Hidden field block
Use the hidden field block to gather and store data from outside the form.
This is a headless block. It doesn't require a UI implementation in the runner. See the runner section for instructions on how to use the block in a runner.
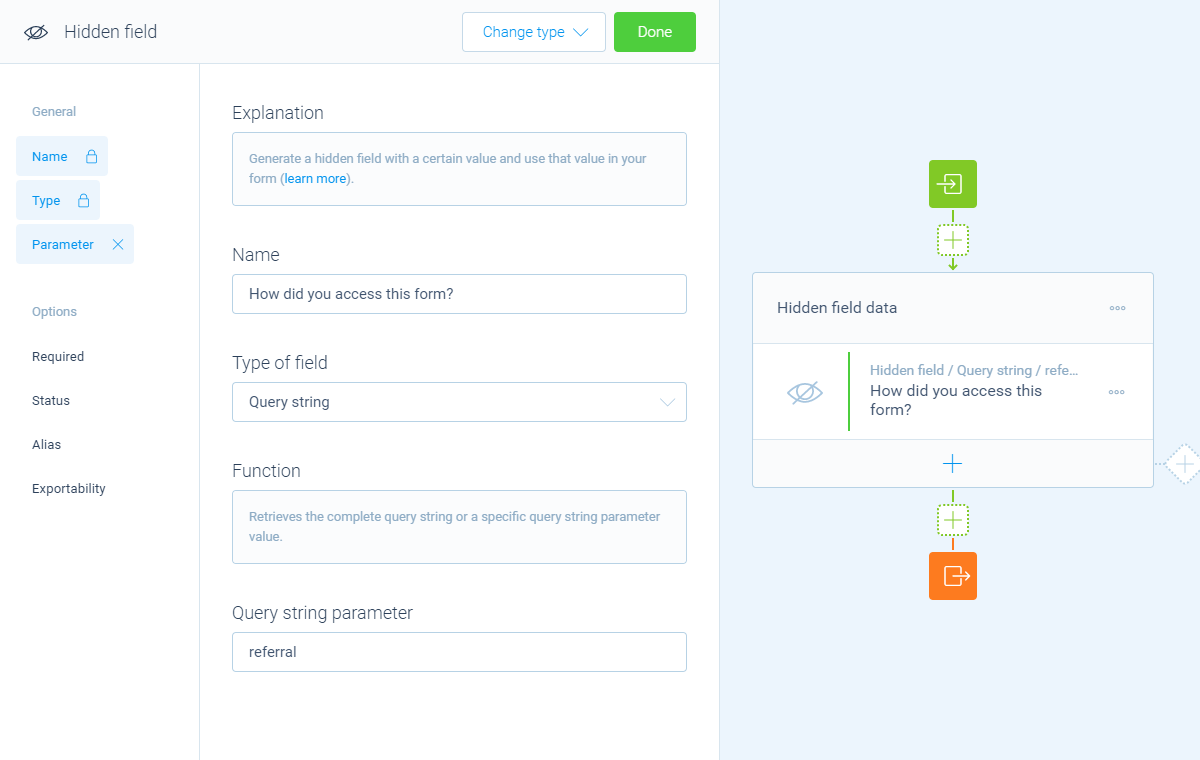
📺 Preview

📽️ Demo
📦 Package contents
🏗️ Builder part
The builder part instructs the builder how to manage the block. It defines the configurable properties and settings for the block, which can then be managed with the visual builder. This package contains:
- Classes:
HiddenField: Hidden field headless block;HiddenFieldDateCondition: Hidden field condition block to verify a date;HiddenFieldNumberCondition: Hidden field condition block to verify a number;HiddenFieldOrientationCondition: Hidden field condition block to verify an orientation;HiddenFieldStringCondition: Hidden field condition block to verify a string;
- TypeScript typings (should work out-of-the-box);
- Translations (located in the
./translationsfolder of the package).
🏃 Runner part
The runner part of this headless block contains all the code to use the block in a runner (the thing that runs the form). This package contains:
- Classes:
HiddenField: Base class for implementing the hidden field block in a runner;HiddenFieldDateCondition: Runner part of the hidden field condition block for dates;HiddenFieldNumberCondition: Runner part of the hidden field condition block for numbers;HiddenFieldOrientationCondition: Runner part of the hidden field condition block for orientations;HiddenFieldStringCondition: Runner part of the hidden field condition block for strings;
- TypeScript typings (should work out-of-the-box).
👩💻 Usage
✨ Installation
- npm
- Yarn
- pnpm
npm install @tripetto/block-hidden-field
yarn add @tripetto/block-hidden-field
pnpm add @tripetto/block-hidden-field
This package contains type declarations and supports TypeScript out-of-the-box.
🏗️ Builder part
ESM/ES5
Importing the block is all you need to do to self-register the block to the builder (see the builder plain JS implementation for an example or the Block loading guide for more information about loading blocks).
import "@tripetto/block-hidden-field";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-hidden-field/es5";
CDN
You can also use the builder part directly in a browser using a CDN (see the builder HTML implementation for more information).
- jsDelivr
- unpkg
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/builder"></script>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/block-hidden-field"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
<html>
<body>
<script src="https://unpkg.com/@tripetto/builder"></script>
<script src="https://unpkg.com/@tripetto/block-hidden-field"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
Custom variables
You can extend the hidden field block with more variables. Therefore you need to supply the variables to the builder part of the block, as shown in the following example:
import { HiddenField } from "@tripetto/block-hidden-field";
HiddenField.customVariables = {
// This is the name of the group that contains the custom variables
name: "Some custom variables",
// Here you can list all the variables you want to add
variables: [
{
name: "EXAMPLE1",
description: "Example 1"
},
{
name: "EXAMPLE2",
description: "Example 2"
},
]
}
🏃 Runner part
Since this is a headless block, the runner part contains everything you need to use this block in a runner (the thing that runs the form). You only need to import the block somewhere in your runner project, and you are good to go:
import "@tripetto/block-hidden-field/runner";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-hidden-field/runner/es5";
Custom variables
If you'd supplied custom variables to the builder part, you need to make the variables available to the runner part. To do so, you need to add a global variable named TRIPETTO_CUSTOM_VARIABLES that contains an object with all the custom variables and their values:
window.TRIPETTO_CUSTOM_VARIABLES = {
"EXAMPLE1": "Value for example 1",
"EXAMPLE2": "Value for example 2"
};
When a custom variable is selected for the hidden field, the runner part will try to retrieve the variable value from TRIPETTO_CUSTOM_VARIABLES.
🎭 Stock runners
This block is included in the following stock runners:
If you are integrating the builder together with one of the stock runners, you can use the builder block bundle that is included in the stock runner packages to load the builder part of all the blocks with a single import. See the Import block bundles guide for more information.
🚢 Distribution 
This block is distributed through npm:
▶️ https://www.npmjs.com/package/@tripetto/block-hidden-field
📁 Source code 
This block is open-source and the code is on GitLab: