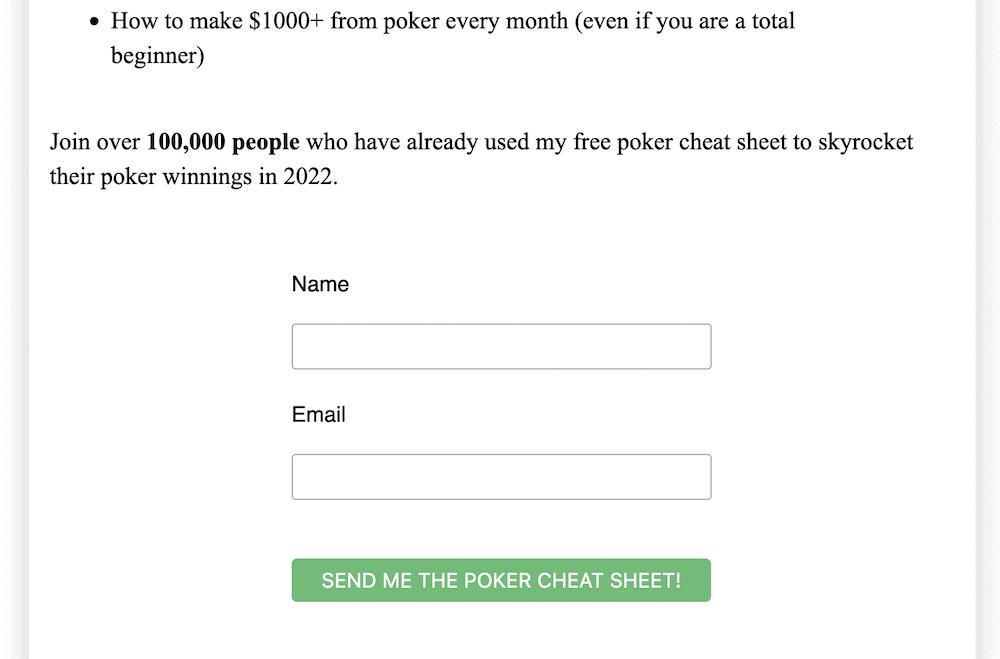
Some will also ask readers for a form submission, and in return give them freebies. For example, poker player Nathan Williams provides a PDF cheat sheet in return for your details:

Our advice is to consider this one as part and parcel of your lead generation form. If you can provide an incentive, you should do so.
9. Lean On Email Notifications to Help You Know About Completions
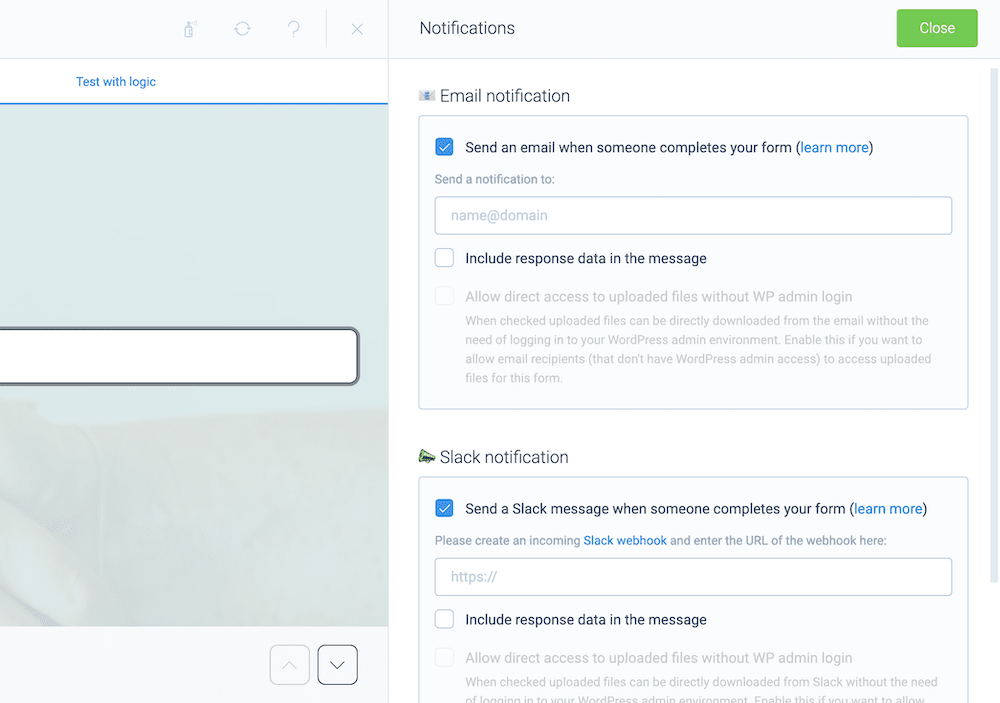
The most ideal situation is to carry on running your business without the need to check on your form submissions. As such, you’ll want to make sure that your lead generation form plugin can automate responses. Tripetto can!

This means you’ll know as soon as you get a completion, which can help you gauge ‘at-a-glance’ how your form is performing. A better solution would be to integrate with Slack, through a dedicated channel that will ping you whenever you have a new submission. Regardless, you have plenty of options to turn your form into a passive lead generator.
10. Automate Aspects of Your Form Using Integrations
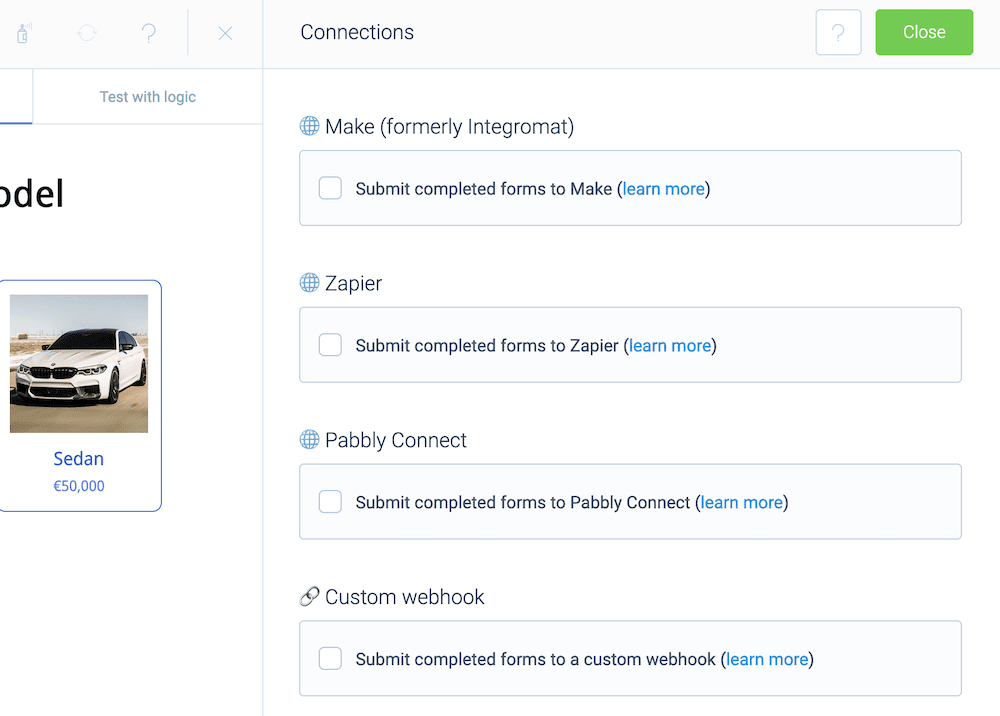
Automation is the key behind email notifications, and you can often add more to your setup. Tripetto includes over 1,000 integration through the use of webhooks. Once you connect with an automation tool such as Pabbly Connect, Zapier, or Make, you’ll be able to utilize lots of different third-party services.
For example, you can add email signups directly to your email marketing lists, or export data to Google Sheets.

You can even move signups and responders to your preferred Customer Relationship Manager (CRM.) This makes a WordPress plugin such as Tripetto a vital part of your workflow and setup. It can help you manage the connections between several third-party services and tools, and access that data under one roof – your WordPress dashboard.
Conclusion
At its core, a lead generation form is a way to capture information from a user, but it can do more. For example, it can serve as the basis for your whole sales funnel. This gives you the opportunity to nurture quality leads, and increase the overall number you get. In turn, this will boost your sales figures.
An effective lead generation form will offer a user-friendly layout, conditional logic under the hood to increase relevance, integrations with other services, and automation to ensure you follow up fast. Tripetto can offer all of these aspects, and much more. It’s an all-in-one way to create smart, conversational forms that don't require coding knowledge.
You can purchase a single-site license for Tripetto, starting from $99 per year. And to give you even more peace of mind there’s a 14-day money-back guarantee available too, no questions asked.

