The FormBuilder SDK includes easy to use libraries for building and running advanced forms. Equip good old HTML projects with a full-fledged form solution. All in just minutes.
Create a stunning form in the free online Tripetto studio or integrated form builder and implement it in your HTML site in no time. The form will run entirely inside your HTML project - with the style and UX of your choice. All completely self-hosted, or run straight from a CDN.
Pick the Typeform-like, chat, or classic form experience, and then fully customize it for the optimal fit with your audience.
About convertible form facesTailor things with customizable fonts, colors, buttons, labels, backgrounds, input controls, and much more.
How to style thingsThe runner is a finite state machine that handles form logic and response collection during form execution.
About the runner engineThe runner engine is headless and built for developers to develop their own custom UI and UX layers on top of.
How to build a runnerOptionally add powerful form building capabilities to your HTML site by neatly integrating the visual form builder in minutes. The builder will run entirely inside your HTML project - with custom extensions you develop. All completely self-hosted, or run straight from a CDN.

<html>
<body>
<script src="https://cdn.jsdelivr.net/npm/@tripetto/builder"></script>
<script>
// Start the builder
var builder = Tripetto.Builder.open();
// Listen for the save event
builder.onSave = function(definition) {
// Save the form definition somewhere
};
</script>
</body>
</html>
<html>
<body>
<script src="https://unpkg.com/@tripetto/builder"></script>
<script>
// Start the builder
var builder = Tripetto.Builder.open();
// Listen for the save event
builder.onSave = function(definition) {
// Save the form definition somewhere
};
</script>
</body>
</html>
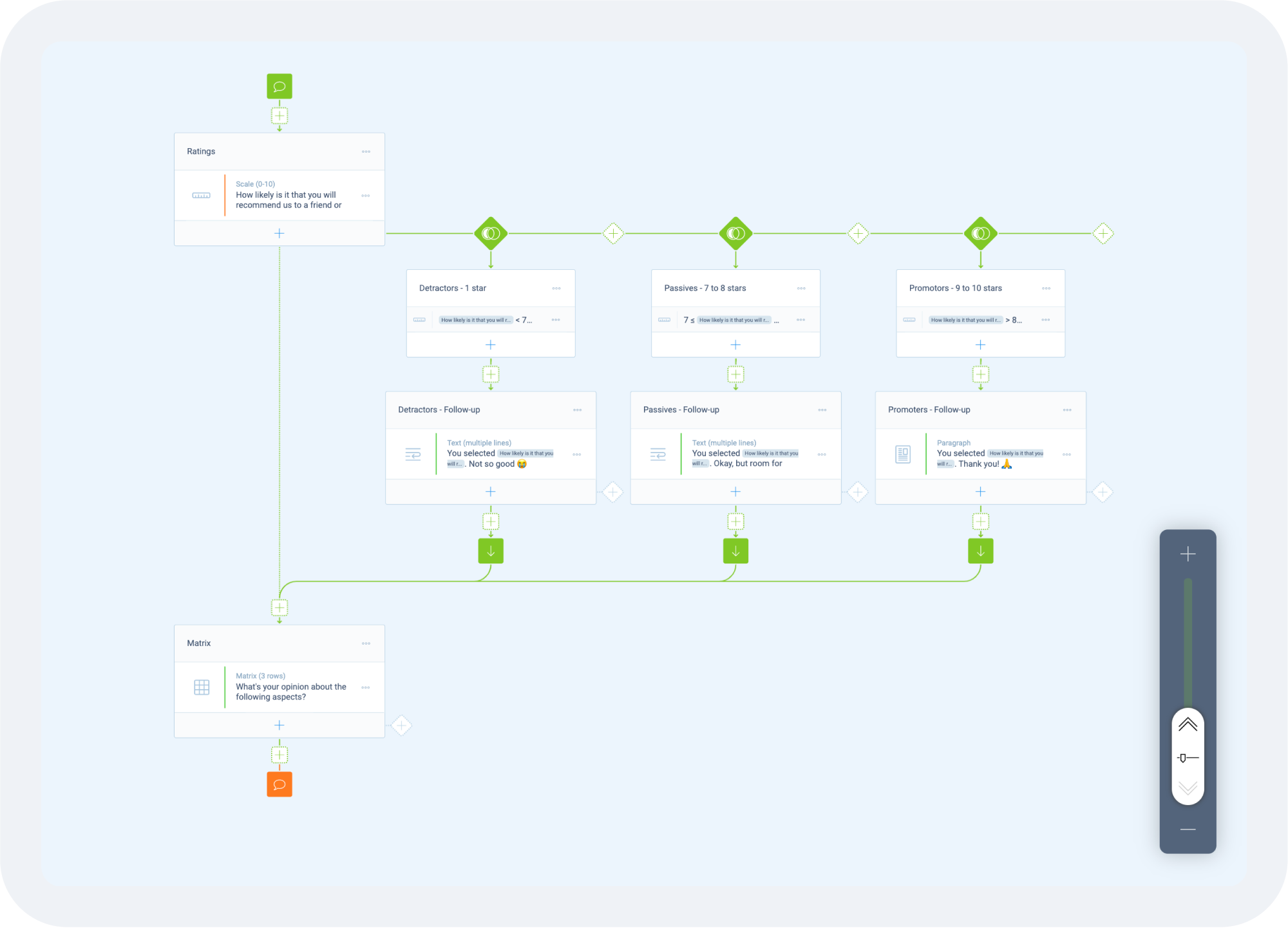
Build forms like flowcharts. The magnetic storyboard shows you what goes where and actively aligns your flow.
About the visual builderDrag and drop any part where you need it on the magnetic storyboard, which will visibly guide you along the way.
How to arrange thingsComes with all question types you need for forms, surveys, quizzes and more. Including real-time, automatic actions.
About question blocksUse powerful logic features and get conversational to increase completion rates and reduce drop-offs. Better data!
About conversational logicThe development kit comes with a rich set of customizable, open source question types for developers to use out of the box or enhance. Actually, developers can create original question blocks, and even form UX from scratch.
Runners are for deploying forms in apps and websites, turning a form definition into an executable program which handles the form styling, complex logic and response collection.
Embed runners with HTML
With the builder and runner easily and neatly implemented, you can start to customize question blocks, or enhance an app with your own to unlock API's and other superpowers. So, if you really need to bend or extend things, the FormBuilder SDK has got you covered.
Build blocks with TypeScriptForm runners handle UI, complex logic and response collection during form execution. The runner engine is headless and just begging for A-Team devs to wield its powers with custom UI and UX layers. There's a learning curve. But hey, no pain no gain!
Customize UI/UXAll FormBuilder SDK packages include type declarations and support TypeScript out of the box.
Whether you need a paid license, and which license is required, depends on multiple factors. Run through the form to see what you need and get an instant quote for your FormBuilder SDK license.
We’ve bundled everything there is to know into extensive docs with live examples, guides, and API’s. But if you want to kickstart things, reach out to us directly in a live introductory chat, free of charge.
If you don’t have just one or two quick questions, but want to dive a little deeper into how best to use the FormBuilder SDK in your app, schedule an introductory call with a developer, free of charge.