Hidden fields in Tripetto
Hidden fields are like hidden gems. Use them to make your forms and surveys more personal. Or keep track of your respondents or other information you pass to the form.
What are hidden fields?
The hidden field block is a new action block for Tripetto. Action blocks don’t have a visual representation in the form like regular blocks (text input, dropdown, checkbox, etc.) do. They have only one job: Triggering actions.
In this case storing information in a hidden field. That information is then saved with the rest of the form data when the form is submitted. But it can also be used to create logic in your form and make certain decisions based on the information in the hidden field. And they are straightforward to configure using the Tripetto editor. No need to code anything.
What can I do with hidden fields?
Here are some use cases for hidden fields:
- Personalize forms with respondents information you already know. For example, show the name or email address of a person in a form.
- Detect where respondents come from using referrer information. For example, clicks from the Product Hunt website always contain the URL query string addition
?ref=producthunt. You can utilize that. - Feed information from your CRM tool to a form.
- Send personalized forms from mailings (for example with Mailchimp).
Nice, now show me how!
Ok, let's say you are running a Product Hunt campaign just like we did a couple of times. And let's say you use a Tripetto form on that campaign page to ask hunters for feedback. Wouldn't it be nice to greet those hunters when they open your form? Maybe kindly ask them to upvote your product. Let's build that in Tripetto!
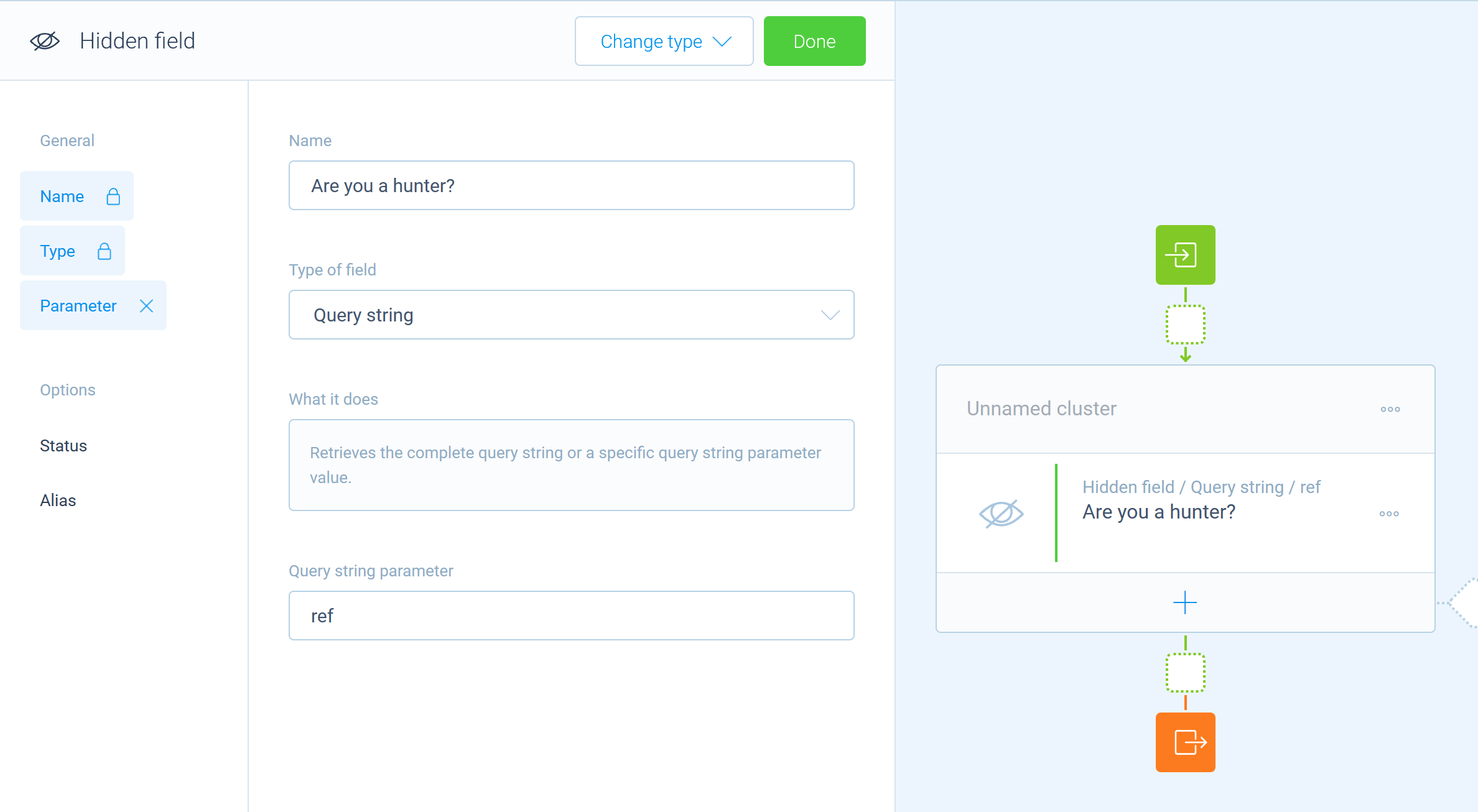
To do so we add a hidden field block to the form. Then we click on the block to edit its properties. We set a name for the block (Are you a hunter?) and then set the type of field to Query string. Next, we enable the parameter feature and enter ref in the parameter field. We now have a hidden field that will lookup for a ref query string parameter and stores value of that parameter for further processing.

Now add some logic!
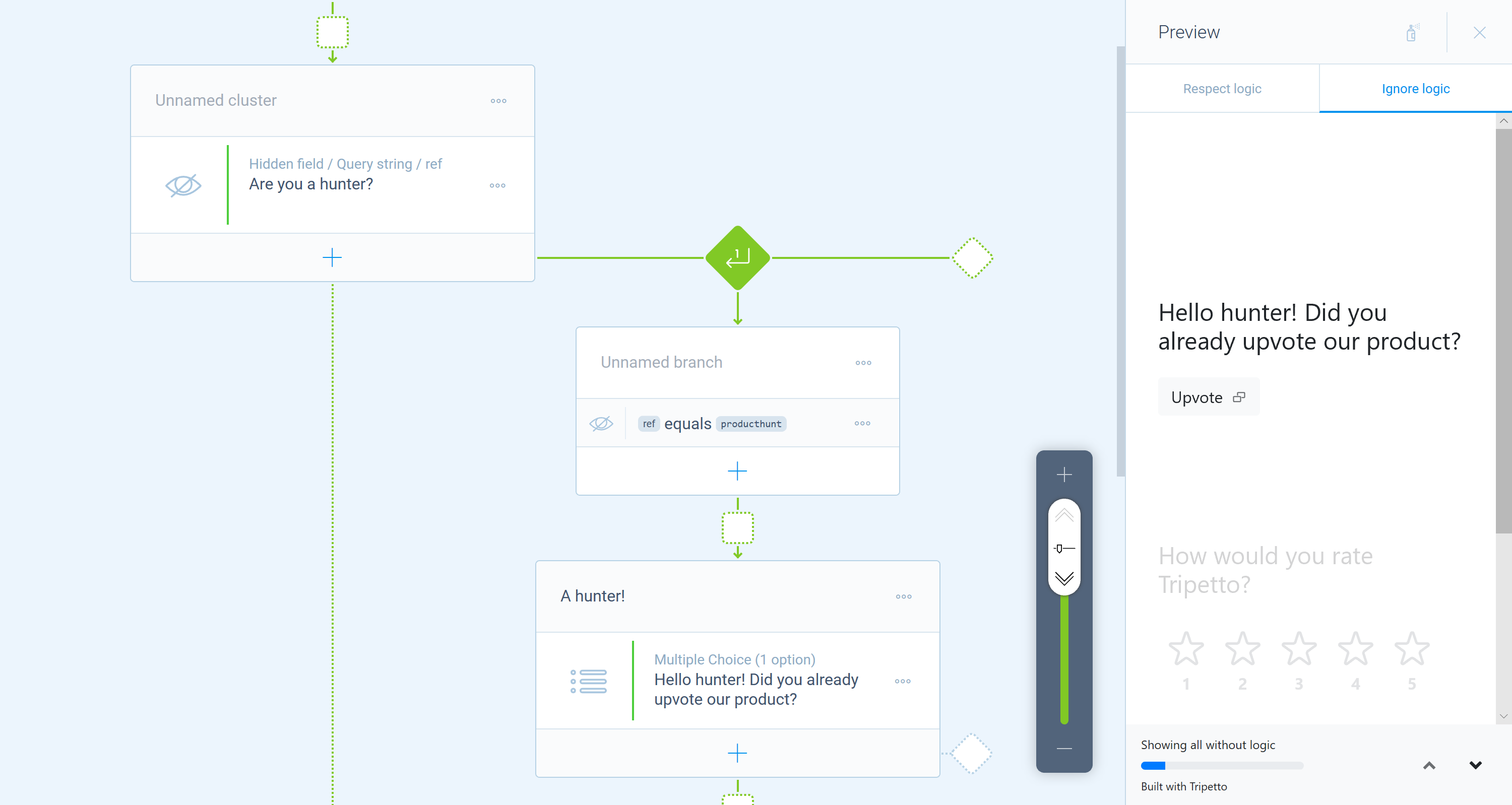
Now we have the information we need in the hidden field. Let's add some logic to display a personalized message to the hunter and get the magic going. We'll add a new branch with the condition that checks if the value of the hidden field is producthunt. You will end up with something like this:

Show me the result
Now you can see the result by visiting the form with and without the query string parameter:
- Hunters will see this: https://tripetto.app/run/J56WXR34G3?ref=producthunt
- Regular visitors will see this: https://tripetto.app/run/J56WXR34G3
Conclusion
Hidden fields can add that little bit of magic to your forms to make them more personal, engaging and interactive. You can use them in the Tripetto studio where you can build forms for free in our online SaaS offering. If you are a WordPress user, simply install the Tripetto WordPress plugin in your WordPress admin (then you got all the functionality of Tripetto completely integrated into your WordPress instance). Or take it even further and implement Tripetto in your own application using the SDK.
It’s really up to you. Enjoy!
