Bringing Tripetto to everyone
Enter the Tripetto Studio.
We’re launching the Tripetto Studio for all to create and deploy powerful online interactions with your audience. Build cleverly flowing forms and surveys on a self-organizing storyboard and share these with a link or embedded in a website or application. Or use Tripetto for easy composing only and then bypass it completely by self-hosting what you build and collect.
The Tripetto Studio is free for now. No account required to give it a try.
What came before
We started Tripetto a couple of years ago. We have since pivoted occasionally and soft-launched various earlier versions of the software, but the core premise remains unchanged. We elaborated on it in The Journey of Tripetto (which is actually about the SDK we launched for developers and used ourselves to build the studio for everyone).
Tripetto ultimately serves to change conventional forms to vivid and much more engaging conversations with your audience. But it couldn’t be just another SurveyMonkey, Typeform or the likes. It had to be substantially different to shift the form and survey paradigm meaningfully — and to stand a chance against notorious incumbents, quite frankly 😬.

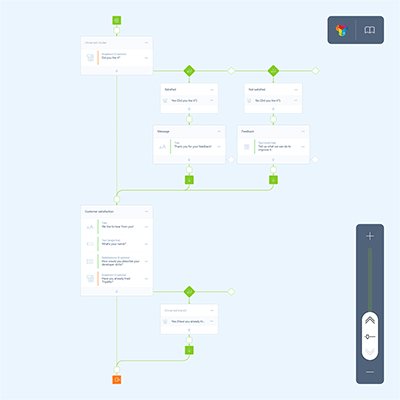
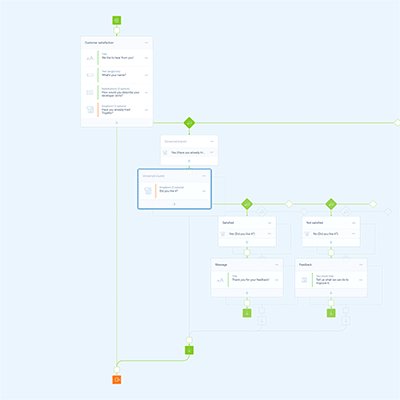
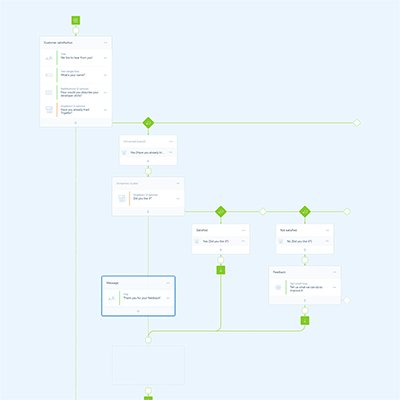
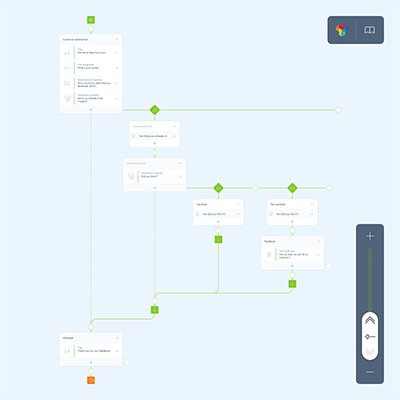
- Firstly, conversations require sound logic. Tripetto’s clever self-organizing storyboard triggers and simplifies the use of advanced logic flows (i.e. jumps, skips, branches, pipes, loops). Also, it constantly visualizes these flows in a readable and directly editable overview.
- Secondly, all of Tripetto had to be platform agnostic and work identically in all browsers — mouse, pen and touch. That put us at odds with default browser scrolling behavior and touch handling, especially for the 2D storyboard. Spoiler alert: We cracked that!
- Additionally, Tripetto must be developer-friendly. Enthusiasts should be able to independently run and extend it with custom functionality. Also, they should decide where and how to (self-)host stuff — Hello GDPR! We wrote about this before. And so we cut things up into a handy open-source SDK for a Tripetto community to walk with and for ourselves to build on top of.
📣 Info
There’s obviously so much more to Tripetto than the above, but that’s all TL;DR anyway. Suffice it to say that ambitious concepts take time to translate into stable software 🤯.
Fast forward to today
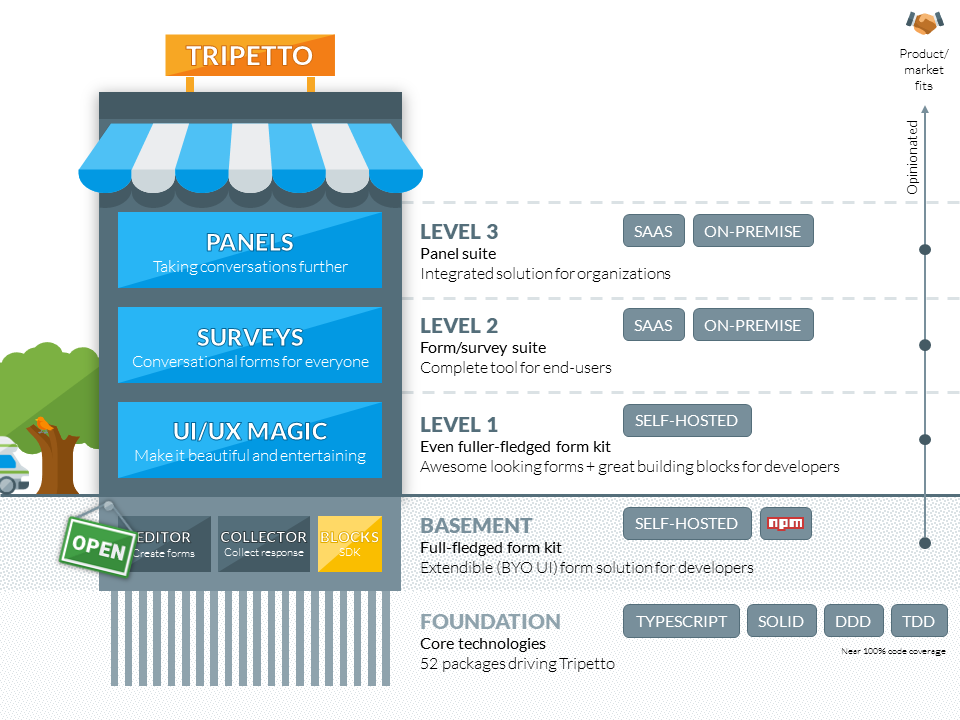
With today’s launch of the studio and release of the SDK last December we now have two distinct versions of Tripetto; the studio for everyone and the SDK for developers. How these relate to each other and to upcoming Tripetto releases is best explained with an illustration we use internally (and yes — it’s laughably graphic, but we feel no shame 😂).

The idea is that we’re layering stuff and serving different users at different levels on one single foundational core technology. Enhancements flow up and down the metaphoric building. We’re also documenting and open-sourcing as much as we responsibly can.
The different levels in the Tripetto structure shown in the illustration above serve the following purposes:
- Level 3 — Not available yet. It will hold very specific functionality on top of everything at the underlying levels.
- Levels 2 and 1 — A.k.a. the studio for the general public. Launched early 2019 and free for now. Levels 1 and 2 were originally intended as separate products for developers and end-users respectively. But feedback from earlier releases pointed us towards a combined offering. The Publish screen in the studio shows why and how. By the way, for this release we chose to go for a conversational UX for respondents that’s very reminiscent of the avant-garde approach by Typeform, and SurveyMonkey’s spins on it. But thanks to the platform’s versatility we’ll be able to introduce additional distinctive flavors for our users to choose from.
- Basement —A.k.a. the SDK for developers. Launched v1.0 end of 2018. It’s mostly free. We built the studio with it, and the exact same kit, documentation, examples and tutorials are available to developers as a set of Javascript libraries through npm and code on GitLab. Developers can integrate Tripetto tech straight into their own applications just like that. A paid license is only required for integrating the editor (storyboard). All other tech and resources in the kit are free no matter what.
- Foundation — The granular magic is in here. Surgically crafted in-house completely and cut up into separate technologies for separate core purposes, working all together. Among 50+ packages are a sequencer for lightning fast UI rendering, a positioning matrix organizing the storyboard and a touch handler to take over browser scroll and touch behavior.
Please note that Tripetto is a work in progress. We are bootstrapping our efforts and work really hard to make the SDK and studio better every day. Feel free to check all of Tripetto out and let us know what you think. We most surely welcome your input. Also, stay tuned for upcoming releases.
Many thanks in advance for your interest and feedback!
