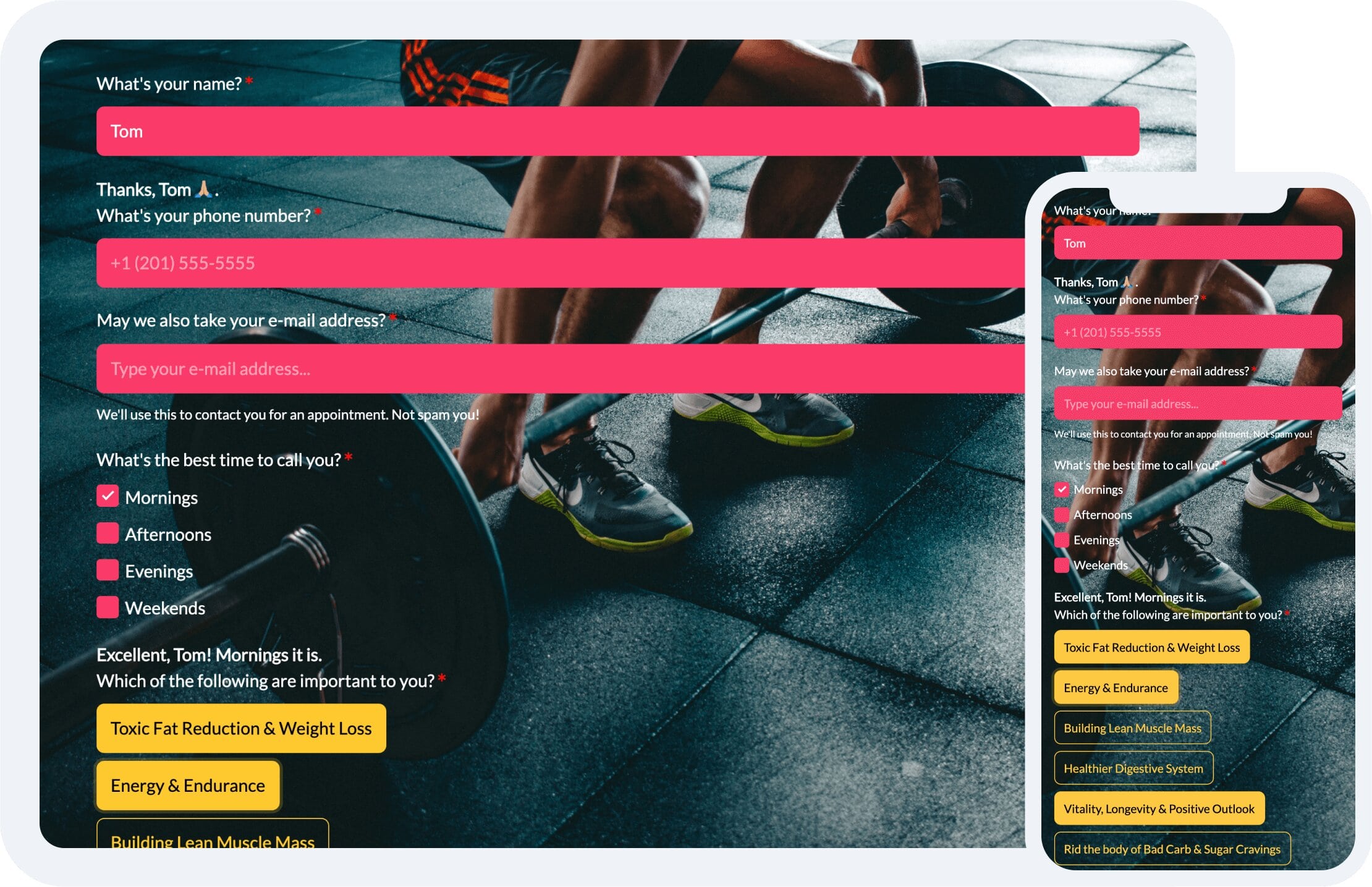
Classic runner face
The classic form face presents your form in a more traditional way, with multiple questions at one time, but of course with all benefits of smart logic and a good way of styling.
📺 Preview

📽️ Demo
This demo shows the builder and classic runner side by side. You can create a form in the builder and see a live preview of the form in the runner. The collected form data is outputted to the browser console (no data is sent).
👩💻 Getting started
The runner needs a browser environment with JavaScript support to work properly. It can be implemented using different libraries and frameworks. Please select how you want to implement the runner:
▶️ Implement classic runner using plain JS
▶️ Implement classic runner using React
▶️ Implement classic runner using Angular
▶️ Implement classic runner using HTML
📦 Supported blocks
This runner supports the following stock blocks out-of-the-box:
- Calculator
- Checkbox
- Checkboxes
- Date
- Device
- Dropdown
- Error
- Evaluate
- File upload
- Hidden field
- Mailer
- Matrix
- Multi-select
- Multiple choice
- Number
- Paragraph
- Password
- Phone number
- Picture choice
- Radiobuttons
- Ranking
- Rating
- Regex
- Scale
- Setter
- Signature
- Statement
- Stop
- Text
- Textarea
- URL
- Variable
- Yes/no
📖 API Reference
The classic runner API reference can be found here.
🚢 Distribution 
The classic runner is distributed through npm:
▶️ https://www.npmjs.com/package/@tripetto/runner-classic
📁 Source code 
The classic runner is open-source and the code is on GitLab: