Picture choice block
Use the picture choice block to let respondents select one or multiple items from a set of picture choices (image or emoji) that you provide. The block includes a score feature that can be used to automatically calculate a score depending on the selected choice(s). It also includes a counter feature that can automatically count the number of selected choices.
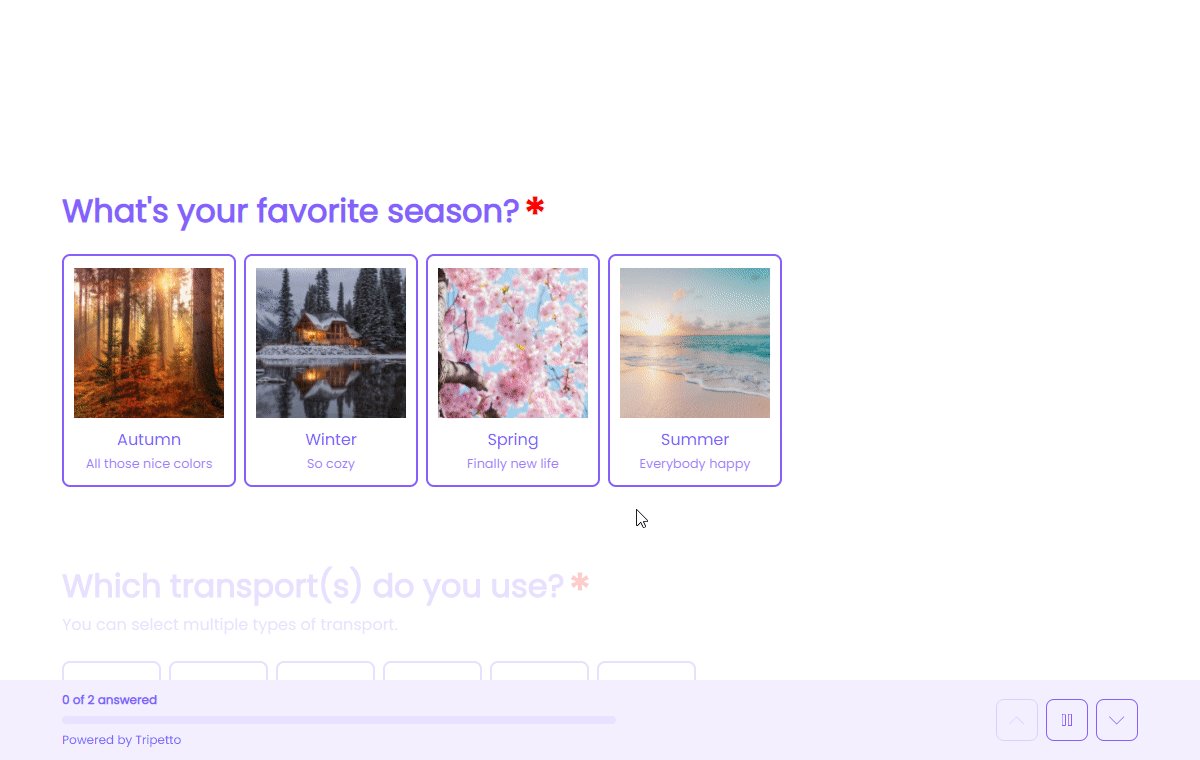
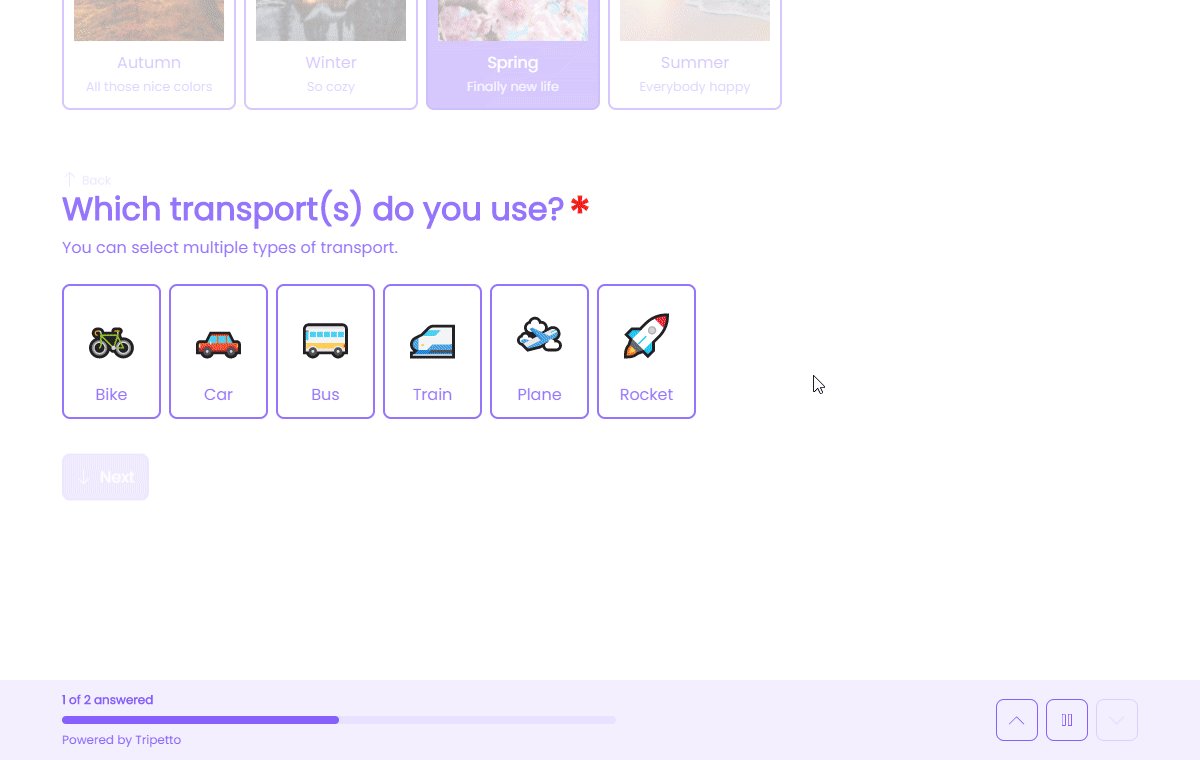
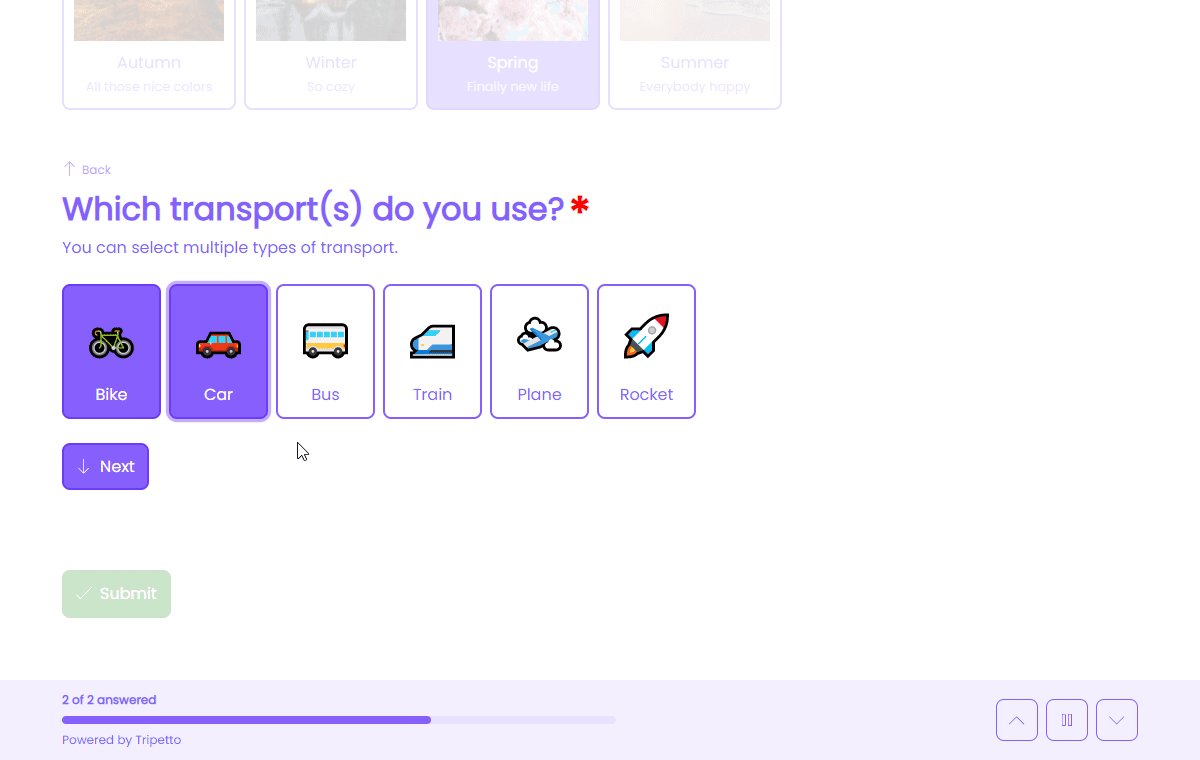
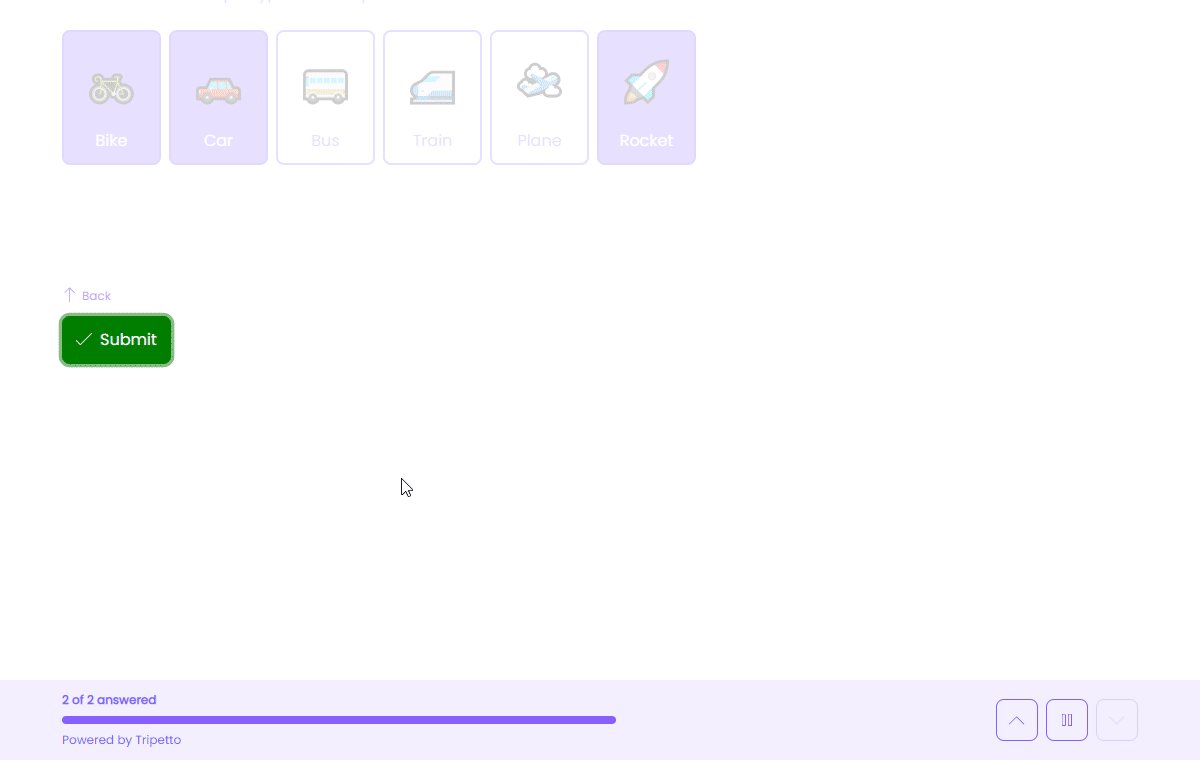
📺 Preview

📽️ Demo
📦 Package contents
🏗️ Builder part
The builder part instructs the builder how to manage the block. It defines the configurable properties and settings for the block, which can then be managed with the visual builder. This package contains:
- Classes:
PictureChoice: Picture choice visual block;Choice: Choice in the picture choice collection;PictureChoiceCondition: Picture choice condition block to verify selected choices;PictureChoiceUndefinedCondition: Undefined condition block to verify if no choice is made;ScoreCondition: Score condition block to verify a score for the picture choice;CounterCondition: Counter condition block to count the number of selected choices;
- TypeScript typings (should work out-of-the-box);
- Translations (located in the
./translationsfolder of the package).
🏃 Runner part
The runner part of the block is responsible for the rendering of the block in a runner (the thing that runs the form). This block package contains all the non-UI-related parts of the block and a base class that is useful for implementing the UI rendering in a runner:
- Classes:
PictureChoice: Base class for implementing the picture choice in a runner UI;PictureChoiceCondition: Runner part of the picture choice condition block;PictureChoiceUndefinedCondition: Runner part of the undefined condition block;ScoreCondition: Runner part of the score condition block;CounterCondition: Runner part of the counter condition block;
- TypeScript typings (should work out-of-the-box).
👩💻 Usage
✨ Installation
- npm
- Yarn
- pnpm
npm install @tripetto/block-picture-choice
yarn add @tripetto/block-picture-choice
pnpm add @tripetto/block-picture-choice
This package contains type declarations and supports TypeScript out-of-the-box.
🏗️ Builder part
ESM/ES5
Importing the block is all you need to do to self-register the block to the builder (see the builder plain JS implementation for an example or the Block loading guide for more information about loading blocks).
import "@tripetto/block-picture-choice";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-picture-choice/es5";
CDN
You can also use the builder part directly in a browser using a CDN (see the builder HTML implementation for more information).
- jsDelivr
- unpkg
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/builder"></script>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/block-picture-choice"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
<html>
<body>
<script src="https://unpkg.com/@tripetto/builder"></script>
<script src="https://unpkg.com/@tripetto/block-picture-choice"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
Translations
The available translation for the block are located in the translations folder of the package.
See the Loading a translation for a stock block guide to learn how to load the block translation into the builder.
🏃 Runner part
The runner part contains a base class for implementing the picture choice question type in a runner UI (read the visual block tutorial to learn how to implement a runner UI for a block):
import { PictureChoice } from "@tripetto/block-picture-choice/runner";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import { PictureChoice } from "@tripetto/block-picture-choice/runner/es5";
// Now you can extend the picture choice question type with your UI rendering
class PictureChoiceBlock extends PictureChoice {
// UI rendering implementation depending on the runner used
}
🎭 Stock runners
This block is included in the following stock runners:
If you are integrating the builder together with one of the stock runners, you can use the builder block bundle that is included in the stock runner packages to load the builder part of all the blocks with a single import. See the Import block bundles guide for more information.
🚢 Distribution 
This block is distributed through npm:
▶️ https://www.npmjs.com/package/@tripetto/block-picture-choice
📁 Source code 
This block is open-source and the code is on GitLab: