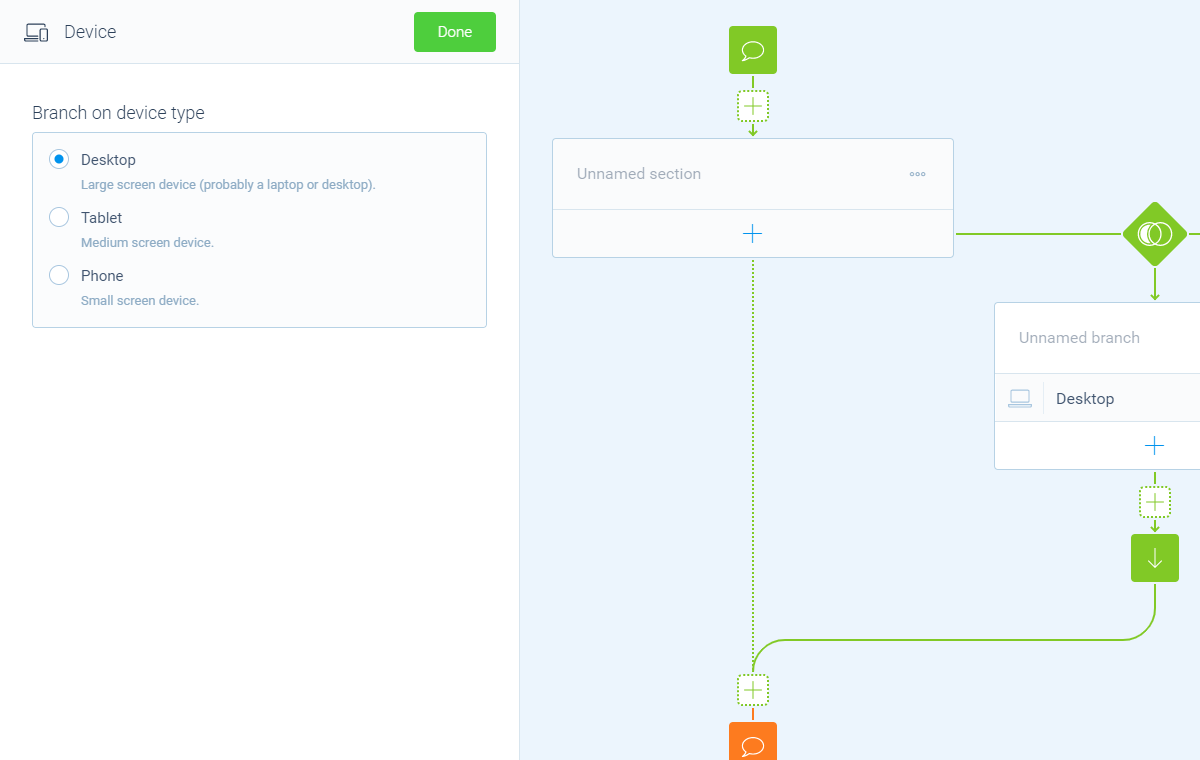
Device block
Use the device condition block to verify the device type (phone/tablet/desktop) that the respondent uses.
This is a condition block. It doesn't require a UI implementation in the runner. See the runner section for instructions on how to use the block in a runner.
📺 Preview

📽️ Demo
📦 Package contents
🏗️ Builder part
The builder part instructs the builder how to manage the block. It defines the configurable properties and settings for the block, which can then be managed with the visual builder. This package contains:
- Classes:
DeviceCondition: Device condition block to verify a device;
- TypeScript typings (should work out-of-the-box);
- Translations (located in the
./translationsfolder of the package).
🏃 Runner part
The runner part of this condition block contains all the code to use the block in a runner (the thing that runs the form). This package contains:
- Classes:
DeviceCondition: Runner part of the device condition block;
- TypeScript typings (should work out-of-the-box).
👩💻 Usage
✨ Installation
- npm
- Yarn
- pnpm
npm install @tripetto/block-device
yarn add @tripetto/block-device
pnpm add @tripetto/block-device
This package contains type declarations and supports TypeScript out-of-the-box.
🏗️ Builder part
ESM/ES5
Importing the block is all you need to do to self-register the block to the builder (see the builder plain JS implementation for an example or the Block loading guide for more information about loading blocks).
import "@tripetto/block-device";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-device/es5";
CDN
You can also use the builder part directly in a browser using a CDN (see the builder HTML implementation for more information).
- jsDelivr
- unpkg
<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/builder"></script>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/block-device"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
<html>
<body>
<script src="https://unpkg.com/@tripetto/builder"></script>
<script src="https://unpkg.com/@tripetto/block-device"></script>
<script>
Tripetto.Builder.open();
</script>
</body>
</html>
Translations
The available translation for the block are located in the translations folder of the package.
See the Loading a translation for a stock block guide to learn how to load the block translation into the builder.
🏃 Runner part
Since this is a condition block, the runner part contains everything you need to use this block in a runner (the thing that runs the form). You only need to import the block somewhere in your runner project, and you are good to go:
import "@tripetto/block-device/runner";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/block-device/runner/es5";
🎭 Stock runners
This block is included in the following stock runners:
If you are integrating the builder together with one of the stock runners, you can use the builder block bundle that is included in the stock runner packages to load the builder part of all the blocks with a single import. See the Import block bundles guide for more information.
🚢 Distribution 
This block is distributed through npm:
▶️ https://www.npmjs.com/package/@tripetto/block-device
📁 Source code 
This block is open-source and the code is on GitLab: