Autoscroll runner face
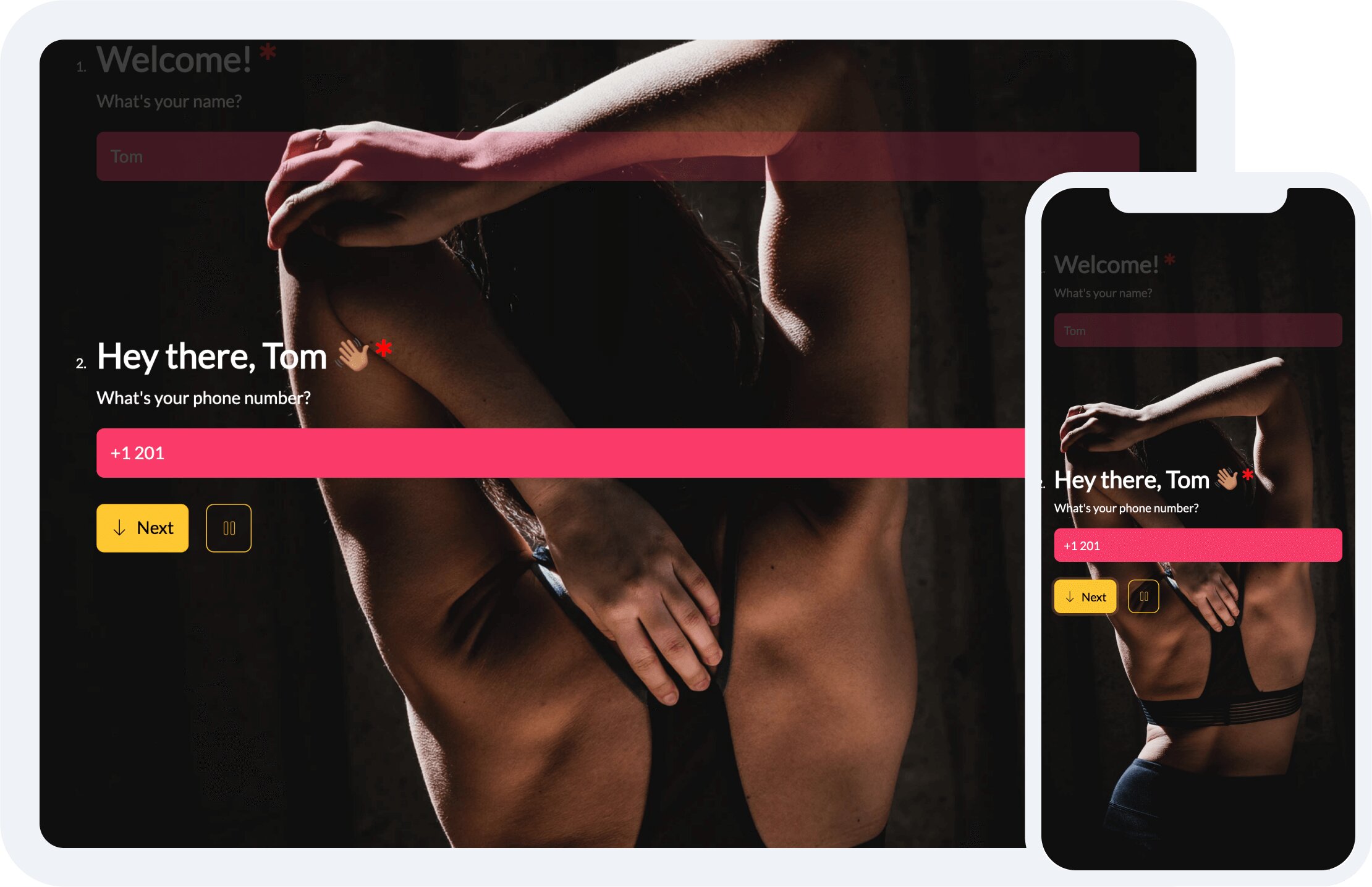
The autoscroll form face presents your questions one-by-one, giving it a modern feeling and maximized attention to each individual question.
📺 Preview

📽️ Demo
This demo shows the builder and autoscroll runner side by side. You can create a form in the builder and see a live preview of the form in the runner. The collected form data is outputted to the browser console (no data is sent).
👩💻 Getting started
The runner needs a browser environment with JavaScript support to work properly. It can be implemented using different libraries and frameworks. Please select how you want to implement the runner:
▶️ Implement autoscroll runner using plain JS
▶️ Implement autoscroll runner using React
▶️ Implement autoscroll runner using Angular
▶️ Implement autoscroll runner using HTML
📦 Supported blocks
This runner supports the following stock blocks out-of-the-box:
- Calculator
- Checkbox
- Checkboxes
- Date
- Device
- Dropdown
- Error
- Evaluate
- File upload
- Hidden field
- Mailer
- Matrix
- Multi-select
- Multiple choice
- Number
- Paragraph
- Password
- Phone number
- Picture choice
- Radiobuttons
- Ranking
- Rating
- Regex
- Scale
- Setter
- Signature
- Statement
- Stop
- Text
- Textarea
- URL
- Variable
- Yes/no
📖 API Reference
The autoscroll runner API reference can be found here.
🚢 Distribution 
The autoscroll runner is distributed through npm:
▶️ https://www.npmjs.com/package/@tripetto/runner-autoscroll
📁 Source code 
The autoscroll runner is open-source and the code is on GitLab: