Rating block
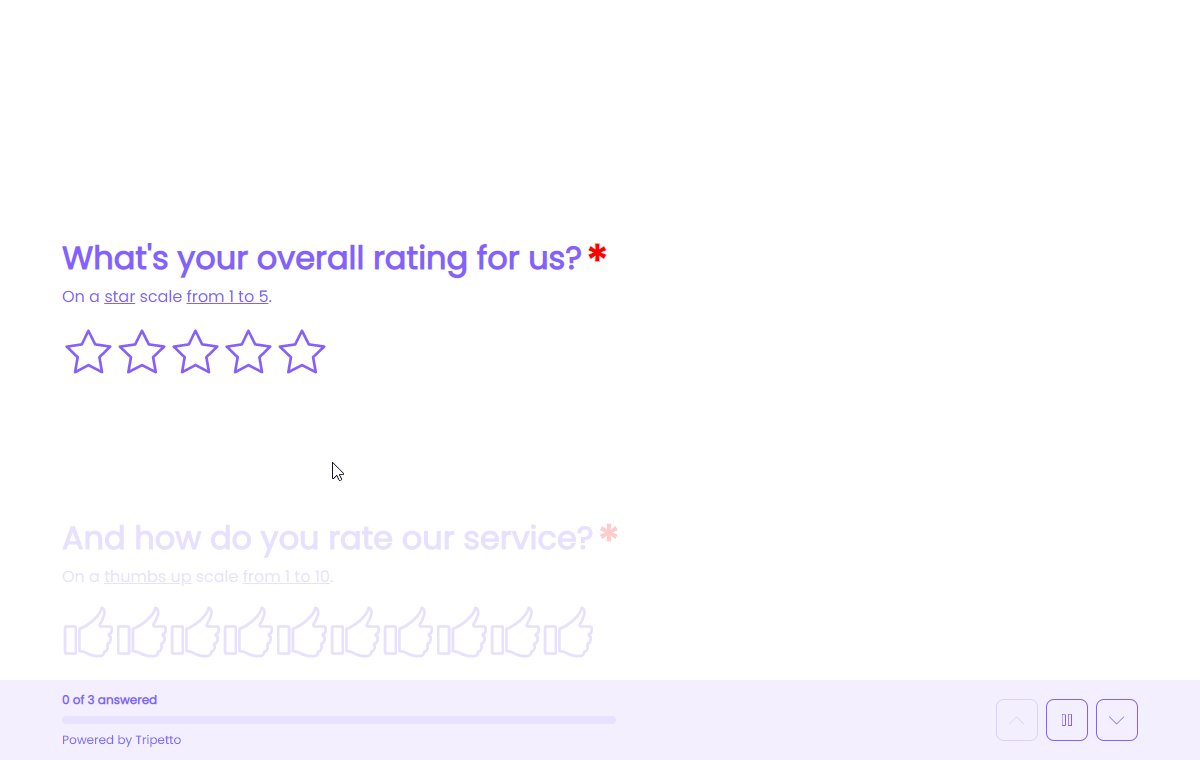
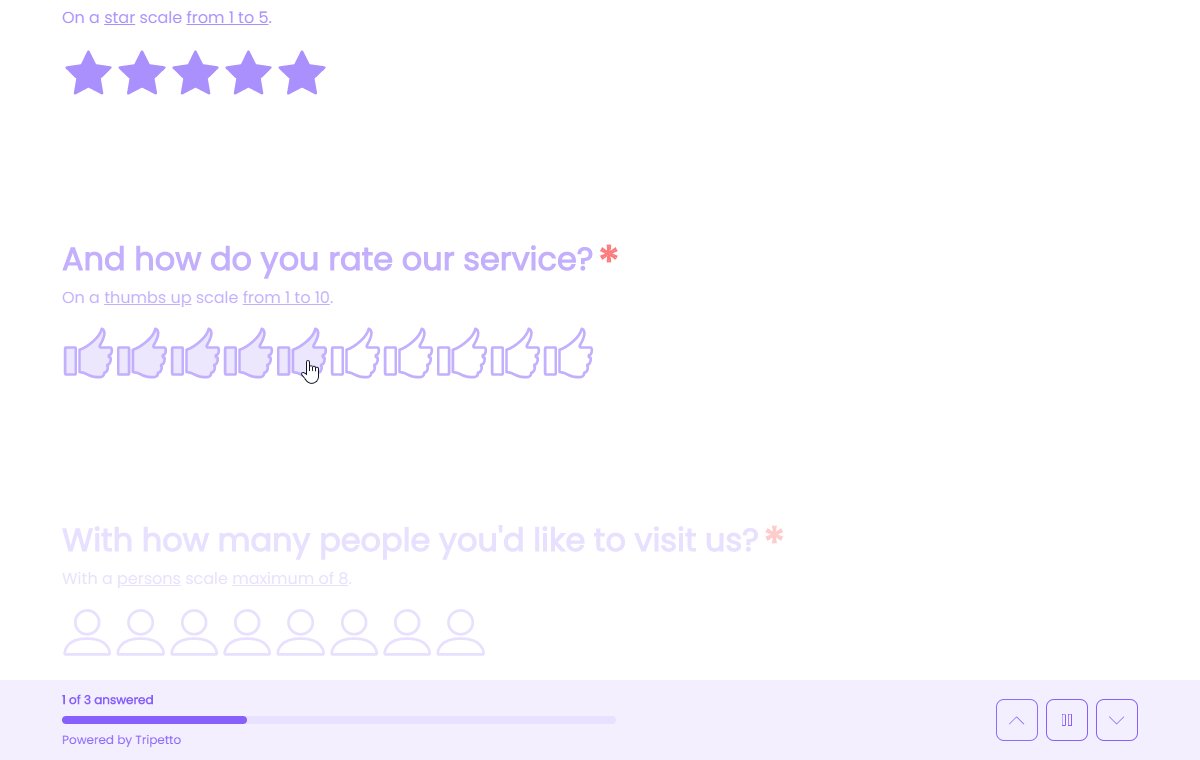
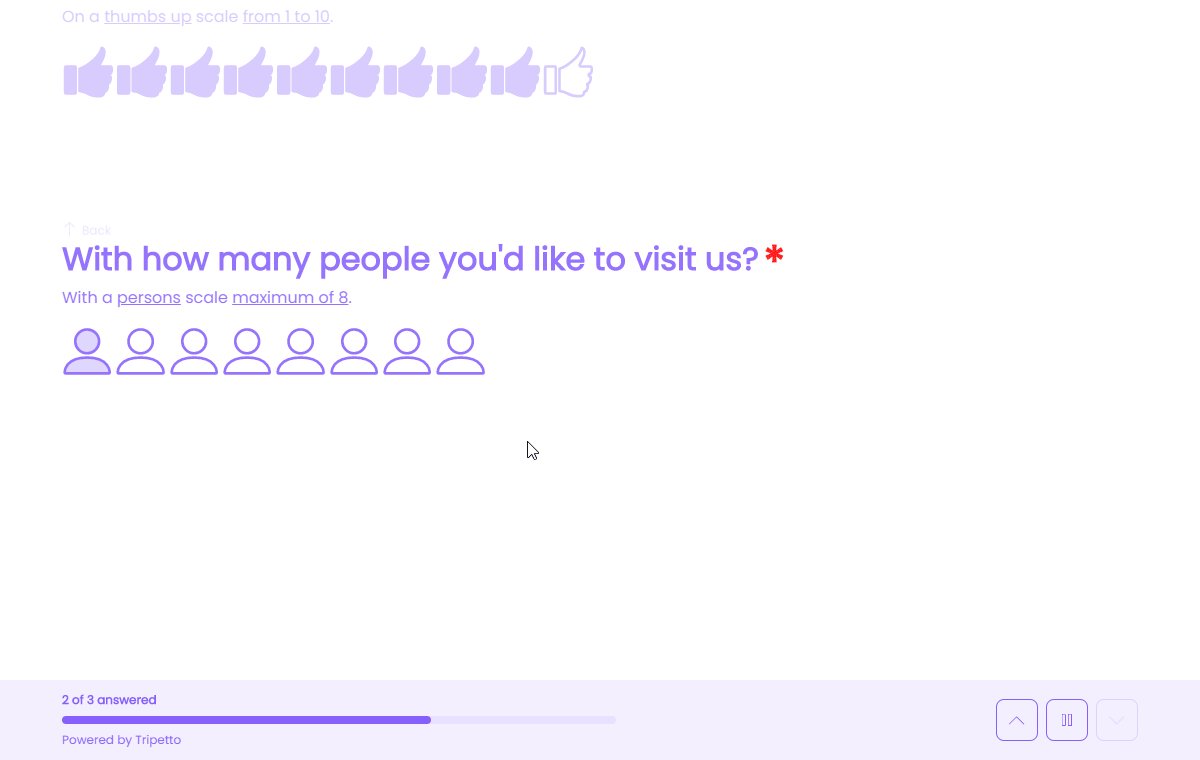
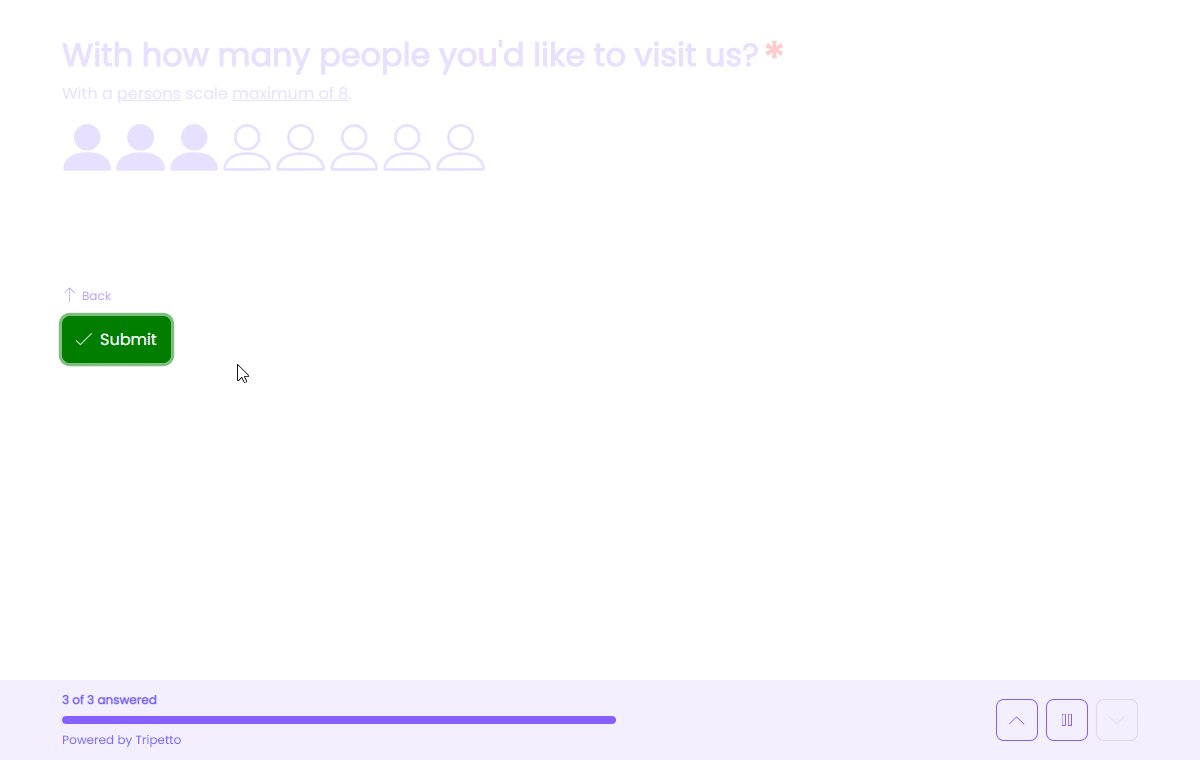
Use the rating block to let respondents select a rating on the scale that you provide. The scale can have various shapes (like stars, hearts, thumbs) and various steps.
📺 Preview

📽️ Demo
📦 Package contents
🏗️ Builder part
The builder part instructs the builder how to manage the block. It defines the configurable properties and settings for the block, which can then be managed with the visual builder. This package contains:
- Classes:
Rating: Rating visual block;RatingCompareCondition: Rating condition block to compare a rating value;RatingMatchCondition: Rating condition block to match a rating value;
- TypeScript typings (should work out-of-the-box);
- Translations (located in the
./translationsfolder of the package).
🏃 Runner part
The runner part of the block is responsible for the rendering of the block in a runner (the thing that runs the form). This block package contains all the non-UI-related parts of the block and a base class that is useful for implementing the UI rendering in a runner:
- Classes:
Rating: Base class for implementing the rating in a runner UI;RatingCompareCondition: Runner part of the rating compare condition block;RatingMatchCondition: Runner part of the rating match condition block;
- TypeScript typings (should work out-of-the-box).
👩💻 Usage
✨ Installation
- npm
- Yarn
- pnpm
npm install @tripetto/block-rating
yarn add @tripetto/block-rating
pnpm add @tripetto/block-rating
This package contains type declarations and supports TypeScript out-of-the-box.
🏗️ Builder part
ESM/ES5
Importing the block is all you need to do to self-register the block to the builder (see the builder plain JS implementation for an example or the Block loading guide for more information about loading blocks).
import "@tripetto/block-rating";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-rating/es5";
CDN
You can also use the builder part directly in a browser using a CDN (see the builder HTML implementation for more information).
- jsDelivr
- unpkg
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/builder"></script>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/block-rating"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
<html>
<body>
<script src="https://unpkg.com/@tripetto/builder"></script>
<script src="https://unpkg.com/@tripetto/block-rating"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
Translations
The available translation for the block are located in the translations folder of the package.
See the Loading a translation for a stock block guide to learn how to load the block translation into the builder.
🏃 Runner part
The runner part contains a base class for implementing the rating in a runner UI (read the visual block tutorial to learn how to implement a runner UI for a block):
import { Rating } from "@tripetto/block-rating/runner";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import { Rating } from "@tripetto/block-rating/runner/es5";
// Now you can extend the rating with your UI rendering
class RatingBlock extends Rating {
// UI rendering implementation depending on the runner used
}
🎭 Stock runners
This block is included in the following stock runners:
If you are integrating the builder together with one of the stock runners, you can use the builder block bundle that is included in the stock runner packages to load the builder part of all the blocks with a single import. See the Import block bundles guide for more information.
🚢 Distribution 
This block is distributed through npm:
▶️ https://www.npmjs.com/package/@tripetto/block-rating
📁 Source code 
This block is open-source and the code is on GitLab: