
Contact Form 7 Conditional Fields Alternative with Tripetto
The Contact Form 7 Conditional Fields is solid, but there are better alternatives. This post will introduce you to the Tripetto WordPress plugin!
For the unaware, Contact Form 7 (or CF7 form) is one of the most popular free form plugins for WordPress. It lets you add simple contact forms to your WordPress site, and users love both its ease of use and the price.
One way you can enhance the functionality of any form is through ‘conditional fields’. This hides the field by default, and displays it if certain conditions are met. This ‘conditional logic’ is an advanced element, and lets WordPress use dynamics to change the layout based on user input.
Because Contact Form 7 is a simple plugin at its core, it doesn’t have conditional logic or fields by default. Instead, you’ll need to install the Contact Form 7 – Conditional Fields add-on. Even so, despite how straightforward the plugin and its add-ons are to use, there are better alternatives on the market.
In this post, we’re going to provide an honest comparison to Contact Form 7. We believe our plugin – Tripetto – is a better option than this popular WordPress tool, and to prove it, this post will give you the lowdown. We’ll also look at some of the additional features of Tripetto, to help enhance the forms on your site.
What Conditional Logic Is (And Why It Matters)
Creating a standard contact form with fields for the user’s name, email address, and subject is straightforward. Though, in lots of cases, you’ll need more than this. One example of advanced functionality is conditional logic.

On the technical side, the code will check the state of a piece of user information, and use that to display or hide other elements of the page.
In other words, you can create dynamic and interactive forms on your site that respond to what the user types or selects. Conditional logic is great for showing the user only the elements of the form they need to fill and send to you.
We’ll look at an example of this in greater detail in the next section. For now, consider how you could create a real-time ‘living’ form that responds based on the information your user gives. With the right logic in place, you can enhance the User Experience (UX), and boost form completion rates. After all, a user-friendly, fun, and engaging form will cause the user to click the ‘Submit’ button, rather than abandon it.
In short, conditional logic is a vital cog in your sales funnel’s wheel because it lets you control and guide the interaction with the user and the ‘page flow’.
When You’d Want to Use Conditional Fields
You’ll want to use conditional logic – and by extension, conditional fields – whenever the user has a decision to make. You’d also consider this when you would like the user to make a choice.
There are two broad generalizations you can make with regard to conditional logic - basic and complex:
- Basic logic: This is known as IF-THEN logic. In other words, if a user carries out an action, then display specific information relating to it.
- Complex logic: This builds on basic logic to use multiple IF parameters using AND-OR operators.
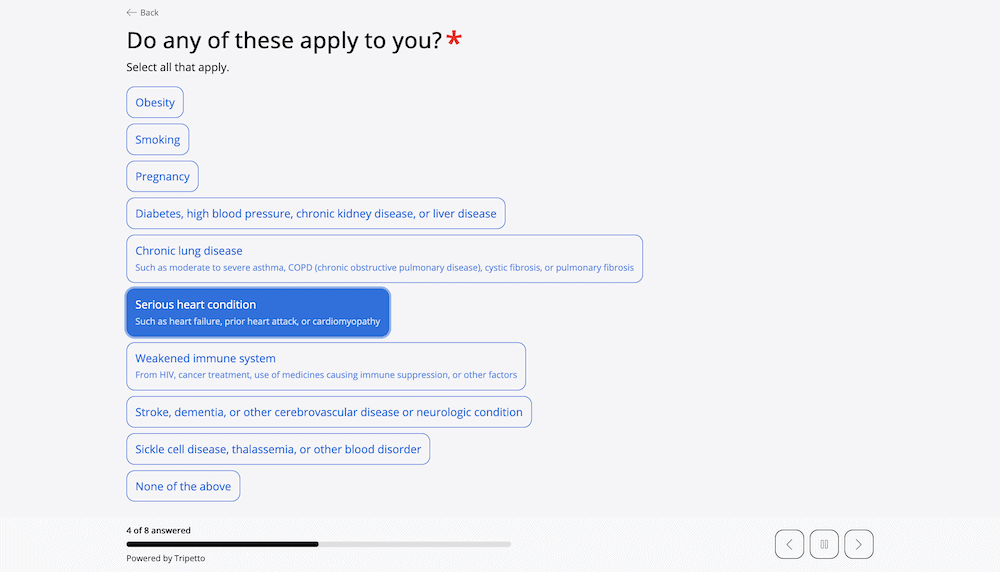
To offer more context, consider an example of basic logic using a dropdown. You could include a ‘catch-all’ “Other” item that displays additional fields. In simple English:
If the user selects Other, then display a textarea so they can clarify the option.
To extrapolate, you could also bring in some advanced logic here too. For example, you could have multiple dropdowns of different business categories, that when combined, will display the text field.
If the user selects Automotive and Repairs from two different dropdowns, then display a list of local mechanics.
Of course, these are simple examples, but they both offer a lot of power and scope for your own forms.
The Pros and Cons of Using Contact Form 7
Lots of WordPress form builders, such as Contact Form 7 and Tripetto, use conditional logic. This is because making a connection with users is paramount for a successful form.
What’s more, Contact Form 7 is popular because it has few barriers between your simple needs and wider goals. In fact, there are a number of benefits of using Contact Form 7:
- It’s free to use.
- The usability is straightforward.
- It’s a popular WordPress form plugin, with millions of active installs.
- You’re able to use the plugin to create multiple contact forms per site, and customize each one to your requirements.
- There is some powerful functionality under the hood, such as CAPTCHA support, Akismet spam filtering, Ajax-powered submissions, and more.
Though, no solution can be perfect. As such, Contact Form 7 also has a number of drawbacks:
- There’s no visual builder, which means you have to use HTML and CSS to get the form looking the way you’d like on the front end.
- Some updates cause site-breaking errors, and customers have reviewed the support to be substandard in some cases.
- Contact Form 7 includes no conditional logic by default.
In fact, let’s talk a bit more about how Contact Form 7 employs conditional fields, through an extension.
The Contact Form 7 – Conditional Fields Add-On
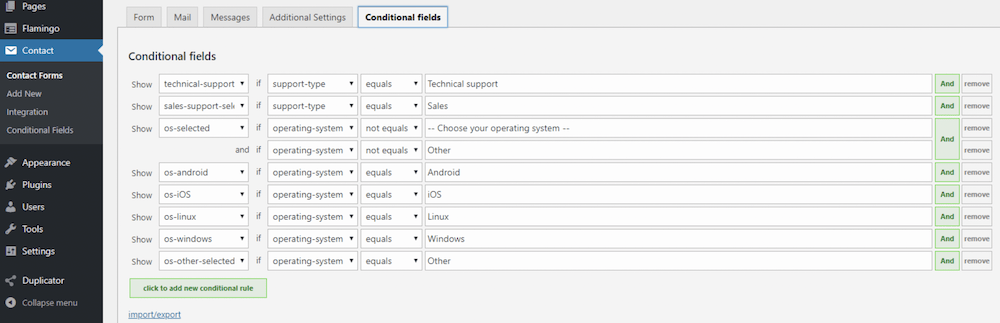
There’s no native support for conditional fields in Contact Form 7, and also no official add-on to include it. As such, Jules Colle developed the Contact Form 7 – Conditional Fields plugin:

It has hundreds of five-star reviews on the WordPress Plugin Directory. It also has a lot of active installations and the developer provides regular updates.
Much like its parent plugin, the Contact Form 7 – Conditional Fields add-on is a simple tool that offers limited functionality. It lets you set ‘required’ fields, lets you hide or show information on your form, and also enables you to nest groups of information and form fields. What’s more, you can preserve these groups in emails too.
There’s also a premium version of the Contact Form 7 – Conditional Fields plugin that includes ‘multistep’ and ‘repeater’ functionality, custom JavaScript conditions, additional operators (such as greater than and less than), and more.
Introducing Tripetto: An Alternative to Contact Form 7 Conditional Fields
Though, despite the functional approach of both Contact Form 7 and the Contact Form 7 – Conditional Fields plugin, there’s a better alternative to both.
Tripetto is a lightweight and easy to configure WordPress plugin with a pleasing User Interface (UI). We’re going to offer an honest comparison here, as we know that Tripetto can stand toe-to-toe with the best – and that includes Contact Form 7 in this case.

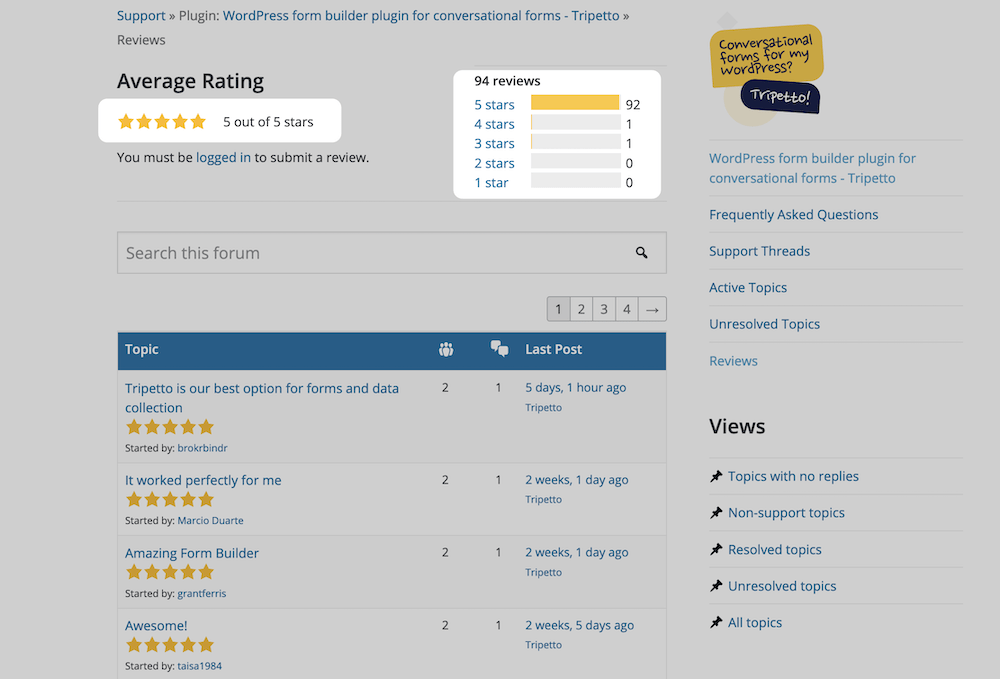
Although the plugin is a ‘new kid on the block’ compared to Contact Form 7 and Contact Form 7 – Conditional Fields (with over 2,000 active installations), it’s received nearly 100 five-star reviews from happy customers. In fact, it has a five-star average rating too:

Unlike other form builders, everything you need is within your WordPress dashboard. In other words, there’s no need for a third-party account that links to a far-off database. Tripetto includes all of its functionality within WordPress.
The plugin also has a number of enhancing features and functionalities:
- Built-in spam protection.
- Slack notifications.
- Webhooks, so you can extend and integrate Tripetto based on your own needs.
- Advanced conditional logic built into the plugin, to help you deliver better UX and boost your completion rates.
In addition, Tripetto’s pro version pricing starts from $99 for one site. The feature set is the same between each tier – we don’t lock essential functionality behind a paywall. You’ll only pay based on the number of sites you want to install Tripetto on.
How Tripetto Compares to Contact Form 7
At this point, you’ll likely understand what makes Tripetto a stellar alternative to Contact Form 7. For clarity, let’s recap some of the key points:
- Tripetto includes a visual builder within the WordPress dashboard that helps you to create logical smart forms for your site. Contact Form 7 has no visual builder, so you’ll need to use HTML and CSS to achieve your goals.
- While Contact Form 7 users have to go through the WordPress support pages and get answers from the community, Tripetto has weekday priority support, and assistance at most times of the day. There’s also the dedicated Help Center, for when you need to search for an answer to your query.
- Of course, Tripetto includes conditional logic (and logic jumps) as standard. Contact Form 7 doesn’t include this out of the box, and even then, you’ll need to use a third-party unofficial add-on in the form of the Contact Form 7 – Conditional Fields add-on.
Rather than discuss the benefits of Tripetto, let’s show you how to create a basic form with conditional logic in the next section.
How to Use Tripetto to Create Conditional Fields
The good news is that you don’t need an add-on such as the Contact Form 7 – Conditional Fields plugin to add conditional logic to your WordPress forms. Tripetto can deliver the goods out of the box.
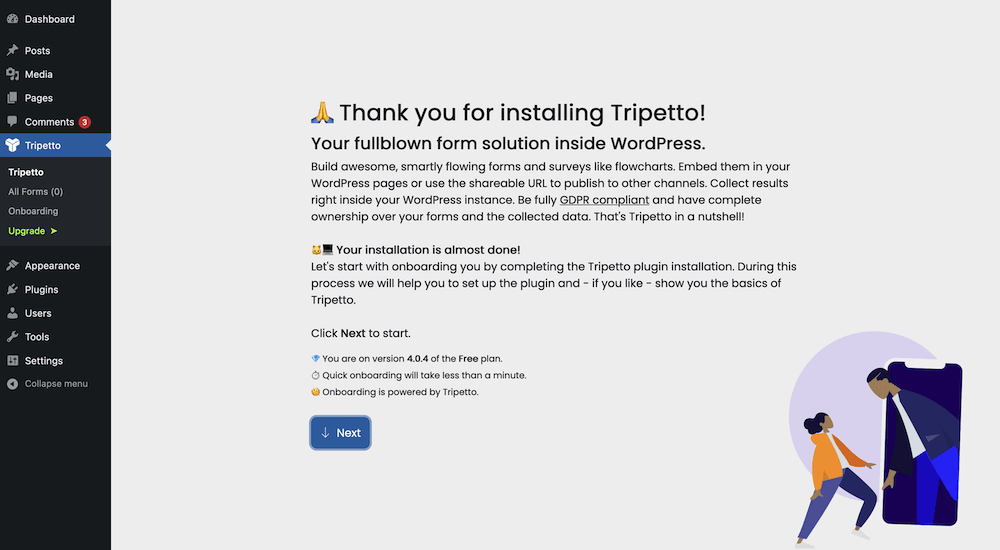
To start, you’ll want to install and activate the plugin within WordPress. Once you’re up and running, you’ll come to the Onboarding Wizard:

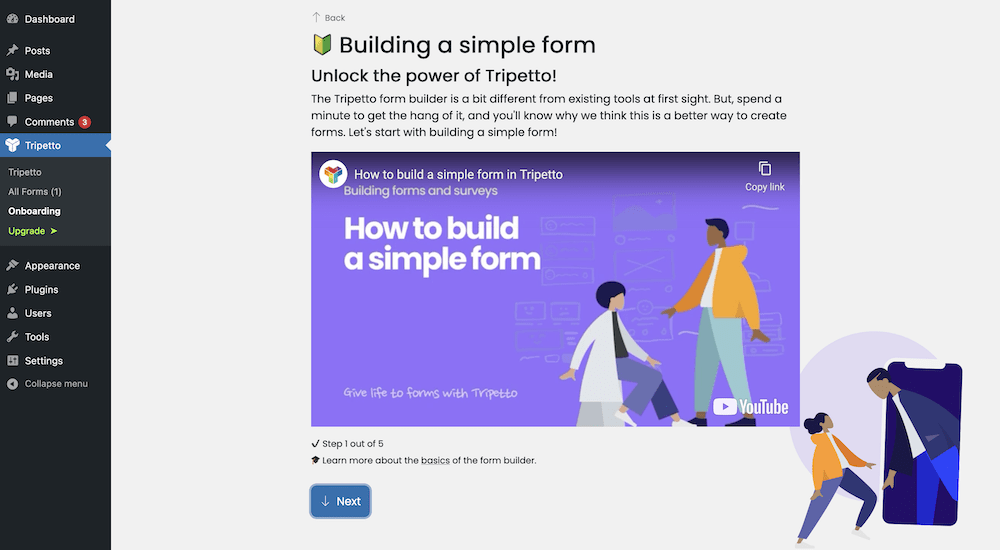
This walks you through the setup, and also offers you a tutorial to create your first form:

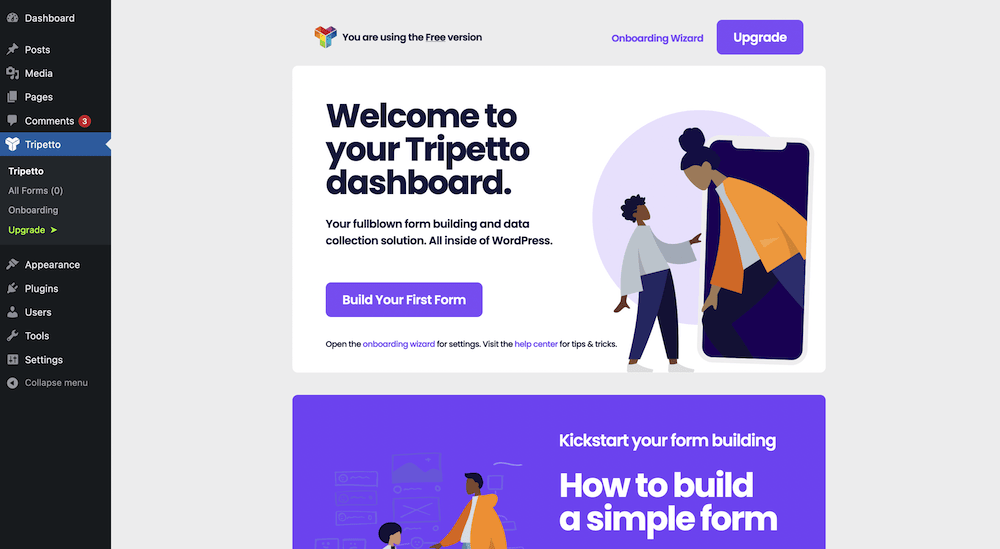
You can (of course) go through this if you want, although if you click No, you’ll come to the Tripetto Dashboard:

We advise you to take a look around here, as there are lots of tutorials and guides on how to get the best from the plugin. The videos you find dotted around the Dashboard are also part of our YouTube channel – another goldmine of information on using Tripetto.
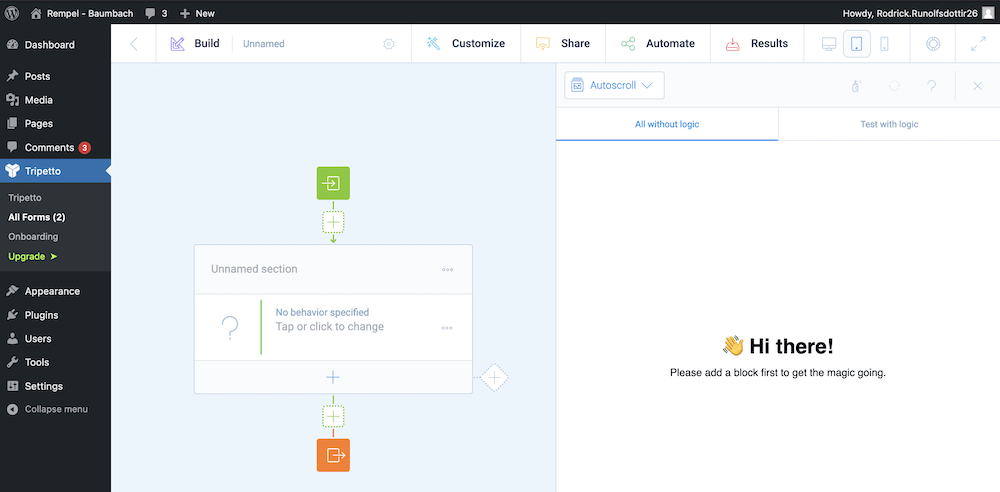
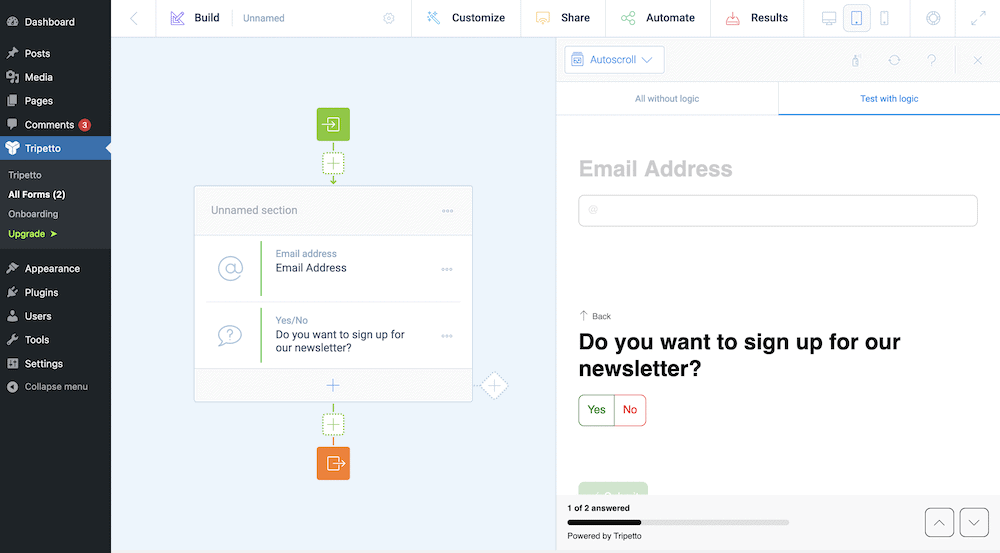
If you click the Build Your First Form button from the Dashboard screen, you’ll come to the visual form builder:

You start on the Build screen. This is where you create your form. You use the green and orange icons to type welcome or closing text for your form, and you add blocks using the Plus icons. Here, we have an email field, and a checkbox:

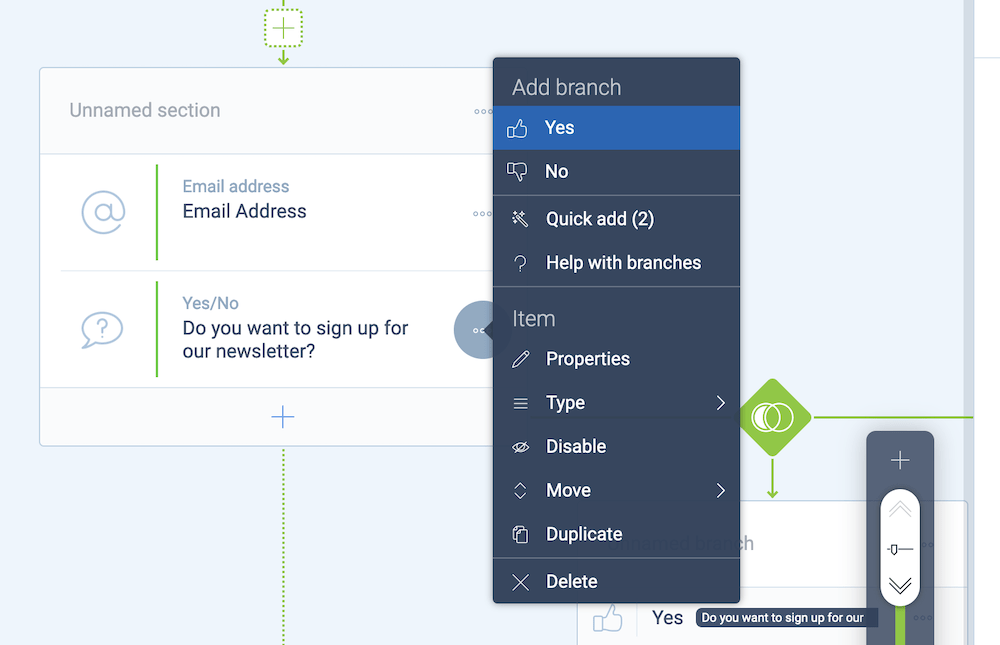
From here, we need to add conditional logic. To do this, click the More Options icon next to the relevant block, and click on the option you’d like to add a branch to:

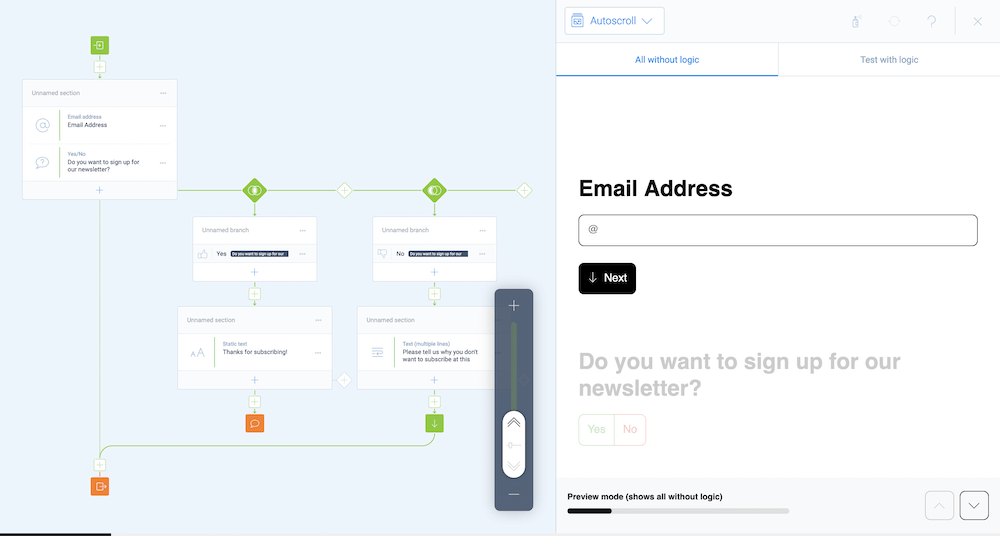
You’ll see that the storyboard will update to create separate tracks for each branch within your form’s structure. This lets you see the flow of your form in a quick and straightforward way. From here, you can add whatever functionality you’d like to trigger:

Of course, you can take things further, and add your own logic conditions and branches. The choice is yours!
3 Top Conditional Logic Rules a Great Form Builder Should Include
Before we wrap up, let’s talk about an aspect that every top-notch form builder should have – good conditional logic rules.
In our opinion, you’ll want the following in place to ensure you have a flexible solution that can meet your needs:
- Dynamic field rules. This is essential, and you’ll want to control your form’s behavior as the user interacts with it.
- Autoresponder rules. You’ll want to make sure that form submissions trigger automated emails to users, such as Thank You and other transactional emails.
- Form rules. You should also look for a way to redirect users once they’ve submitted a form. As an alternative, you could display a message as a way to notify the user that their submission has been successful.
When you’re looking for a long-term form plugin solution, check that your options have these rules in place. That way, you can bolster your completion rates, increase the UX of your forms and site, and come away with many happy customers (and the income to go with it).
Conclusion
Choosing the right contact form plugin is vital for a smooth experience across your site. What’s more, you need to make sure that the right features and functionality are in place to meet your needs and goals.
Conditional logic is a stellar way to improve the success rate of your site’s forms, and Contact Form 7 combined with the Contact Form 7 – Conditional Fields add-on is a popular choice. Though, choosing a quality premium solution such as Tripetto over free (yet less advanced) tools will benefit you in the long run. Our plugin has the right blend of features, functionality, and stellar support to become your go-to form building solution.
If you’d like to see what Tripetto can do for your forms and users, we’re waiting to help you. What’s more, you have a no-risk, unconditional 14-day money-back guarantee on all purchases!

