Running forms
🎓 To run a Tripetto form (and collect responses) a runner is used.
✨ Runners turn the output of the form builder (the JSON form definition) into a visible and usable form.
👩💻 Implementing a runner is easy and can be done in minutes!
👩🏫 Introduction
So you have created this beautiful, fancy, and smart form with the form builder. Now you want to run it and collect responses. Well, you've come to the right place!
To run a Tripetto form, you need a so-called runner. A runner turns a form definition (the output of the builder) into a fully working form (more technical details here). It performs the actual rendering of the form.
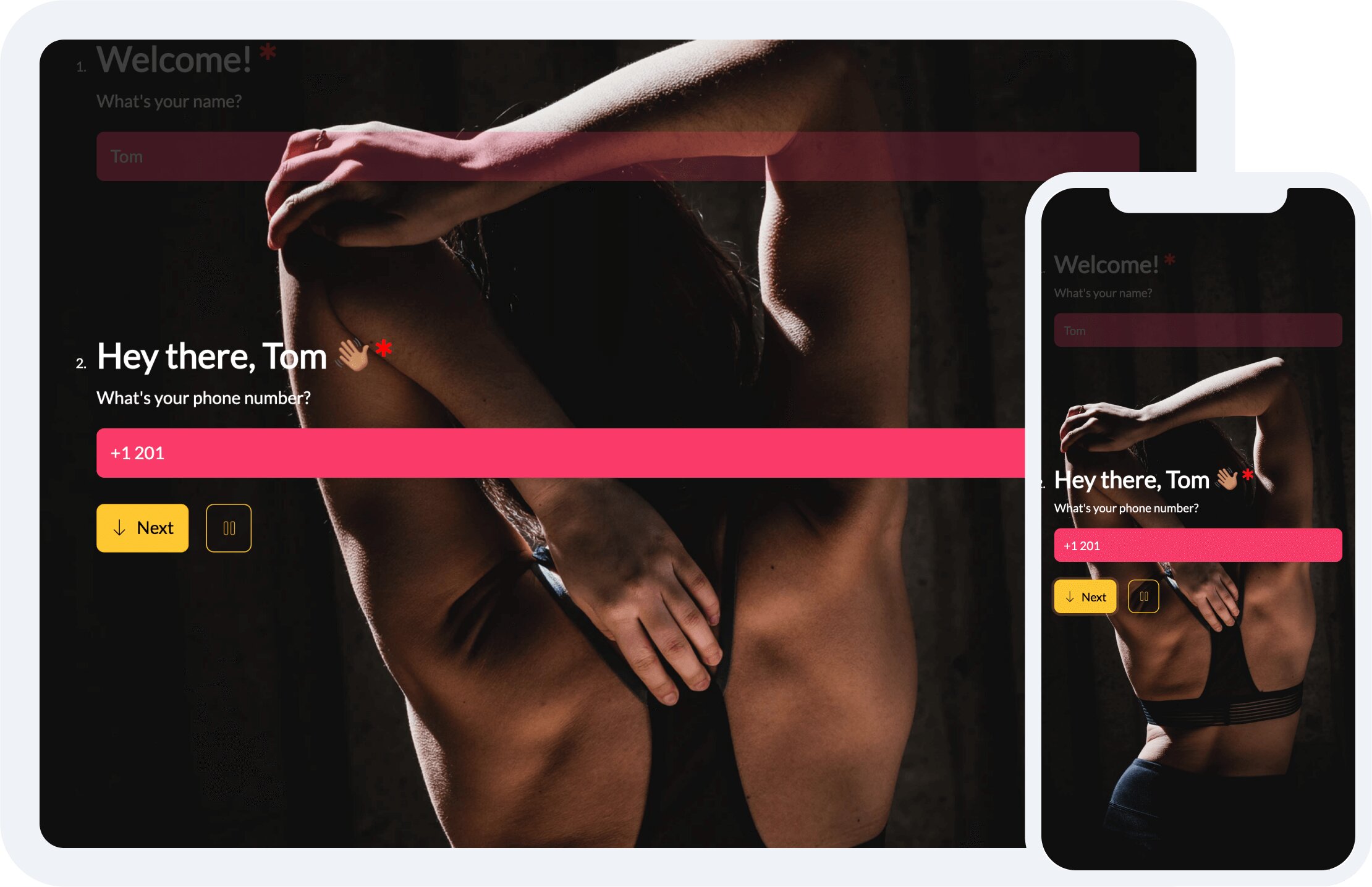
📺 Preview

🆎 Choosing a runner
For the runner there are two directions to choose from:
🅰️ Use a stock runner
Stock runners are the easiest and most convenient way to run a Tripetto form. Stock runners are full-featured runners built and maintained by the Tripetto team. They provide a seamless experience out-of-the-box and are very easy to use and implement. There are currently three different form UIs (we call them form faces) to choose from.
Pros and cons
- ✅ Very easy to implement
- ✅ Full-featured
- ✅ Maintained by the Tripetto team
- ❌ Limited to fixed form UIs (autoscroll, chat, or classic UI)
- ❌ Requires a license for commercial use/branding removal
Hands-on instructions available for:
Documentation
🅱️ Build a custom runner
Go commando and build your own custom runner on top of our Runner library. You get full control over the form UI, but it involves coding and is more suitable for experienced developers.
Pros and cons
- ✅ Complete UI freedom
- ✅ Does not require a license
- ❌ Requires significant coding
Instructions available for:
Documentation
▶️ Start building a custom runner
🖥️ Try it
See the runners in action. This demo implements the builder and the stock runners in a side-by-side view. Play around and have fun!