Power Up Your Forms: A Comprehensive Guide to implementing the Tripetto FormBuilder SDK
Tripetto’s FormBuilder SDK lets you integrate Tripetto’s form building powers into your own projects using React, Angular, JavaScript, and/or HTML. This guide will teach you the basics of these implementations.
Forms are the backbone of digital interactions, serving as a vital source for user input, feedback, and data collection across various platforms. There are many solutions out there to help you with this. Among them are very large players that have dominated the form world for decades. Most of them are SaaS oriented, like Typeform and SurveyMonkey.
Such tools are ideal to quickly build a form and distribute it to your audience. An often-forgotten element though is the fact that everything you do with the form relies on the infrastructure of the providing SaaS company. That’s usually sufficient for simple forms without any sensitive data collected, but becomes a risk when you use forms as a main part of your business and collect sensitive data, which then gets stored on third-party infrastructure.
The old-fashioned form tools are typically designed as SaaS and thus (somewhat) limit your control over form implementation and data storage. In cases where these are important, you’d ideally have control over how you distribute your forms and where the sensitive data is stored. And that’s where Tripetto’s FormBuilder SDK proves its value over the more traditional form tools.
In this comprehensive guide, we'll delve into the world of the Tripetto FormBuilder SDK and explore its implementation across different frameworks and languages like React, Angular, JavaScript, and HTML.
What is Tripetto?
Tripetto offers a form tool for various usages. It’s available as a SaaS, just like Typeform and SurveyMonkey. In many cases that’s a perfect solution to easily interact with your audience through a user-friendly form experience.
That same solution is also available as a WordPress plugin. With that, WordPress admins can implement the full Tripetto experience inside their own WordPress site. This already is a first step to get more control over the implementation and form data, as everything runs entirely inside the WordPress environment, without any connections to Tripetto infrastructure.
Underneath both offerings is a core set of in-house developed, largely open-source components. That way we can offer both our end-user propositions (SaaS and WordPress plugin) with the same shared feature set. We’ll have a closer look at those features later.
The thing that makes Tripetto different from the old-school form solutions, is that we even offer these core components to developers, too. In fact, we use the exact same components ourselves to develop the Tripetto SaaS and WordPress offerings. With them developers can unleash Tripetto in its full force inside their own applications.
Tripetto form features
Now that we know that Tripetto comes in different offerings with the same core features, let’s have a look at those features. Regardless of which offering you choose, the end-user features are always important of course.
In general, Tripetto is a form tool solution to build forms and collect data. It includes the basic features that any form tool will have, but also some unique functionalities:
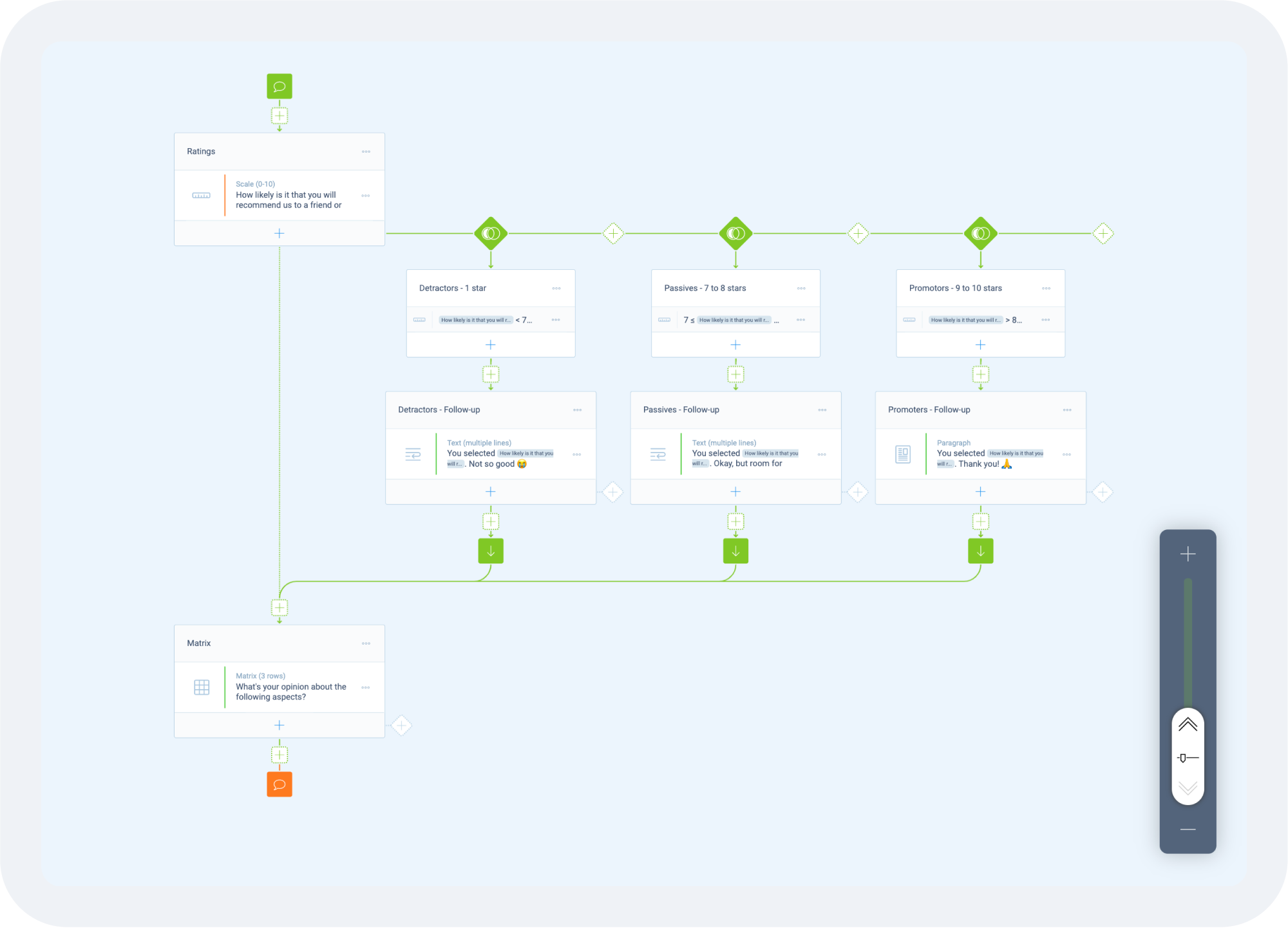
- Tripetto uses a drag-and-drop form builder to create forms, with a live preview that lets you test out your logic and see how the form will look on the front end. You’re able to set up a form in minutes.
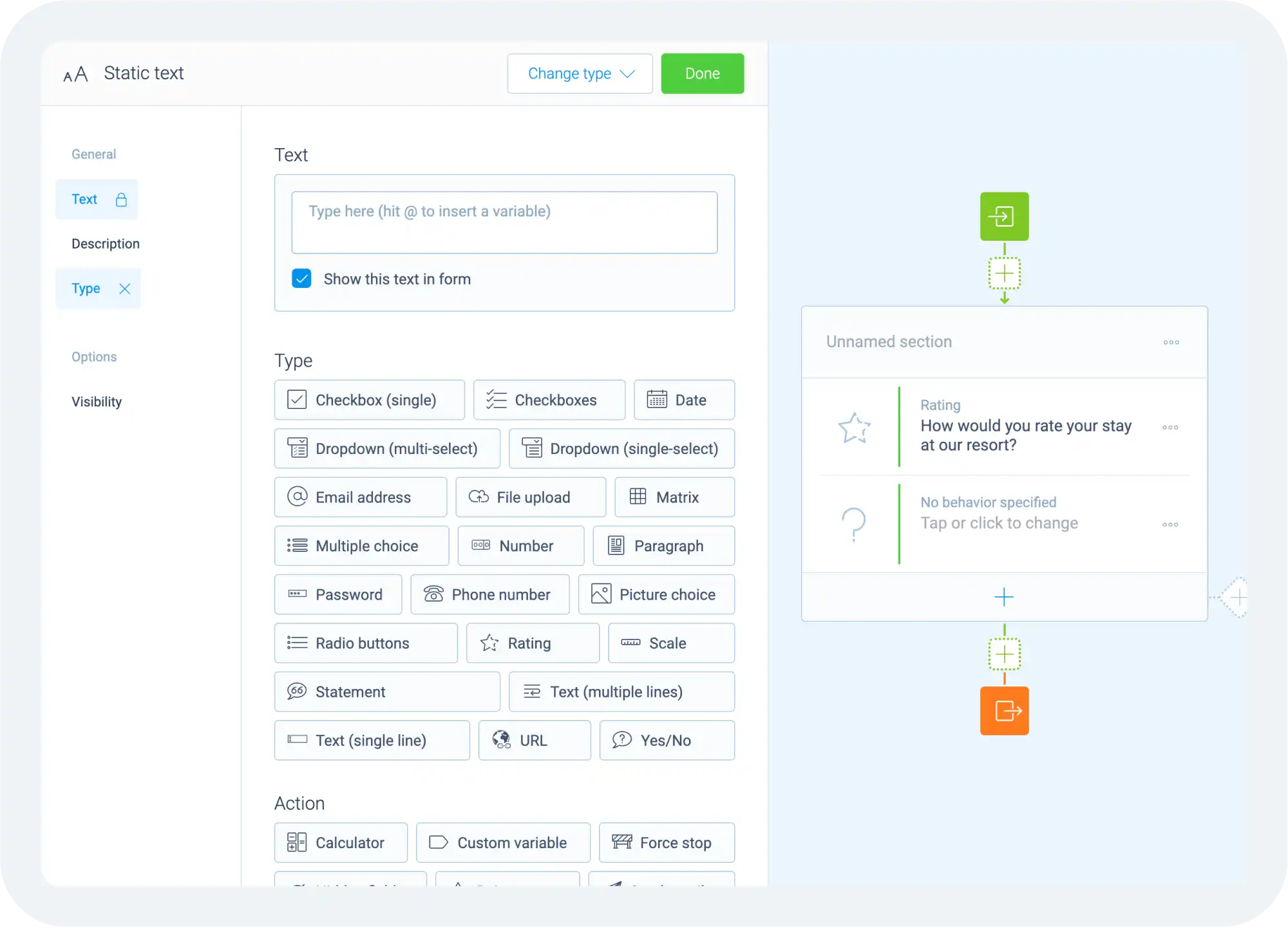
- Tripetto includes all of the typical question blocks out of the box. Think of simple text inputs, checkboxes, and radio buttons. But also the more advanced question types like ratings, rankings and picture choices.
- Besides question types to collect data, Tripetto also includes so-called action blocks. Such blocks can perform actions in the background. The most advanced example of that is the calculator block, which can perform real-time calculations. Think of calculating a score based on given answers. Or performing advanced formulas.
- Tripetto focusses on logic more than any other form tool. You can use Tripetto’s conditional logic to guide the respondent through the form and react to previous answers. The drag-and-drop form builder helps you build such smart logic structures, because you build forms like flowcharts.
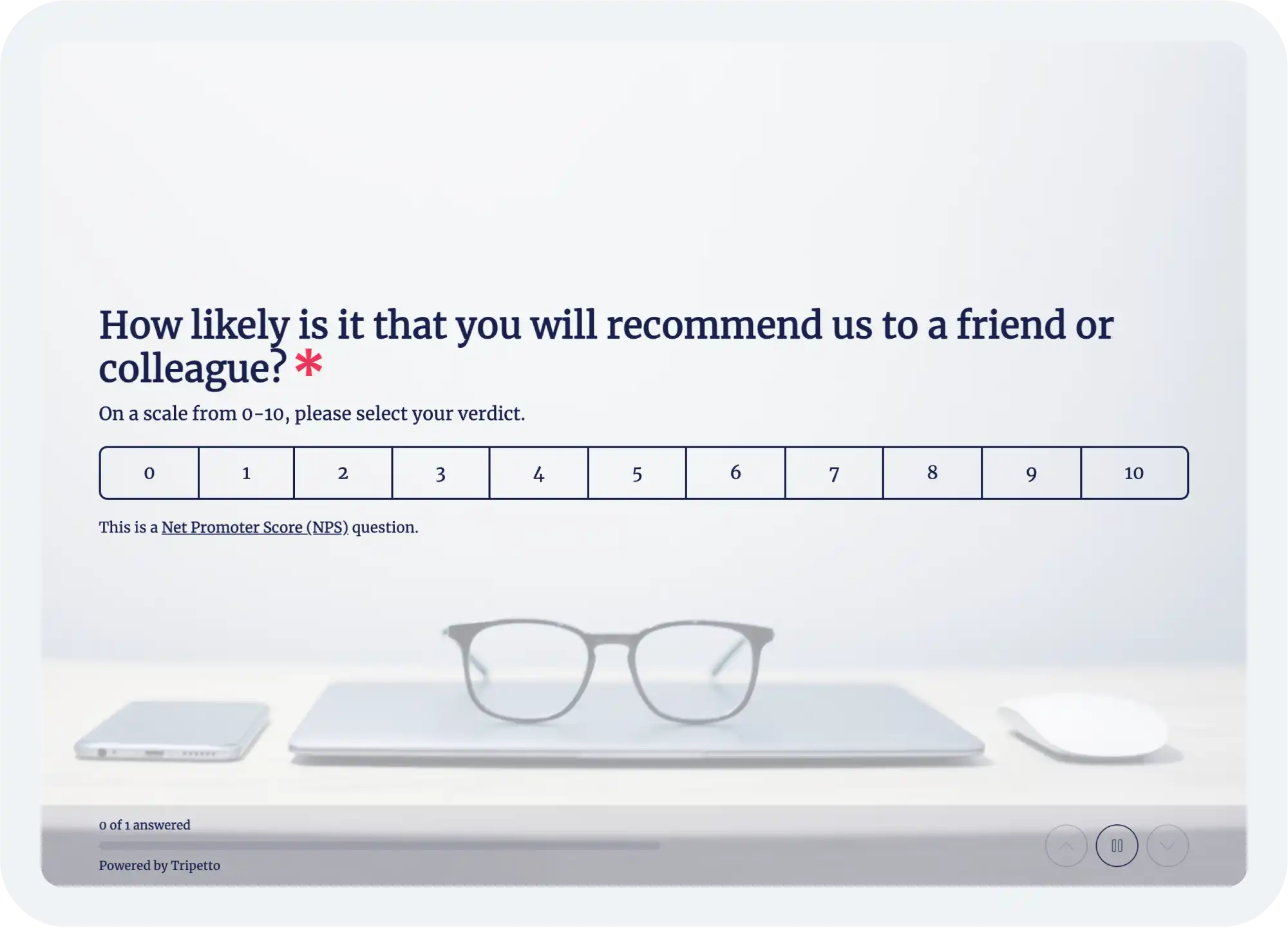
- Another unique feature of Tripetto is the way you present your form. Unlike other form tools, you can choose from 3 different form layouts, each designed for a different type of interaction:
- Autoscroll form layout to fluently present one question at a time.
- Chat form layout to present all questions and answers as a chat.
- Classic form layout to present question fields in a traditional format with multiple questions at a time.
Understanding Tripetto FormBuilder SDK
All of the above features are available in our end-user propositions, but also in our FormBuilder SDK. In fact, the SDK is the actual workhorse behind it all.
If you’re looking for a form solution inside your own software, it would take years of development to do this in a robust way. You would have to develop a form builder, form layouts, form logic, etc. By using the FormBuilder SDK you instantly take advantage of all the heavy development work we did for you. In most cases within just minutes, as you can also see in our own SDK demo.
The FormBuilder SDK contains three core components:
1 - Form Builder, which is the drag-and-drop form builder with the storyboard interface to build forms inside your own software. You can implement a real-time preview with that as well.

2 - Form Runner, which is a finite state machine that handles the complex logic and response collection during form execution. The 3 form layouts (stock runners) are ready to go straight out of the box. On top of that it’s even possible to develop/design your own custom runner.

3 - Blocks, which are the blocks (i.e. question types) that are used in both the form builder and the form runners to build your form. All stock blocks, containing all question blocks and action blocks, can be used right away. If you need any other question type or action in your form, you can develop those yourself with custom blocks.

Depending on your exact needs for your form implementation, you can implement one or more of the SDK’s components. For example, if you only need to run forms in your application and one of the stock runners and our stock question blocks are sufficient, you only need to implement the form runner component. On the other hand, if you need a custom runner with custom blocks, you can implement all of the SDK components and customize them just the way you want and need.
Implementing FormBuilder SDK
The FormBuilder SDK is tailored to be easily integrated in different modern frameworks, like React, Angular, and JavaScript. Depending on the framework that your application is built in, you can choose the implementation of your need.
Let’s have a quick look at some different framework implementations.
React
For usage in React apps there’s a dedicated React component available for both the form builder and the form runners. These are the steps to take:
- Add the required packages to your project;
- Import the React component;
- Use the React component right away.
Please visit the following links for more information about React implementation:
Angular
For usage in Angular apps there’s a dedicated Angular component available for both the form builder and the form runners. These are the steps to take:
- Add the required packages to your project;
- Import the Angular component;
- Use the Angular component right away.
Please visit the following links for more information about Angular implementation:
Plain JavaScript
For usage in plain JavaScript apps/sites there’s a JavaScript bundle available for both the form builder and the form runners. These are the steps to take:
- Add the required packages to your project;
- Import the JavaScript function;
- Use the JavaScript function right away.
Please visit the following links for more information about plain JavaScript implementation:
HTML
It’s even possible to implement the SDK components in good old HTML. These are the steps to take:
- Load the required libraries from a CDN or self-host the libraries;
- Use the function right away.
Please visit the following links for more information about HTML implementation:
Conclusion
In this article we have seen that the old-fashioned form tools typically won’t let you implement a form solution completely into your own projects for reasons of data security, independence and customization. Tripetto’s FormBuilder SDK lets you do precisely that, offering you a full-fledged form solution inside your own app, with total control over the implementation and the form data storage.
For developers it’s really easy to implement the SDK, without having to develop a whole form solution themselves. With ready-to-use React and Angular components you can level up your apps within no time. And for plain JavaScript and HTML projects it’s just as easy.
Testing the FormBuilder SDK for implementation is totally free. Once you’re ready to deploy it to a production environment an SDK license is required in most (not all) cases. You can determine license requirements and pricing via our license request wizard. If you have any questions, please reach out to us via a live chat or schedule a call with us. We’re happy to answer any of your questions and go over your project right away to determine the license.




