Matrix block
Use the matrix block to let respondents choose from a set of choices (columns) for multiple questions/statements (rows). The block includes a score feature that can be used to automatically calculate a score depending on the selected choices.
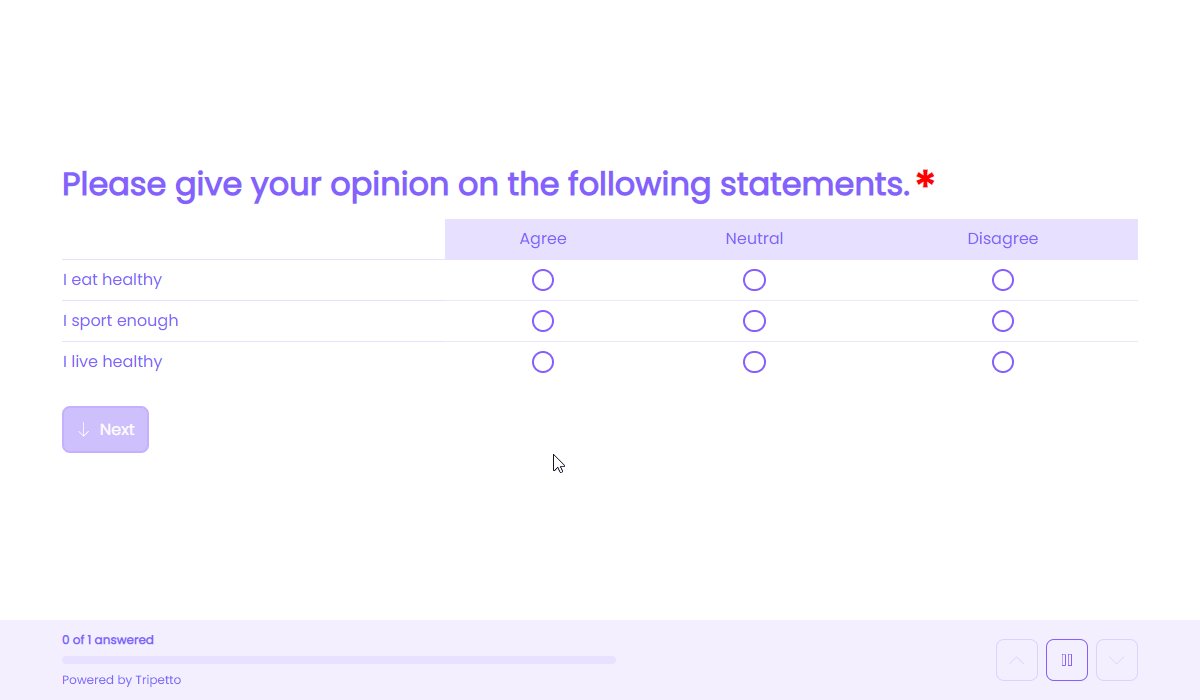
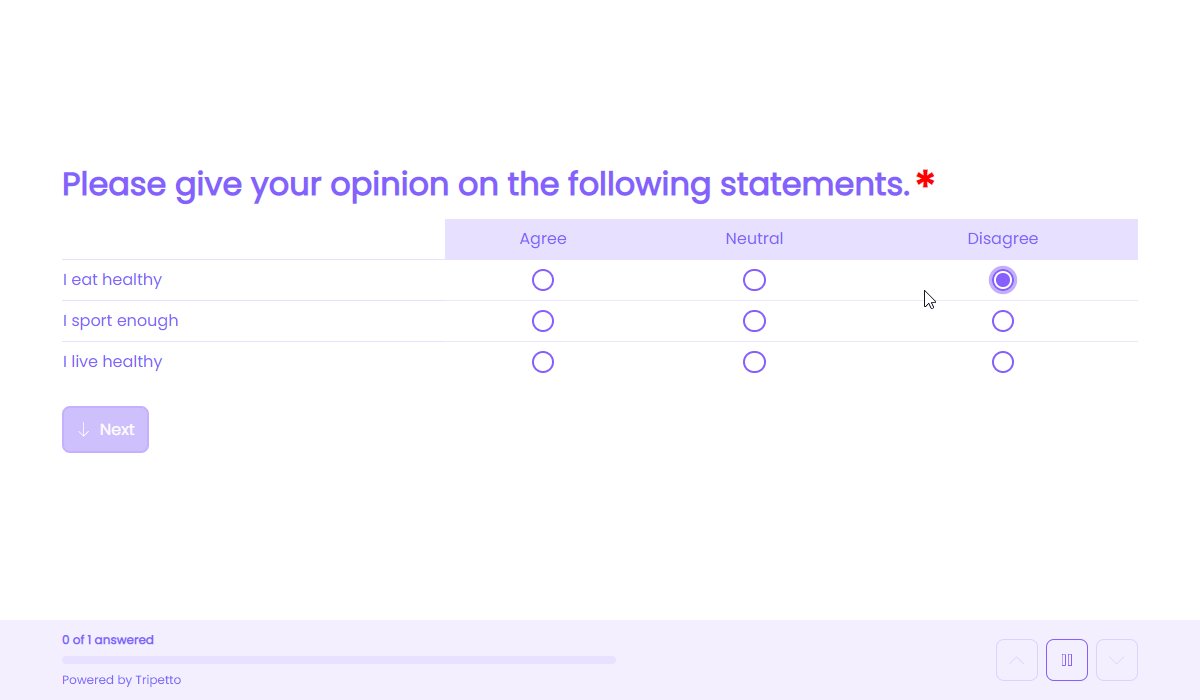
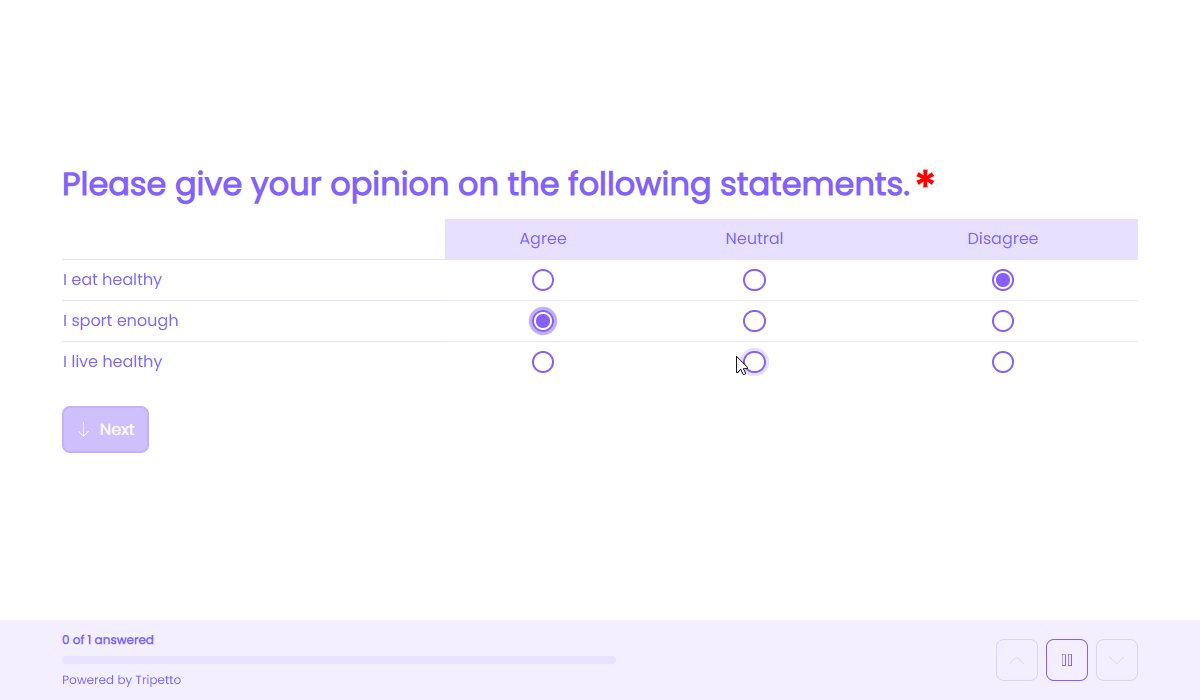
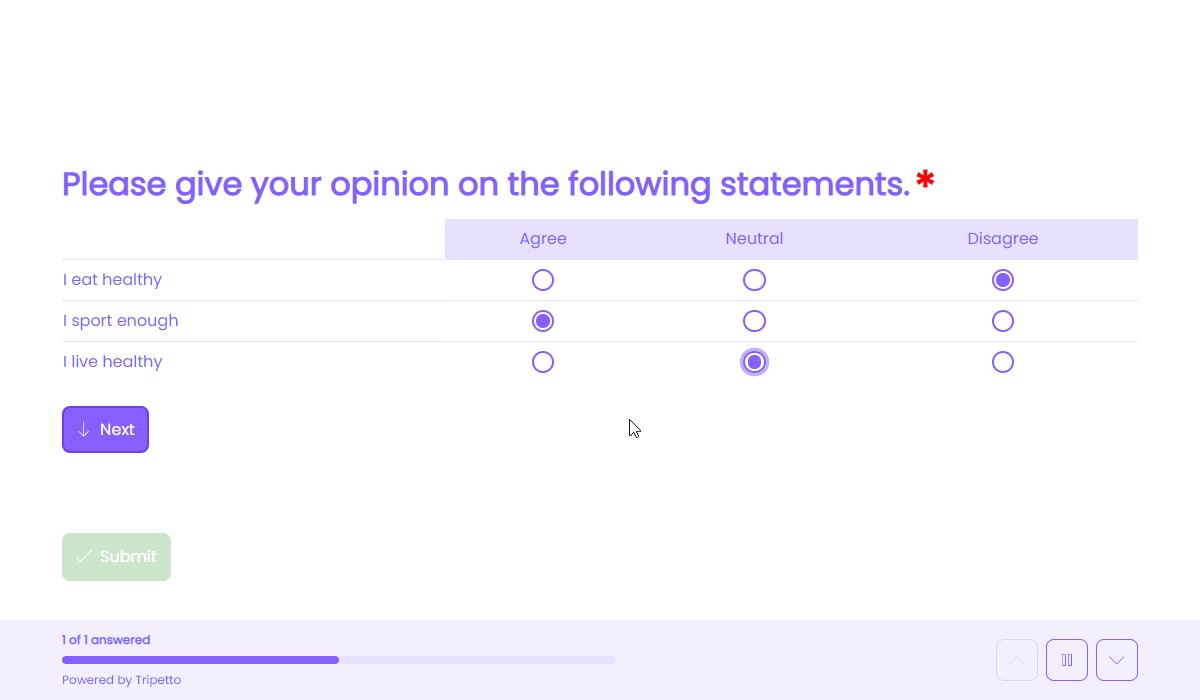
📺 Preview

📽️ Demo
📦 Package contents
🏗️ Builder part
The builder part instructs the builder how to manage the block. It defines the configurable properties and settings for the block, which can then be managed with the visual builder. This package contains:
- Classes:
Matrix: Matrix visual block;Column: Column item in the matrix collection;Row: Row item in the matrix collection;MatrixCondition: Matrix condition block to verify matrix values;ScoreCondition: Score condition block to verify a score for the matrix;
- TypeScript typings (should work out-of-the-box);
- Translations (located in the
./translationsfolder of the package).
🏃 Runner part
The runner part of the block is responsible for the rendering of the block in a runner (the thing that runs the form). This block package contains all the non-UI-related parts of the block and a base class that is useful for implementing the UI rendering in a runner:
- Classes:
Matrix: Base class for implementing the matrix in a runner UI;MatrixCondition: Runner part of the matrix condition block;ScoreCondition: Runner part of the score condition block;
- TypeScript typings (should work out-of-the-box).
👩💻 Usage
✨ Installation
- npm
- Yarn
- pnpm
npm install @tripetto/block-matrix
yarn add @tripetto/block-matrix
pnpm add @tripetto/block-matrix
This package contains type declarations and supports TypeScript out-of-the-box.
🏗️ Builder part
ESM/ES5
Importing the block is all you need to do to self-register the block to the builder (see the builder plain JS implementation for an example or the Block loading guide for more information about loading blocks).
import "@tripetto/block-matrix";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-matrix/es5";
CDN
You can also use the builder part directly in a browser using a CDN (see the builder HTML implementation for more information).
- jsDelivr
- unpkg
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/builder"></script>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/block-matrix"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
<html>
<body>
<script src="https://unpkg.com/@tripetto/builder"></script>
<script src="https://unpkg.com/@tripetto/block-matrix"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
Translations
The available translation for the block are located in the translations folder of the package.
See the Loading a translation for a stock block guide to learn how to load the block translation into the builder.
🏃 Runner part
The runner part contains a base class for implementing the matrix in a runner UI (read the visual block tutorial to learn how to implement a runner UI for a block):
import { Matrix } from "@tripetto/block-matrix/runner";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import { Matrix } from "@tripetto/block-matrix/runner/es5";
// Now you can extend the matrix with your UI rendering
class MatrixBlock extends Matrix {
// UI rendering implementation depending on the runner used
}
🎭 Stock runners
This block is included in the following stock runners:
If you are integrating the builder together with one of the stock runners, you can use the builder block bundle that is included in the stock runner packages to load the builder part of all the blocks with a single import. See the Import block bundles guide for more information.
🚢 Distribution 
This block is distributed through npm:
▶️ https://www.npmjs.com/package/@tripetto/block-matrix
📁 Source code 
This block is open-source and the code is on GitLab: