 Chat runner API reference
Chat runner API reference
This reference covers the Tripetto Chat Stock Runner package. See the Chat runner face page for more information about how this runner works and operates.
This package does not only contain the Runner library, but also:
- Locale data for the runner;
- Translations for the runner;
- Builder bundle with the builder part of all the blocks used in the runner;
- Translations for the builder part of the blocks.
See the Package section for more information.
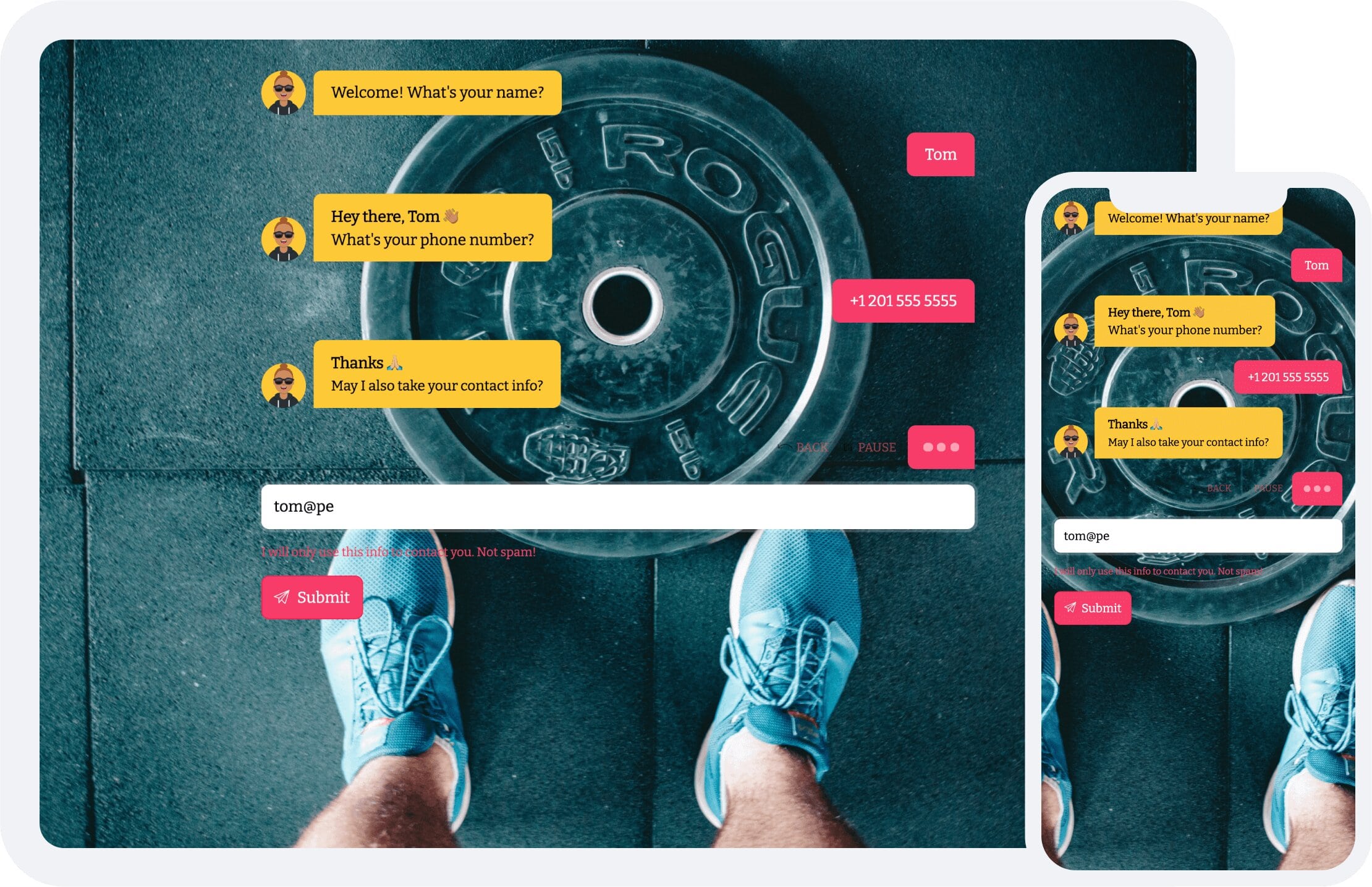
📺 Preview

📽️ Demo
This demo shows the builder and chat runner side by side. You can create a form in the builder and see a live preview of the form in the runner. The collected form data is outputted to the browser console (no data is sent).
🚀 Quickstart
✨ Installation 
- npm
- Yarn
- pnpm
npm install @tripetto/runner-chat
yarn add @tripetto/runner-chat
pnpm add @tripetto/runner-chat
This package needs the packages @tripetto/runner and react to run. You have to install those peer dependencies yourself.
This package contains type declarations and supports TypeScript out-of-the-box.
⚛️ Components
▶️ Functions
🗂️ Modules
⛓️ Interfaces
🗿 Constants
📦 Package
The chat runner package contains resources for both the runner and the builder part of Tripetto. Below is a quick reference of all the resources.
Read the Package overview guide for more information about the structure of this package.
🏃 Runner
ESM/ES5 (learn more)
import { run } from "@tripetto/runner-chat";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import { run } from "@tripetto/runner-chat/runner/es5";
UMD
The UMD version of the Runner library (can run directly in the browser): ./runner/index.js.
Please be aware that the stock runner needs the Tripetto Runner library package to run properly. If you use the UMD version of the stock runner, you should therefore also load the UMD version of the Runner library.
Locales (learn more)
import en from "@tripetto/runner-chat/runner/locales/en.json";
Translations (learn more)
import runnerTranslations from "@tripetto/runner-chat/runner/translations/nl.json";
🏗️ Builder
Blocks bundle (learn more)
import "@tripetto/runner-chat/builder";
// The code above imports the ES5 or ESM version based on your project configuration.
// If you want to use the ES5 version, you can do an explicit import:
import "@tripetto/runner-chat../builder/es5";
UMD
The UMD version of the blocks bundle (can run directly in the browser): .../builder/index.js.
Translations (learn more)
import blocksBundleTranslations from "@tripetto/runner-chat../builder/translations/nl.json";
Styles contract (learn more)
import stylesContract from "@tripetto/runner-chat../builder/styles";
L10n contract (learn more)
import l10nContract from "@tripetto/runner-chat../builder/l10n";
📁 Source code 
The Tripetto Chat Runner package is open-source and the code is on GitLab.