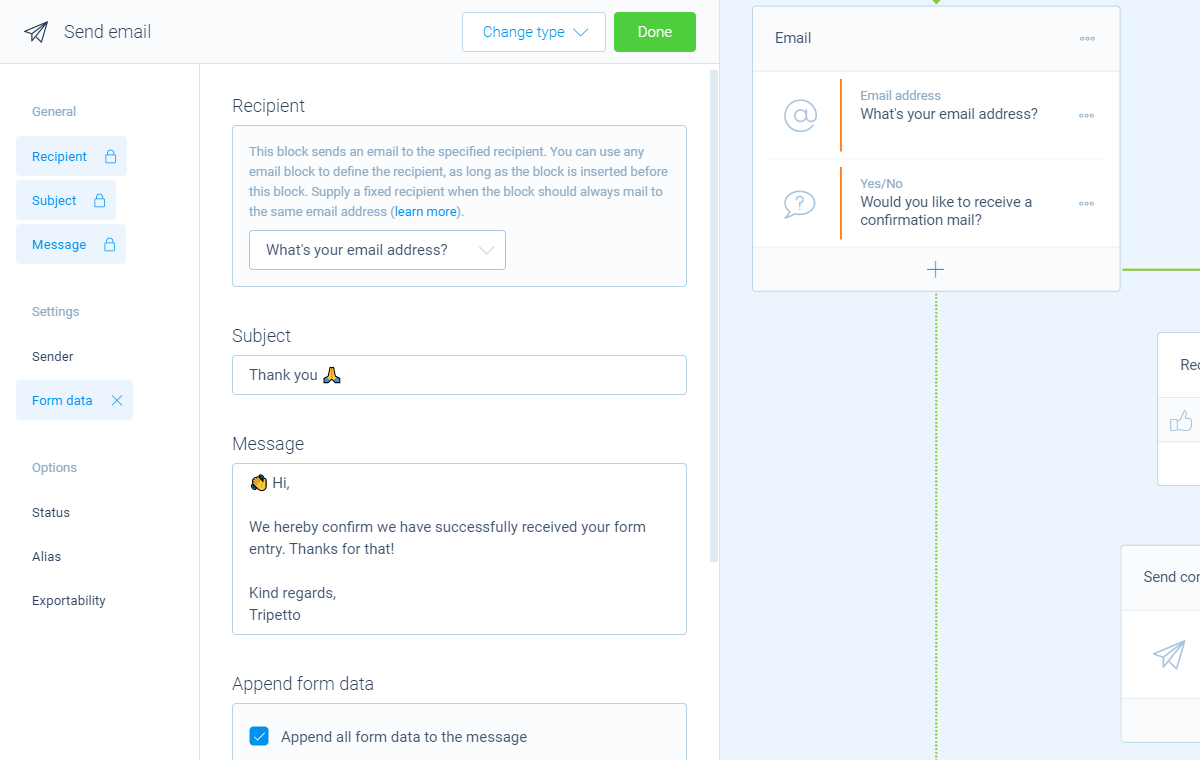
Mailer block
Use the mailer block to send an email message from a form to a fixed email address or an email address from the dataset of a form.
This is a headless block. It doesn't require a UI implementation in the runner. See the runner section for instructions on how to use the block in a runner.
This block requires post-processing. See the post-processing section to learn what needs to be processed for this block.
📺 Preview

📽️ Demo
📦 Package contents
🏗️ Builder part
The builder part instructs the builder how to manage the block. It defines the configurable properties and settings for the block, which can then be managed with the visual builder. This package contains:
- Classes:
Mailer: Mailer headless block;MailerCondition: Mailer condition block to verify if the mail will be sent;
- TypeScript typings (should work out-of-the-box);
- Translations (located in the
./translationsfolder of the package).
🏃 Runner part
The runner part of this headless block contains all the code to use the block in a runner (the thing that runs the form). This package contains:
- Classes:
Mailer: Class for implementing the mailer block in a runner;MailerCondition: Runner part of the mailer condition block;
- TypeScript typings (should work out-of-the-box).
👩💻 Usage
✨ Installation
- npm
- Yarn
- pnpm
npm install @tripetto/block-mailer
yarn add @tripetto/block-mailer
pnpm add @tripetto/block-mailer
This package contains type declarations and supports TypeScript out-of-the-box.
🏗️ Builder part
ESM/ES5
Importing the block is all you need to do to self-register the block to the builder (see the builder plain JS implementation for an example or the Block loading guide for more information about loading blocks).
import "@tripetto/block-mailer";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-mailer/es5";
CDN
You can also use the builder part directly in a browser using a CDN (see the builder HTML implementation for more information).
- jsDelivr
- unpkg
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/builder"></script>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/block-mailer"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
<html>
<body>
<script src="https://unpkg.com/@tripetto/builder"></script>
<script src="https://unpkg.com/@tripetto/block-mailer"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
Translations
The available translation for the block are located in the translations folder of the package.
See the Loading a translation for a stock block guide to learn how to load the block translation into the builder.
🏃 Runner part
Since this is a headless block, the runner part contains everything you need to use this block in a runner (the thing that runs the form). You only need to import the block somewhere in your runner project, and you are good to go:
import "@tripetto/block-mailer/runner";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-mailer/runner/es5";
🍳 Post-processing
This mailer block allows forms to send email messages. Of course, that's not possible from the runner itself (since it runs on the client). So, the actual sending of the messages needs to be performed by an endpoint. A good place to handle this is on the same endpoint that receives the form data when a respondent completes the form. Tripetto contains a special export function to export all the so-called actionable data. This is a separate data structure you could send to your endpoint when a form completes (see the Post-processing guide for an example). It only contains the data that needs post-processing. This makes it easier to process as you don't have to iterate through the form data itself to get the required data for the post-processing.
See the Post-processing guide for more information about post-processing.
Data fields
The mailer block supplies the following data fields:
recipient: Contains the email address of the recipient;subject: Contains the subject for email message;message: Contains the email message itself;sender: Contains the sender address.
Example
Here is an example for Node.js and PHP for extracting the data fields:
- Node.js (TypeScript)
- PHP
// Retrieve the actionables object from the POST data
const actionables = req.body.actionables;
// Iterate through the nodes
if (actionables) {
actionables.nodes.forEach((node) => {
// Retrieve the type of node
switch (node.type) {
// Process the mailer block
case "@tripetto/block-mailer":
// Find the recipient
const recipient = node.data.find((data) => data.slot === "recipient")?.string || "";
// Find the subject
const subject = node.data.find((data) => data.slot === "subject")?.string || "";
// Find the message.
const message = node.data.find((data) => data.slot === "message")?.string || "-";
// Find the sender.
const sender = node.data.find((data) => data.slot === "sender")?.string || "";
// Do some validation
if (recipient && subject) {
// Send the email message here
}
break;
}
});
}
// Retrieve the actionables object from the POST data
$actionables = !empty($_POST["actionables"]) ? json_decode($_POST["actionables"]) : "";
// Check if it is valid
if (json_last_error() === JSON_ERROR_NONE && is_object($actionables)) {
// Iterate through the nodes
foreach ($actionables->nodes as $node) {
// Retrieve the type of node
switch ($node->type) {
// Process the mailer block
case "@tripetto/block-mailer":
// Find the recipient
$recipientField = array_filter($node->data, function ($data) {
return $data->slot == "recipient";
});
$recipient = count($recipientField) == 1 ? reset($recipientField)->string : "";
// Find the subject
$subjectField = array_filter($node->data, function ($data) {
return $data->slot == "subject";
});
$subject = count($subjectField) == 1 ? reset($subjectField)->string : "";
// Find the message
$messageField = array_filter($node->data, function ($data) {
return $data->slot == "message";
});
$message = count($messageField) == 1 ? reset($messageField)->string : "";
// Find the sender
$senderField = array_filter($node->data, function ($data) {
return $data->slot == "sender";
});
$sender = count($senderField) == 1 ? reset($senderField)->string : "";
// Do some validation
if (!empty($recipient) && !empty($subject)) {
// Send the email message here
mail($recipient, $subject, $message, !empty($sender) ? "From: " . $sender : "");
}
break;
}
}
}
🎭 Stock runners
This block is included in the following stock runners:
If you are integrating the builder together with one of the stock runners, you can use the builder block bundle that is included in the stock runner packages to load the builder part of all the blocks with a single import. See the Import block bundles guide for more information.
🚢 Distribution 
This block is distributed through npm:
▶️ https://www.npmjs.com/package/@tripetto/block-mailer
📁 Source code 
This block is open-source and the code is on GitLab: