
How to Set Up Calculated Fields in a Form (Best Plugin Alternative)
This post will show you how to create a calculated fields form within WordPress. You can give your forms complexity under the hood, and boost its efficiency!
Dynamic online forms often have a much better conversion rate than passive ones. As such, you’ll want to employ all of the tricks and techniques to increase the engagement of those forms. Creating a calculated fields form can be one way to do this.
For example, if you want to provide estimates to your customers, calculated fields will be the approach you’ll want to take. Calculations can be flexible too. You can carry out simple or advanced calculations, and bring in other advanced form functionality, such as conditional logic.
For this tutorial, we’re going to show you how to set up a calculated fields form in WordPress, using a popular form builder plugin. First, let’s further discuss what calculated fields are, why they’re useful, and mention some plugins to help.
What Calculated Fields Are (And Why You’ll Find Them Useful)
A calculated field takes its value from one or more fields within your form. If you are a spreadsheet user, through Microsoft Excel, Google Sheets, or another solution, you’ll likely understand how to use formulas. Calculated fields work in the same way: as mathematical equations.

You can use calculated fields to find out totals, calculate averages, tally up scores, and much more. In real-world cases, you’ll often use a calculated field to create shipping prices or provide cost estimates for your potential customers.

A calculated fields form can offer immense value to your site and business. First, you can build extra functionality to your form without the need for technical knowledge or coding skills. You can also save time, as the form data you collect has no need to go into another spreadsheet or database.
The Types of Websites that Benefit From a Calculated Fields Form
You’ll find myriad different use cases for a calculated fields form. While any type of site that needs to use calculations to provide information to customers can benefit, there are some specific examples to note:
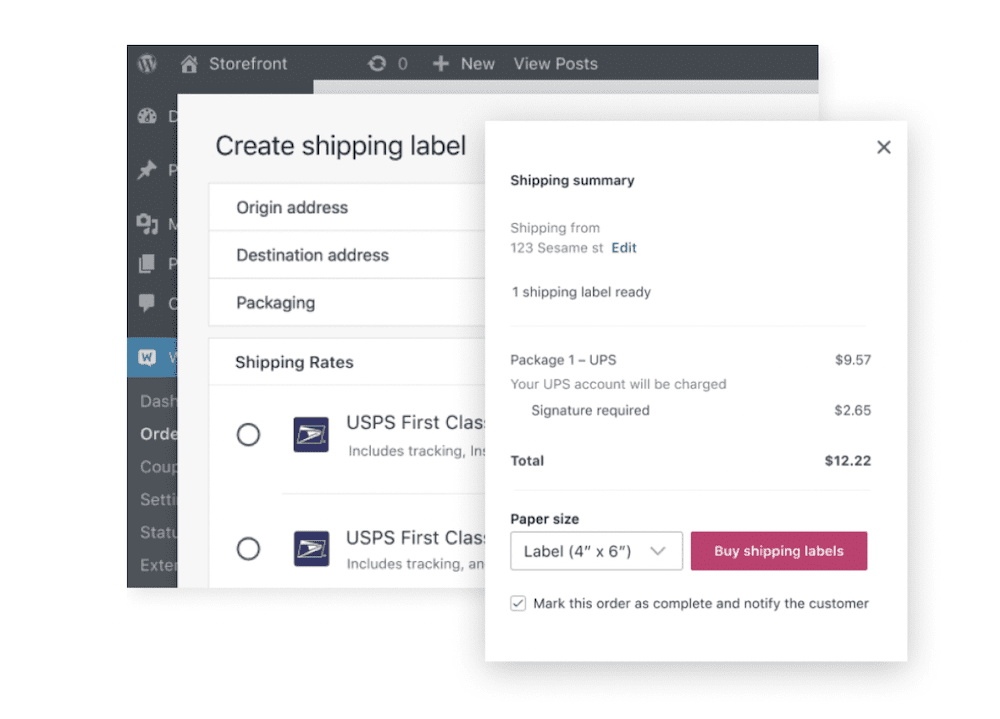
- eCommerce websites will have to calculate a number of different aspects to come to a grand total. For example, shipping costs can be complex. Product pages have lots of values to calculate too: quantities, prices, coupon code discounts, bulk discounts, and much more.
- Tradespeople often calculate prices based on the cost of materials, labor, the dimensions and scope of the work, and more. A site with a calculated fields form can help them provide a quote fast.
- An accountant or finance worker might want to provide on-site tax calculators, which will have a calculated fields form at its core.
- Even seemingly simple applications, such as online tests, quizzes, aptitude tests, and job applications can leverage calculated fields. This is a clear use case as the user input will need calculating to come to a final total.
- Physical printing websites (such as merchandise companies) will also work with dimensions. They might also use elements such as paper or garment sizes. All of these values would work well within a calculated fields form.
- Any logistics service, such as taxis, removals, delivery companies, and more will also use calculated fields. Time, distance, frequency, and transportation methods will all use calculated values that have to combine into a total.
- Companies that handle bookings, such as hotels or rental companies, can use calculated field forms to calculate costs based on the length of your stay or rental period.
If you run a WordPress or WooCommerce website that requires calculated fields forms, you’ll want to choose the right plugin for your needs. Most people will turn to one plugin in particular, but it might not be the best option available. We’ll talk about this option, and an alternative, next.
Why the Calculated Fields Form Plugin Might Not Be an Ideal Option for Your Needs
A WordPress website will use plugins to boost and expand its functionality. When it comes to combining values, many site owners will turn to the Calculated Fields Form plugin. Its name will tell you exactly what it does, which means users gravitate to it almost without another thought:

It’s a form builder that can carry out calculations, but has other benefits too:
- You can use the plugin with almost any page builder on the market, including the Block Editor, Elementor, and more.
- The plugin uses a visual form builder to help you piece together your calculated fields form.
- You have a number of field types to help you create different types of forms, such as contact forms.
- There’s the option to send out email notifications on an automatic basis.
Given its feature set and user feedback, Calculated Fields Form is a solid option for the task. However, it does have some drawbacks. First, the builder is visual – not drag-and-drop – which makes it less intuitive to put your form together.
Also, the plugin has limitations inherent in its design. The core functionality looks to achieve field calculations, but its scope for other types of forms is less impressive. You’ll likely not want to use multiple plugins for different types of form on your site. As such, a flexible and versatile form builder plugin should be on your shortlist.
How Tripetto Can Help You Leverage Calculated Fields For Your WordPress Site
When it comes to comprehensive features and functionality, top-notch support, and powerful flexibility, Tripetto is a number one form builder plugin. It lets you create smart, conversational forms in a flash, and distribute them in a number of ways.

You have a wide range of form types available within Tripetto, and you’ll use a drag-and-drop builder to create dynamic and engaging forms. Here’s what makes Tripetto so special:
- You won’t need any HTML, CSS, PHP, or JavaScript knowledge to use Tripetto. The full feature set of the plugin is accessible without any required technical knowledge. In contrast, Calculated Fields Form needs CSS to help you style forms.
- You’re able to use Tripetto’s unique ‘form faces’ to create a unique look and feel for your form, fast. For example, you can switch between a classic layout, an autoscrolling form, and a chat form face with a few button presses. If you decide you would prefer a different form face after publishing your form, you can switch between different options – this is a feature other form builder plugins don’t have.
- Tripetto uses conditional logic to help you build conversational, smart forms. You have the ability to program in a near-unlimited number of logic jumps per form, which can expand its complexity.
- You can connect Tripetto to thousands of external services, depending on your business needs. Linking your form data to your preferred customer relationship management (CRM) system (e.g. Salesforce), Google Sheets, or Google Analytics are common applications.
Tripetto works with just as many page builder plugins as Calculated Fields Form, too. In fact, there’s a dedicated Elementor widget for that page builder, but you can use shortcodes and other widgets regardless of your choice of builder.
While the free version of Calculated Fields Form has a lot to offer, there is a paid upgrade that locks some essential functionality behind a paywall. For example, you can add in WordPress security measures, such as CAPTCHA, set up notifications, store the data you collect on your site, and more.
If you want to spend more money on the plugin, you can add in date and time operations, and enjoy advanced connections to other data sources. However, Tripetto does things in a different way, and even lets you use multiple (interacting) calculators in a single form.
Regardless of the pricing tier you choose, you’ll have the full feature set of the plugin at your disposal, including all calculator functionality. This means you’ll only pay more if you require a greater number of licenses; there are no hidden add-ons to unlock Tripetto’s full feature set. A single-site license starts from $99 per year, and also comes with a 14-day money-back guarantee.
How to Create a Calculated Fields Form in WordPress Using Tripetto
Over the rest of the article, we’re going to show you how to create a calculated fields form using Tripetto. The first step is to download, install, activate, and set up the plugin.
1. Install and Set Up Tripetto Within WordPress
You’ll install Tripetto in much the same way as you would any other WordPress plugin. If this is a new task for you, we have a complete guide over in our Help Center (along with a lot of other information on how to use Tripetto.)
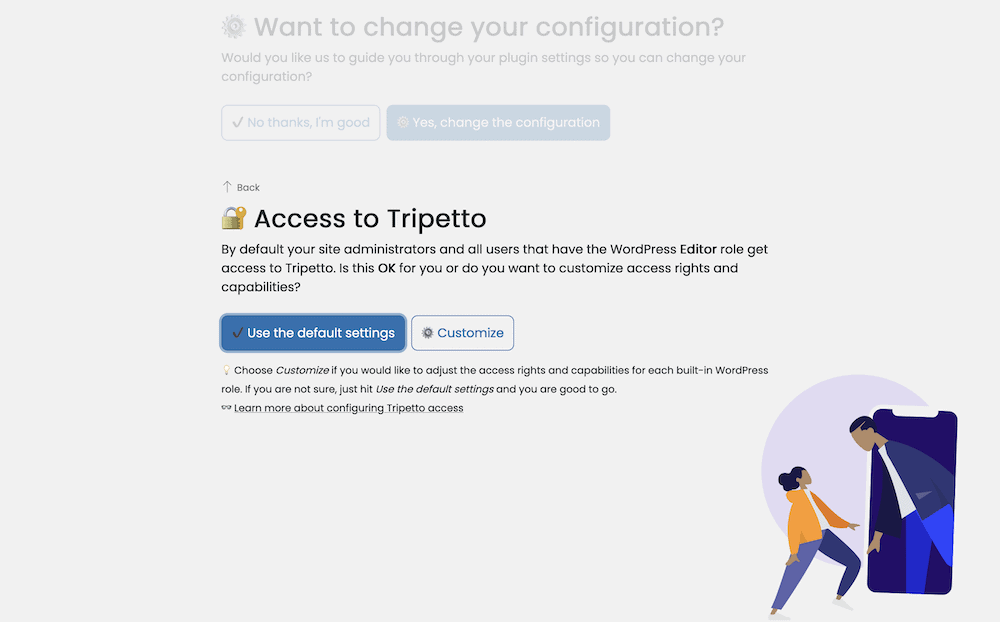
Once you install and activate the plugin on your WordPress site, you’ll then want to run through the Onboarding Wizard. For your first time, you can do this through the Tripetto link on your WordPress dashboard:

This will take you through some essential WordPress settings for the plugin, and won’t take more than a few minutes. There’s even a tutorial to understand how Tripetto works in practice.
Once you do this, you’ll want to begin to create a new form, then develop it into a calculated fields form. The rest of the post will look at this in detail.
2. Create a New Form and Add a Calculator Block
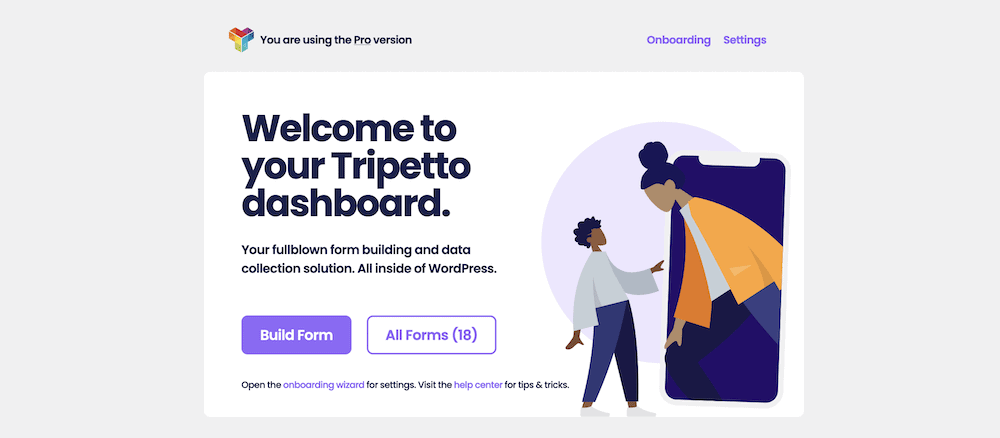
To create a new form, head to the Tripetto dashboard and click the Build Form button:

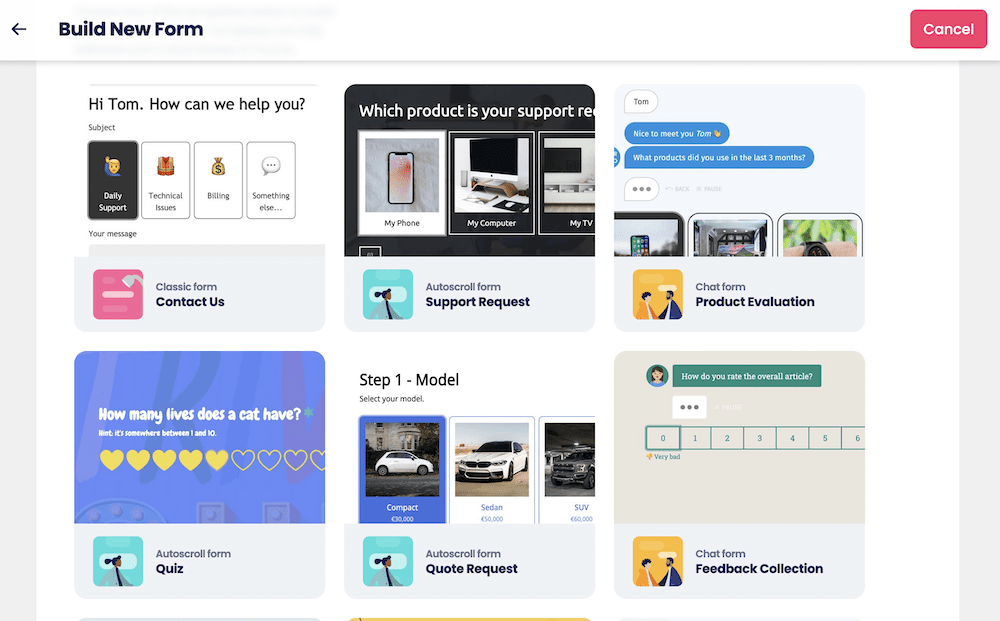
You’ll next need to select either a form face from the options, or choose from the list of form templates in the Tripetto library:

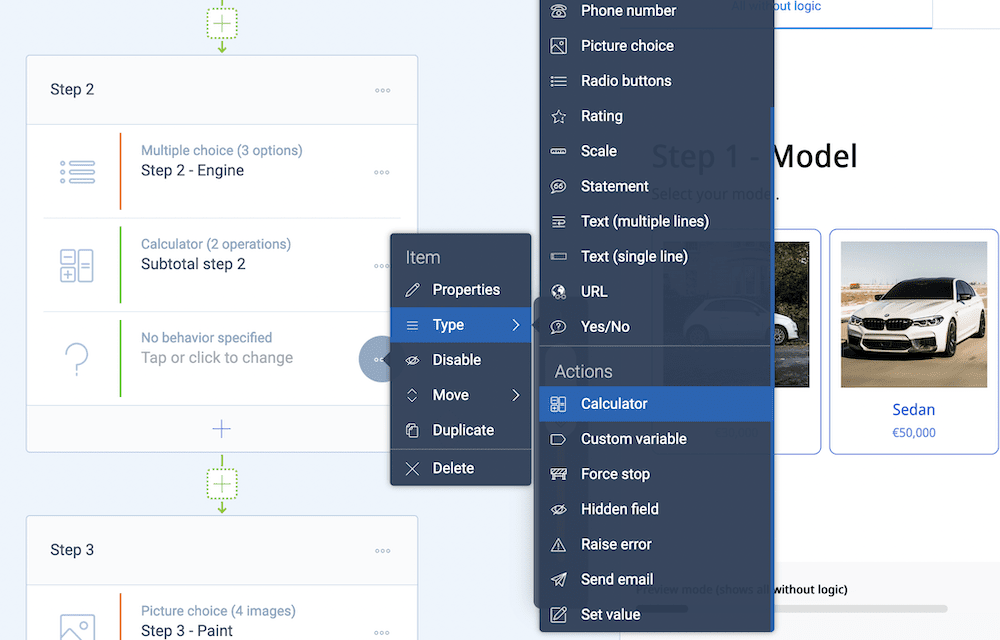
Once you choose a form template, you’ll come to the Tripetto storyboard. It’s here you’ll choose a Calculator Block. To do this, add a new Block using the Plus icon within a section, then select the More Items menu and choose the Calculator action within the Item > Type menu:

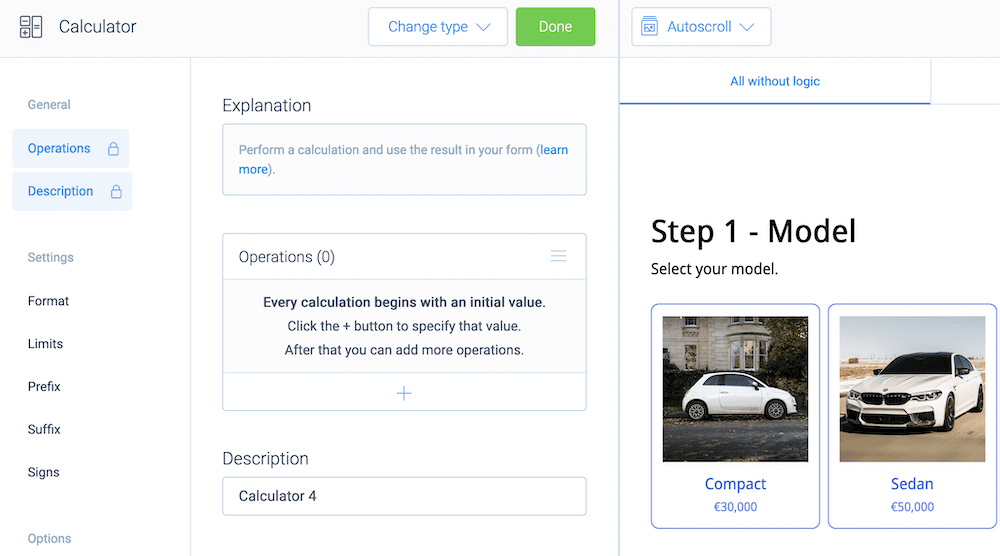
From here, click into the Calculator Block, and add a description. Note that you can also change a Block type using the Change type drop-down menu. Regardless, you can add an initial value using the Plus icon at the bottom of the Operations box:

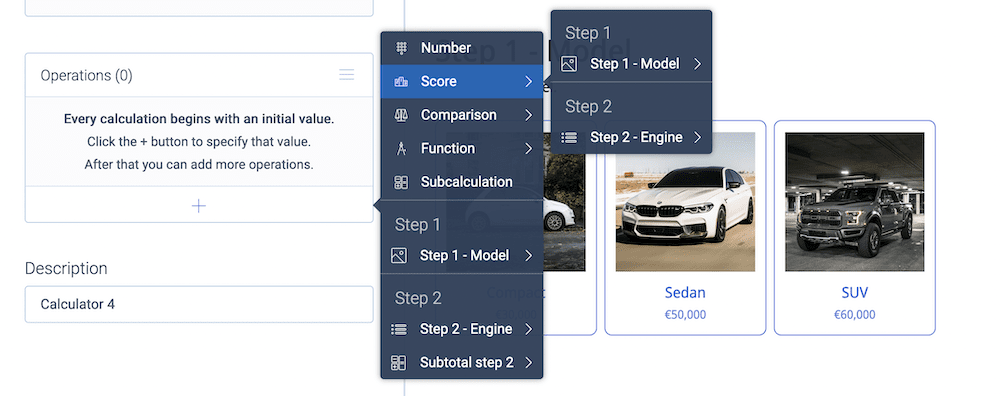
You’ll start with this initial value, which you can fix or use a dynamic value from a previous answer:

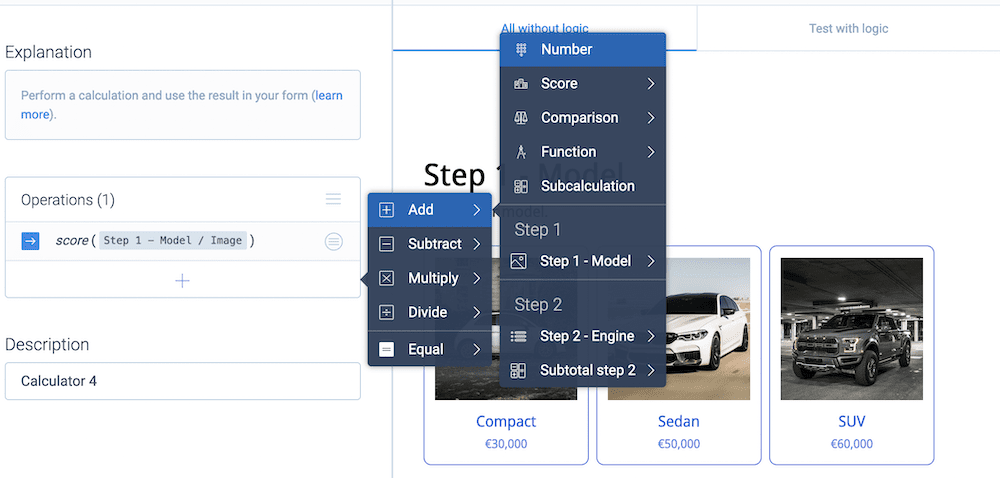
Once you select this, you can add further operators using the Plus icon. This lets you choose between Add, Subtract, Multiply, Divide, and Equal:

At this point, you’ll likely want to customize your calculated fields form further. Tripetto has plenty of customization options to offer.
3. Customize Your Calculator Field Settings
You don’t necessarily have to use one calculator within your form and call it a day. You can chain together a series of calculators (and operations) to create the specific formula you need.

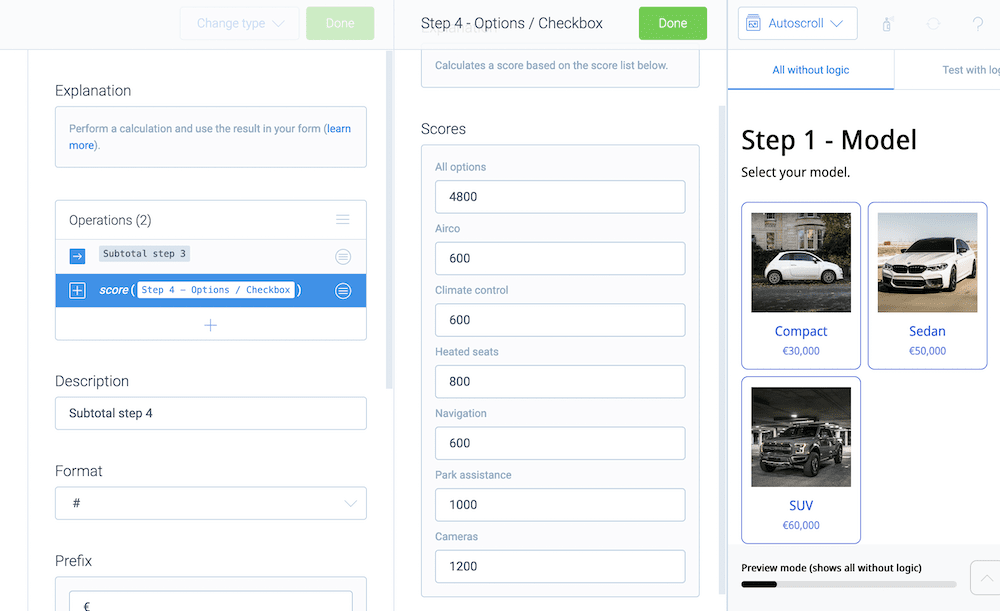
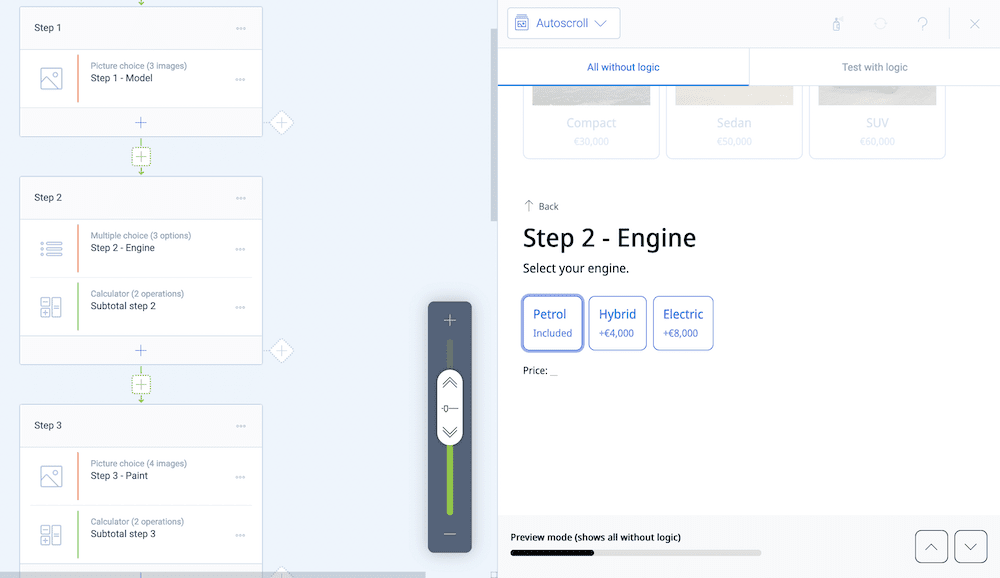
For example, our quote form uses a set value in the initial step. From there, each subsequent step will use a Calculator Block to piece together the different values into a grand total at the end of the form.
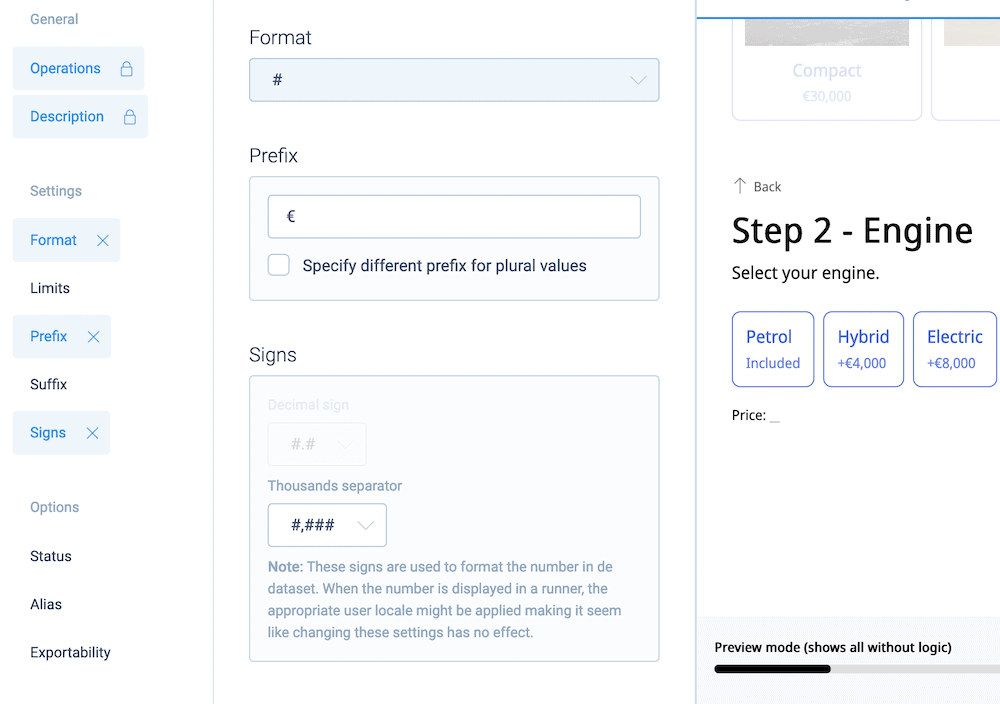
You can also customize the various calculator options too. For instance, you can alter the number format, limit minimum and maximum values, add a prefix, and more. You can find these within the left-hand sidebar for any Block:

However, you don’t need to show every calculated field output to the end user. Our quote form hides the calculations by default, and uses them as input for other operations down the chain.
4. Test and Publish Your Calculated Fields Form
Once you have added all of your required fields, the final steps are to test and publish your form. Testing is a vital step because you’ll want to publish the form without bugs or other errors. The good news is that you can do this from within Tripetto. In fact, it’s something you’ll use during the creation process too.
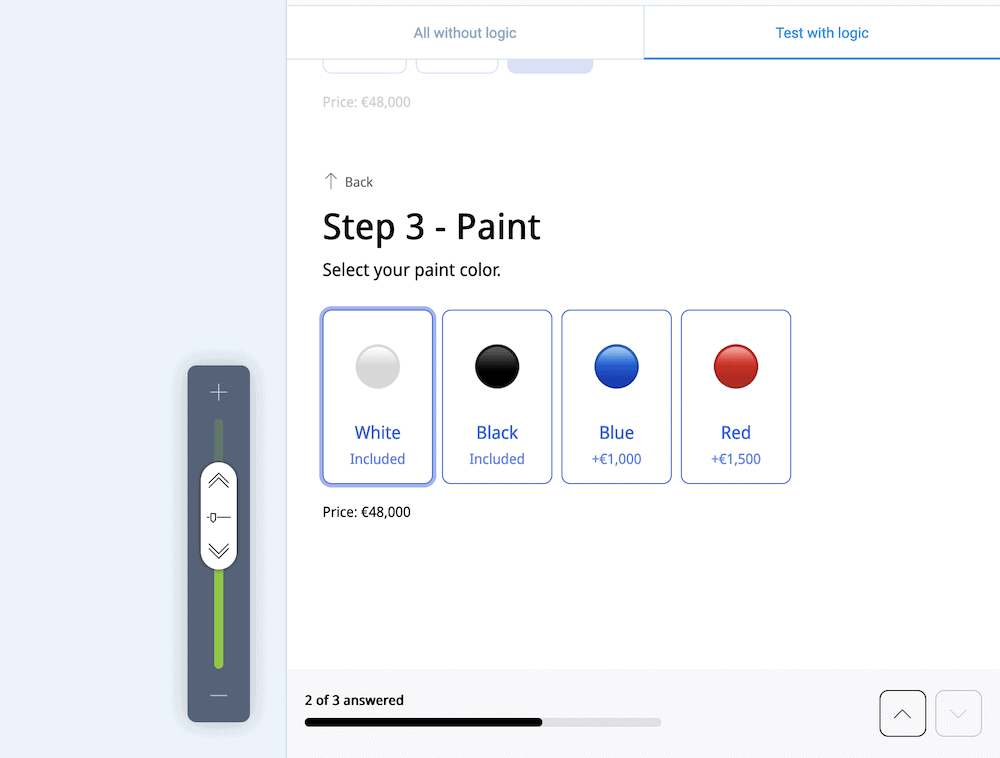
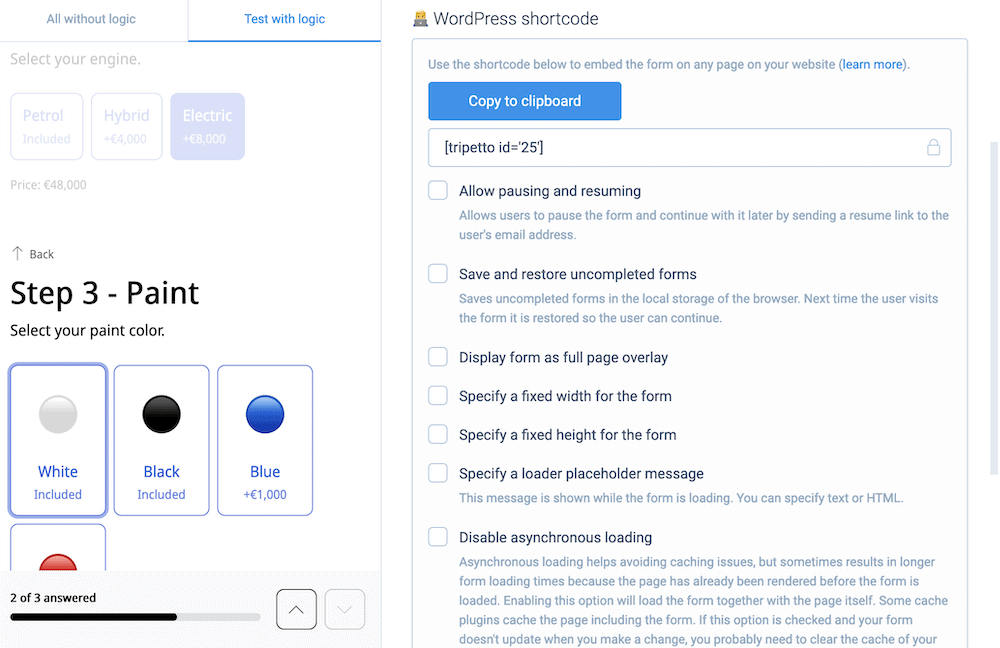
The right-hand preview pane shows how your form will look on the front end:

You can choose between showing logic as it would work on the front end, or without. This lets you test every aspect of your form without the need to open different browser windows.
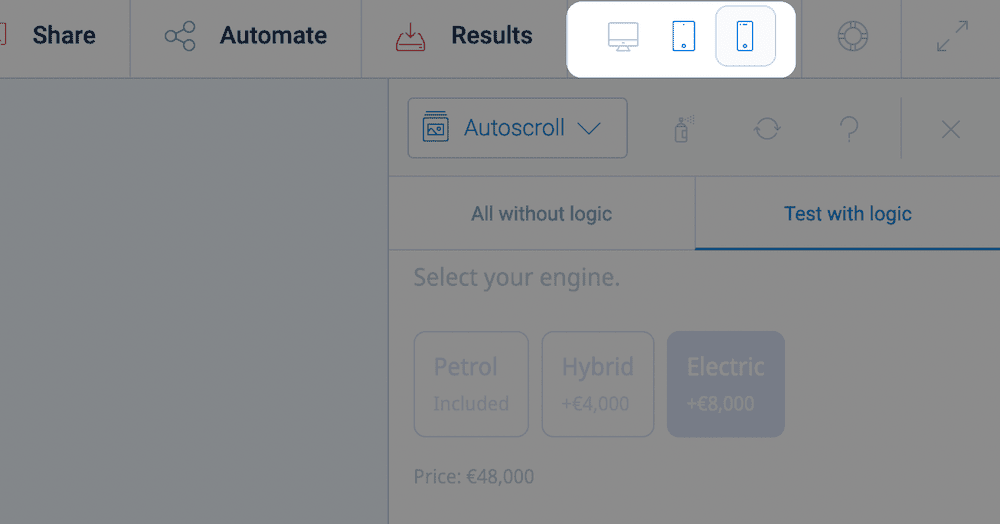
Tripetto can also help you produce beautiful forms regardless of the user’s end device. You’ll see different viewports at the top of the screen, which will let you preview a form on desktop, tablet, and mobile devices:

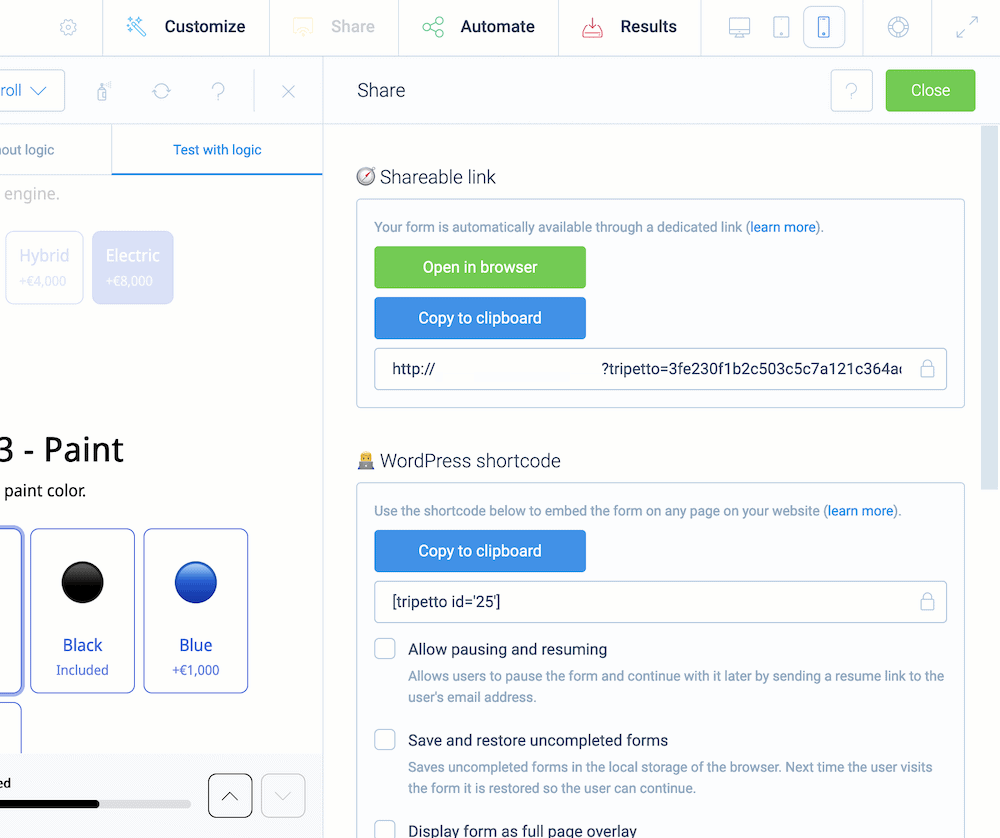
When you want to publish your form, click the Share link in the top toolbar. This will open a sidebar that gives you a number of ways to publish your form:

For example, you can share a direct URL to your form, which is fantastic for social media. The dedicated WordPress shortcode lets you place your form almost anywhere on your site, regardless of the page builder or theme you use:

You get lots of options (‘parameters’ in WordPress parlance) for your shortcode too. What’s more, you don’t have to code these in – you can use the checkboxes to create your WordPress shortcode.
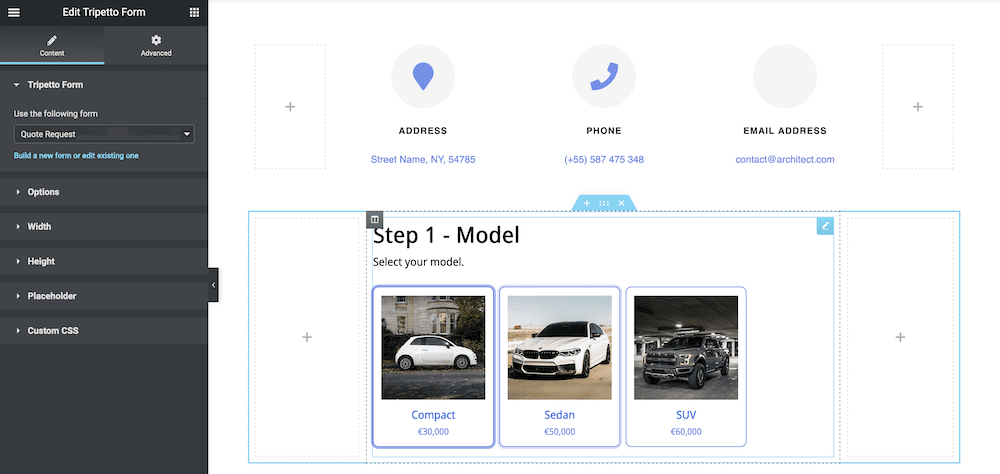
If you use a page builder plugin such as Elementor, Tripetto also offers a dedicated widget for its editor.

You’ll have a whole host of options for your form here too, with the added bonus that you can harness the power of Elementor to integrate your form into your site.
Conclusion
Using fields as values to calculate can come in helpful to a multitude of websites. For example, you can calculate quotes and estimates based on user input. This is a vital, ‘self-serving’ usability element. A calculated fields form doesn’t have to require code or technical knowledge either. Because all of the calculations take place inside the form, you’ll save time, money, and resources.
While there are lots of plugins that can help you, Tripetto is the best form builder plugin to help you build calculated fields forms, along with a whole host of other form types. In fact, Tripetto offers a number of benefits regardless of the form you want to create:
- You can create beautiful, smart, and conversational forms – from simple forms to complex, multi-page forms – in a snap.
- There are multiple different styles – not to mention form faces – that can help you apply a certain design fast.
- You’re able to use conditional rules and logic within your calculated fields to create smart forms that ‘react’ to the user’s inputs.
- You won’t need any coding knowledge to use Tripetto – the entire feature set is available and accessible.
You can purchase Tripetto starting from $99 per year. In addition, you have a no-risk, 14-day, money-back guarantee – no questions asked.

