The 3 best open-source form tools (2024)
Designing and developing a modern form is not as easy as it was 20 years ago. In this article we’ll cover 3 open-source form tools that can help you build high-quality forms smoothly.
In today's digital age, online forms have become a vital part of various industries, facilitating data collection, feedback gathering, and interaction with users. The number of interactions that businesses seek with their clients is massive these days. That’s all because it is much easier to communicate over the internet of course.
If we look back at how forms looked 20 years ago, there’s a tremendous difference. Back in the day it was mostly just a couple of simple input fields. There was hardly any real attention for design, accessibility, and data security. Let alone smart logic for more personal and on-point interactions.
All those aspects have become a much larger role in the modern internet. Partly due to powerful developments like the rise of mobile devices, modern browsers, and privacy regulations. But also due to some negative developments like the risk for data breaches and hacks.
All of this makes it a lot more challenging these days to develop a form from scratch that your users are likely to fill out and from which the collected data is stored securely. Luckily the modern era is also one in which the usage of open-source tools has taken flight. And they can help you with all your form requirements.
Why use open-source form tools?
Before we dive into some open-source form tool alternatives, let’s have a quick look at what you would expect from a modern form these days. It ideally has to:
- Look good;
- Fit with the overall style of the app/site;
- Be responsive so it’s easy to use on all screen sizes (mobile, tablet, desktop);
- Work with all modern inputs (keyboard, mouse, finger gestures, screen readers);
- Be user-friendly;
- Validate inputs, for example to check whether a valid email address is entered;
- Ask the right questions, based on given answers;
- Be accessible for visually impaired;
- Safely store the data;
- Be easy to deploy a form without needing a developer each time (also for form modifications you do afterwards).
This all makes it almost impossible to hire a developer for each form you want to build. Ideally, you would have a form tool that you implement once with all features you need and use that to deploy forms easily. And that’s where open-source form tools come into play!
What are open-source form tools?
Open-source form tools are ready-to-go development libraries (also named Software Development Kits, or SDK’s) that you can use to implement advanced features to your site/app without having to do the full development of such features.
For form tools that often means it has baked-in form layouts, question types and easy-to-use functions to store the collected form data. That way you don’t have to do all of the development yourself, but you can just build a form with the form tool. The benefits are easy to point out:
- Timesaving: you don’t need to build every form from scratch (learn more about time saving SDK's);
- Cost-effective: you don’t need as many developers as you would if you build everything yourself;
- Customizable: you can customize the design to fit it into your site/app;
- Powerful: it probably has features in it you didn’t knew you needed, like form logic.
Now that we know what you’d expect from a form SDK, let’s have a look at 3 of the best open-source form tool kits.
Best open-source form tools
Before we give an overview of three form SDK’s, there is one area that we’d like to mention specifically which should not be confused with the open-source form tools we’re talking about in this article. When we’re talking about form tools, you might think of big players like Typeform, Jotform, Google Forms, and SurveyMonkey.
Those are indeed great form tools, but there’s a big difference with form SDK’s: all those form solutions are so-called SaaS offerings (software as a service). That means you use their software on their platforms, their infrastructure, and their terms. Although you can often embed a form in your site, this is not comparable with real SDK integrations. With a simple embed the form still runs on the infrastructure of the provider, instead of on your own codebase and servers. This means there’s always a connection between your site and the back-end of the form tool. And your collected data, which might contain sensitive data, is stored on external infrastructure, which also brings the risk of data breaches and hacks.
So, this article is not about such SaaS offerings, but about deeply integrated form solutions. This is a much more specialized market and three of the competitors that stand out there in 2024 are:
- SurveyJS;
- Form.io;
- Tripetto FormBuilder SDK.
SurveyJS

SurveyJS offers both a form builder to build forms and a form library to display those forms. The form building happens in a WYSIWYG-editor, which makes it easy to see what you’re building. The downside of that being that it’s less clear what the logic flows within the form are that make it smart.
The forms themselves can be styled via themes and custom CSS, but always have the same standard layout.
Besides the form builder and library, they also offer a dashboard to analyze data and a PDF generator to generate instant PDF’s based on responses.
SurveyJS is offered with quick guides for Angular, React, Vue and jQuery.
In regard to pricing and to make a good comparison with the other two alternatives we look at integrating the form builder and form library. That starts at $499/year.
Form.io

Form.io starts with a combination of SaaS and SDK. The form builder is advertised as a SaaS part in which you can build and manage your forms. From there on you can extract a JSON scheme to use in the form renderer.
The form renderer will then display the form itself. This is quite a basic layout and styling can only be done via CSS.
Besides this setup it’s also possible to implement the form builder into your own software.
Form integrations can be done via JavaScript, React, Vue, Angular and Aurelia.
The pricing to self-host both the form builder and form renderer is substantial. Self-hosting licenses start at $10.800/year ($900/month).
Tripetto FormBuilder SDK

Lastly the Tripetto FormBuilder SDK. This is built from the ground up to be fully integrated into your own projects. It contains three components that, depending on your exact needs, can be implemented with a few lines of code:
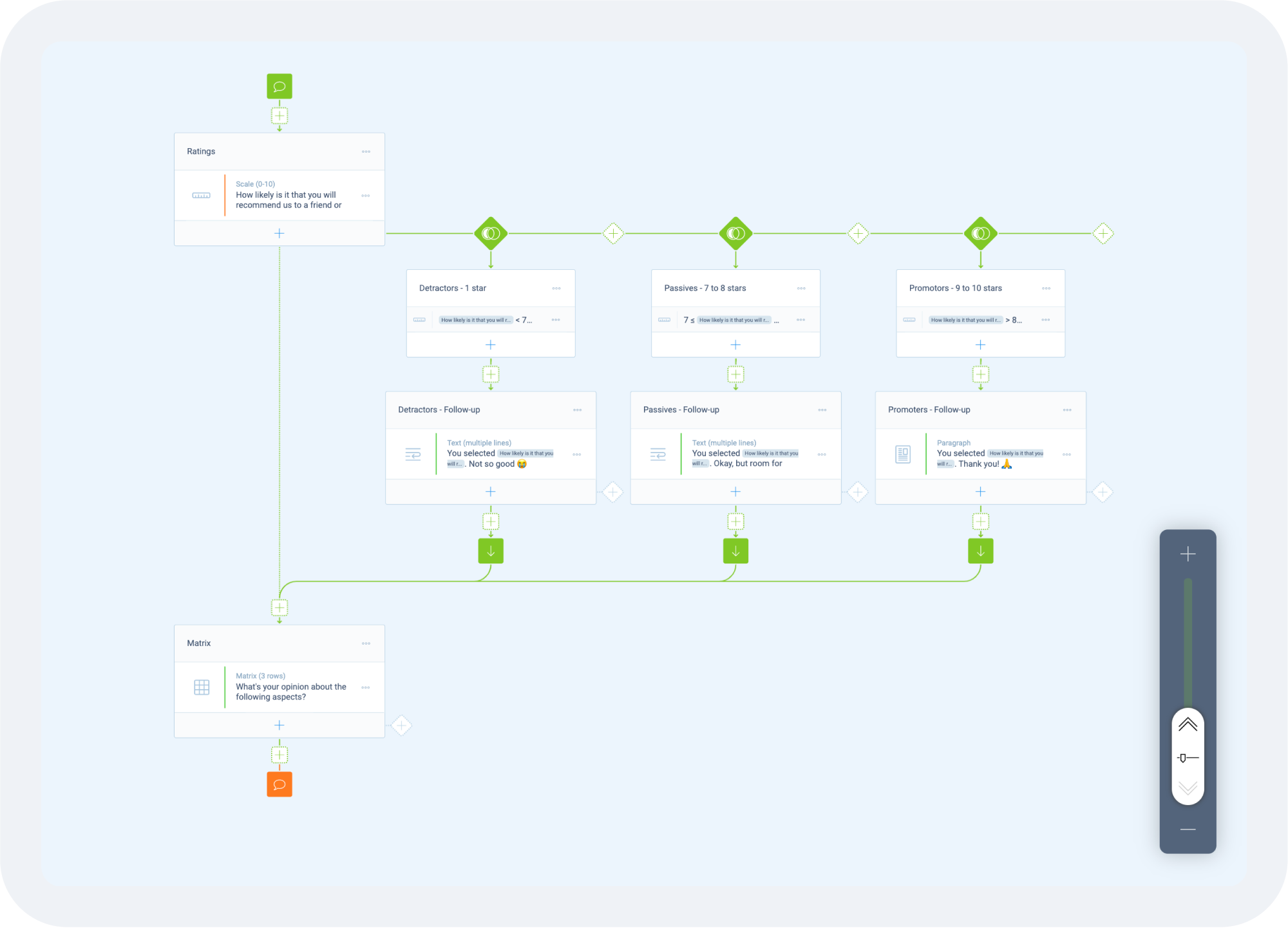
- Form Builder: a drag-and-drop form builder. But this builder is focused on the logic in your form, instead of the form itself (which also can be seen in a preview, of course). This way you design your form paths like a flowchart.

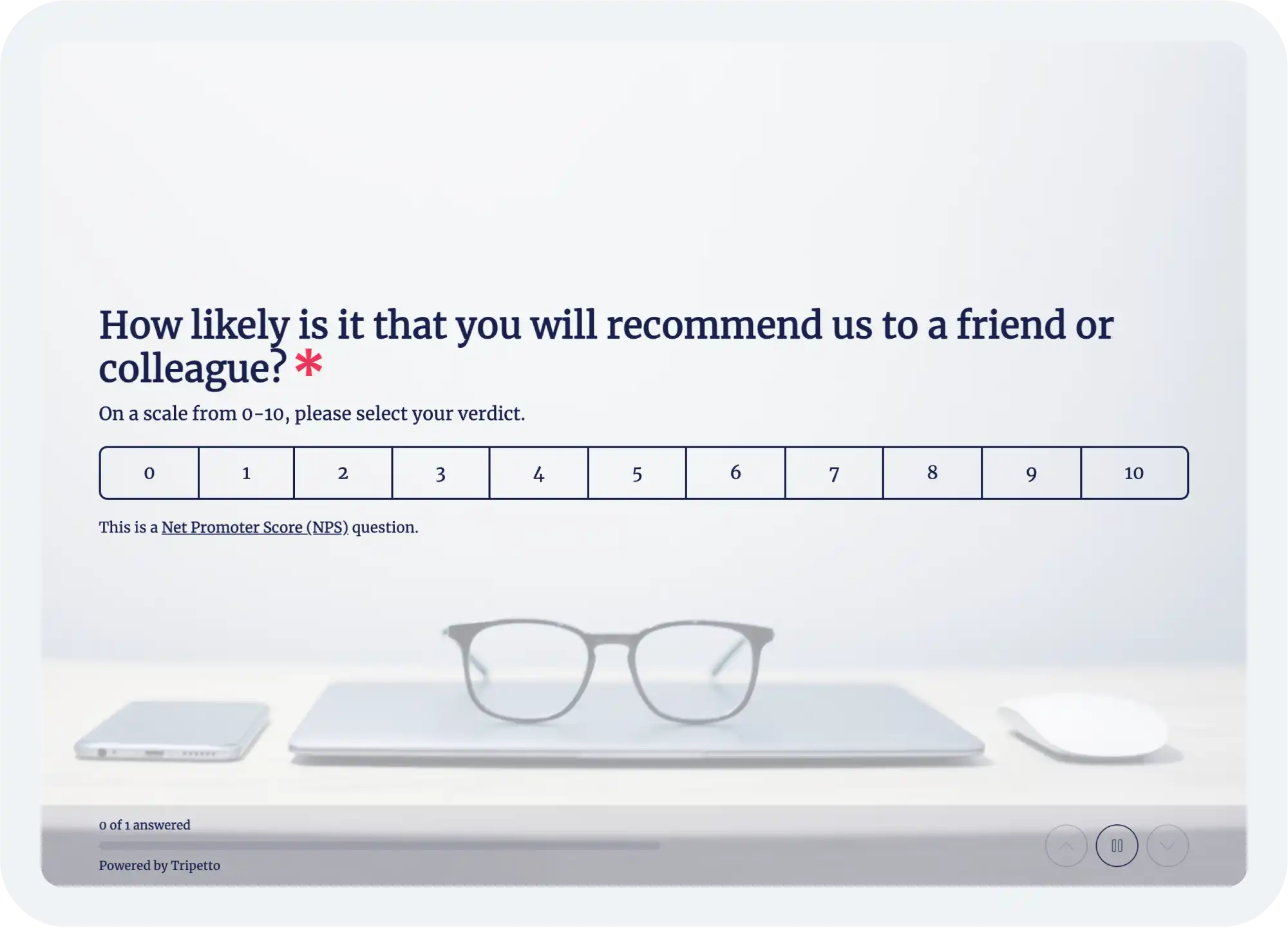
The form builder component included in the Tripetto FormBuilder SDK. - Form Runners: each form can be displayed in any of the three different standard form runners. You can choose which form layout suits you/your audience best:
- Autoscroll form layout to fluently present one question at a time.
- Chat form layout to present all questions and answers as a chat.
- Classic form layout to present question fields in a traditional format with multiple questions at one time.

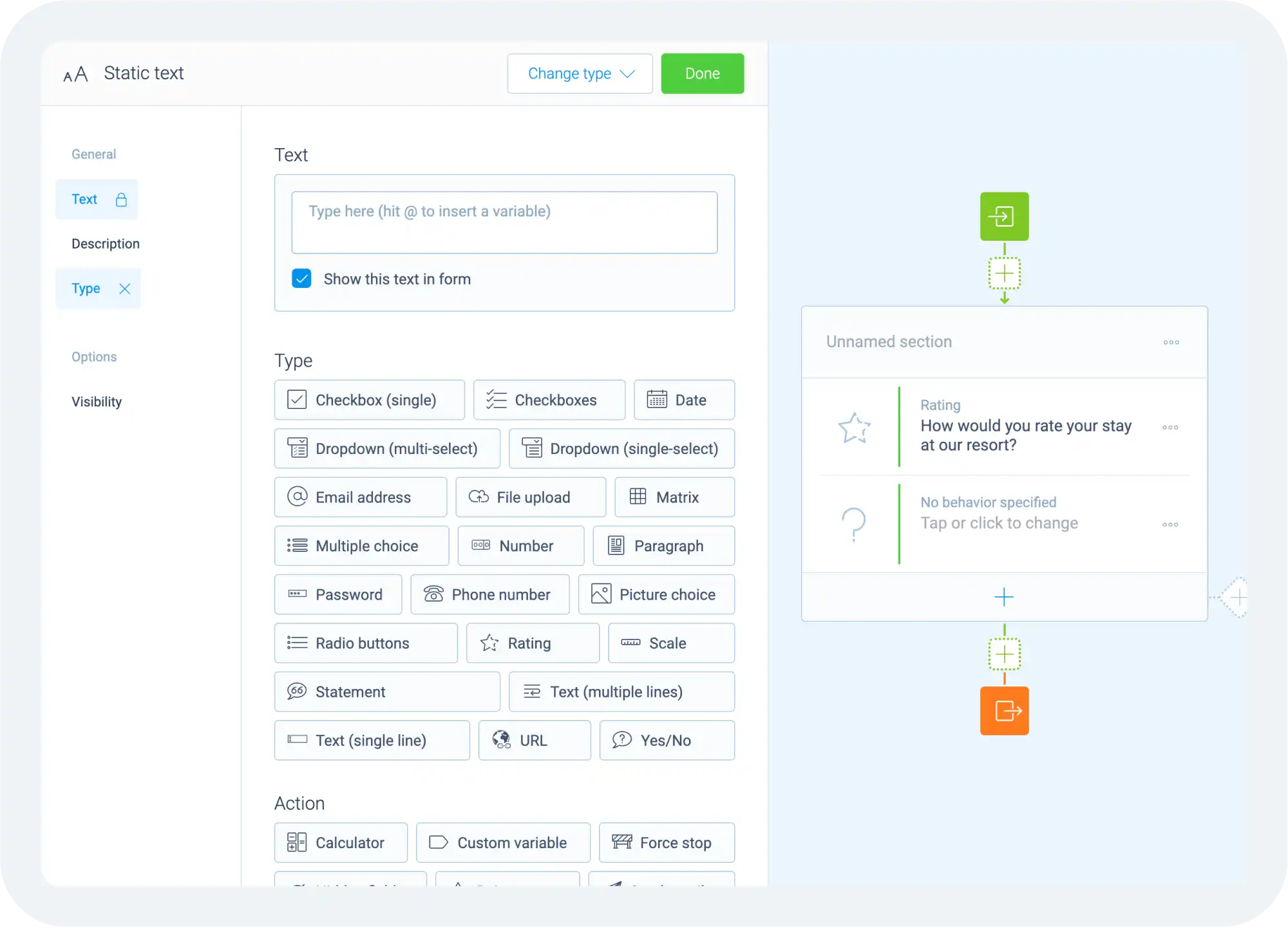
The form runner component included in the Tripetto FormBuilder SDK. - Form Blocks: blocks are essentially question types. Think of simple input fields and more advanced ranking questions, but also powerful calculators, hidden fields, and variables.

The form blocks component included in the Tripetto FormBuilder SDK.
And this all can be extended and customized: if you need a certain question block that’s not available, you can just develop it yourself and use it in both the form builder and form runner. Or even go a step further: design your own form runner layout on top of the form runner library. Its foundation will take care of the heavy lifting for form execution. You build a beautiful UI/UX on top of that!
With the 'How It Works' demo you can play around with the Tripetto form builder and all form runners. We offer integration guides for React, Angular, plain JavaScript and even good old HTML.
To integrate both the form builder and form runner, pricing starts at $3.900/year.
Conclusion
We have seen that the standards for forms have been upgraded heavily the past decades. That’s of course great news for respondents, as they get served better forms. For developers this could become a bit harder though, because there are lots of aspects to take into account when developing a solid form that users want to fill out.
Luckily there are open-source form libraries that can help you with this. That way you don’t have to build every form from scratch, but you can benefit from all the work and power put into the form SDK’s. That way you can implement a full-fledged form solution once and build unlimited forms from there on.
We have looked at three alternatives for form SDK’s: SurveyJS, Form.io and Tripetto FormBuilder SDK. It of course depends on a lot of factors which is the best for your case. Tripetto has the big upside that it offers multiple form layouts to choose from and it’s focused on logic, which makes your form highly converting. Besides that, you can implement it all with just a few lines of code and you can customize everything about it.
Testing the FormBuilder SDK for implementation is totally free. Once you’re ready to deploy it to a production environment an SDK license is required in most (not all) cases. You can determine license requirements and pricing via our license request wizard. If you have any questions, please reach out to us via a live chat or schedule a call with us. We’re happy to answer any of your questions and go over your project right away to determine the license.


